使用flex和table-cell实现多列等高布局
64 浏览量
更新于2024-08-31
收藏 161KB PDF 举报
"本文主要介绍了如何使用CSS实现多列等高布局,包括使用Flex布局和Table布局的方法,并提供了示例代码。"
在网页设计中,多列等高布局是一种常见的需求,尤其当需要创建视觉效果统一的网格系统时。本文将详细讲解两种实现等高布局的CSS方法。
首先,我们来看第一种方法——使用Flex布局。Flex布局,全称为“Flexible Box”,是CSS3引入的一种全新的布局模式,旨在解决传统布局模式在处理动态内容和响应式设计时的局限性。其默认特性之一就是能够轻松实现等高布局。在Flex布局中,`display: flex;`将父容器设置为一个flex容器,其所有子元素成为flex项目。`flex-direction`属性用于定义主轴的方向,一般设置为`row`以实现水平布局。而`align-items`属性则用于定义flex项目在侧轴上的对齐方式,`stretch`是默认值,意味着子元素会被拉伸以填充整个容器的高度。
以下是一个使用Flex布局实现等高列的示例:
```html
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
```
```css
.box {
display: flex;
}
.left {
width: 300px;
background-color: grey;
}
.center {
flex: 1; /* 这使得中间列能自动扩展填充剩余空间 */
background-color: red;
}
.right {
width: 500px;
background: yellow;
}
```
在上述代码中,`.center`类的元素设置了`flex: 1;`,这使得它能够在保持宽度不变的同时,自动扩展以达到与其它列等高的效果。
第二种方法是利用Table布局。尽管Table布局主要用于创建表格,但它也具有天然的等高特性。通过将元素的`display`属性设置为`table-cell`,可以模拟表格单元格的行为,从而实现等高效果。以下是一个使用Table布局的例子:
```html
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
```
```css
.left {
display: table-cell;
width: 30%;
background-color: greenyellow;
}
.center {
display: table-cell;
width: 30%;
background-color: gray;
}
.right {
display: table-cell;
width: 30%;
}
```
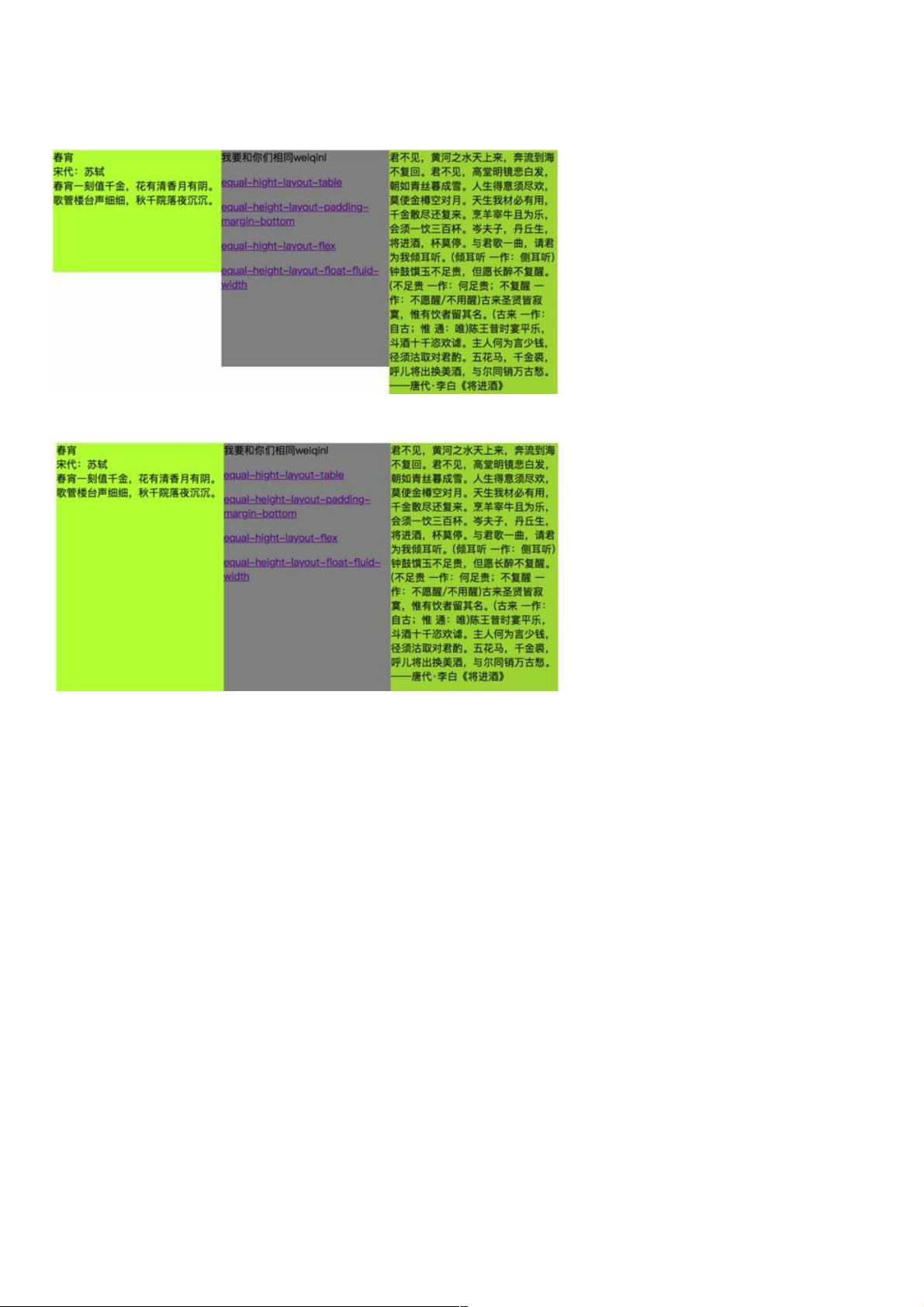
在这个例子中,每个`.left`, `.center`, 和`.right`的元素都模拟成了表格单元格,它们会自然地拥有相同的高度,即使内容量不同。
CSS提供了多种实现多列等高布局的方法,如Flex布局和Table布局,每种方法都有其适用场景和优势。选择哪种方法取决于具体的设计需求和兼容性考虑。在现代浏览器环境下,Flex布局通常更为推荐,因为它提供了更多的灵活性和控制权;而在需要考虑老版本浏览器兼容性时,Table布局可能是个不错的选择。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-22 上传
2020-09-27 上传
2020-09-25 上传
2010-07-20 上传
点击了解资源详情
点击了解资源详情
weixin_38704830
- 粉丝: 2
- 资源: 949
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍