HTML5新特性:核心表单元素与属性解析
需积分: 0 188 浏览量
更新于2024-08-04
收藏 33KB DOCX 举报
"HTML5核心技术概览"
HTML5是现代网页开发的标准,它引入了许多新的特性和元素,极大地增强了网页的交互性和数据处理能力。在HTML5的核心特性中,表单元素的更新是一个重要的部分,这使得用户在网页上输入和展示数据变得更加直观和便捷。
1. 新表单元素
HTML5新增了多种输入类型,这些输入类型针对特定的数据类型提供了更精确的控制:
- `email`: 用于输入电子邮件地址,浏览器会进行基本的格式检查。
- `url`: 用于输入URL,要求以"http://"或"https://"开头,浏览器也会进行基本的格式验证。
- `search`: 搜索框,与普通文本框相似,但有一个清除按钮,方便用户快速删除输入内容。
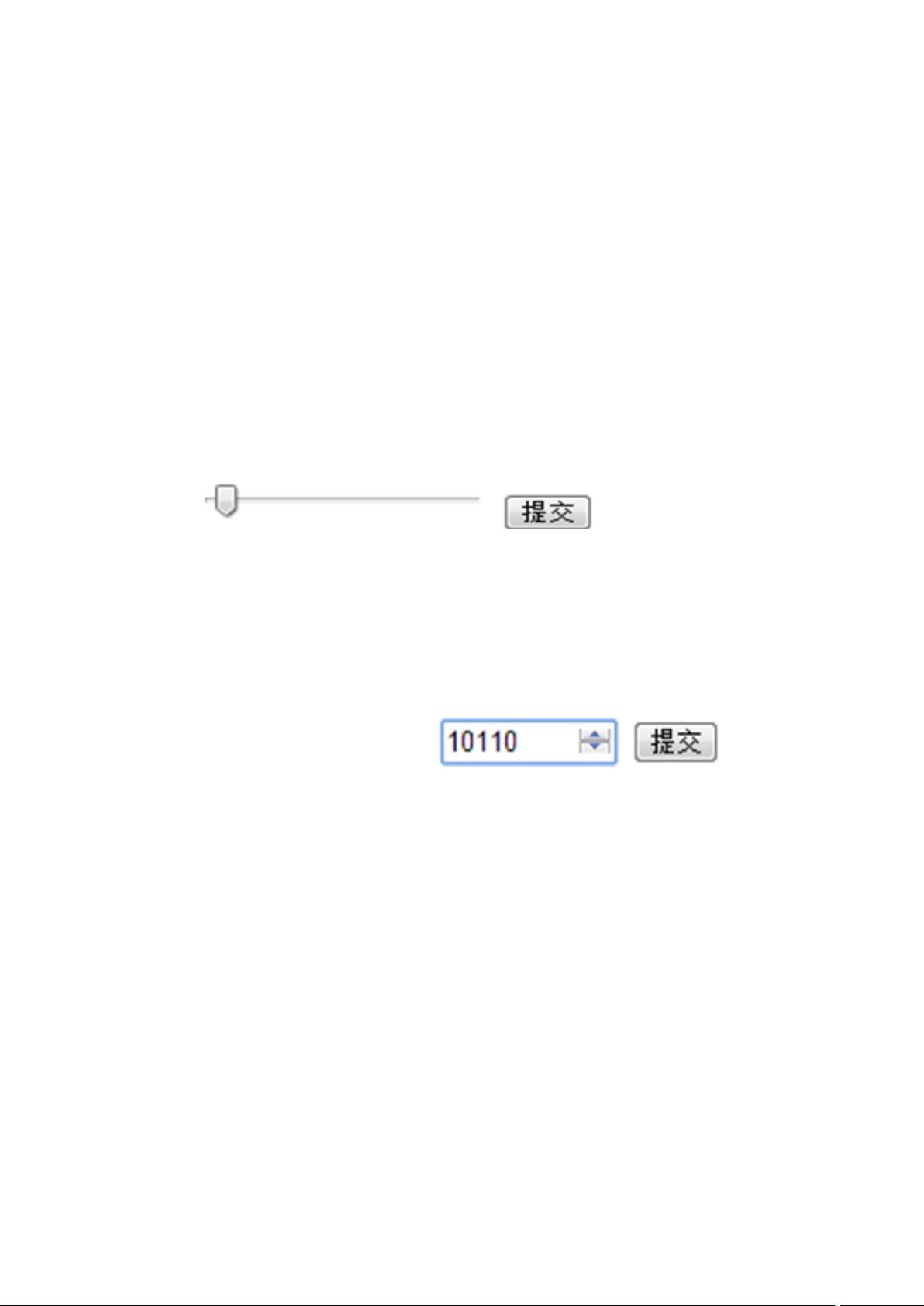
- `range`: 范围滑块,允许用户在设定的最小值(`min`)和最大值(`max`)之间选择,通过`step`属性设置步长,`value`表示当前值。
- `number`: 仅接受数字输入,同样有`min`、`max`、`step`和`value`属性。
- `color`: 用户可以通过系统调色板选择颜色。
- `date`: 提供日历控件选择日期,值格式为"YYYY-MM-DD"。
- `month`: 同样是日历控件,但只选择月份,值格式为"YYYY-MM"。
- `week`: 选择周,值格式为"YYYY-Www",其中"Www"是周的编号。
- `datetime`: 包含日期和时间的选择,值格式为"YYYY-MM-DDThh:mm:ssZ"。
- `datetime-local`: 类似`datetime`,但不包含时区信息。
1. 新表单属性
HTML5还添加了一些新的表单属性,增强表单元素的功能:
- `required`: 验证字段是否为空,如果设置为`true`,则不能为空。
- `multiple`: 允许在一个输入框中输入多个值,例如在邮箱输入框中用逗号分隔多个邮箱地址。
- `pattern`: 使用正则表达式来验证输入内容。
- `autofocus`: 页面加载时自动获取焦点。
- `form`: 可以使不在表单标签内的元素关联到某个表单。
- `placeholder`: 提供预填充的提示文本,当用户输入时消失。
1. 新表单元素(显示数据相关)
- `datalist`: 创建一个数据列表,可以与`<input>`元素配合,为用户提供预定义选项的下拉建议。
- `progress`: 进度条控件,通过`max`和`value`属性分别表示总进度和当前进度。
这些新的HTML5表单元素和属性极大地提升了用户体验,使开发者能创建更丰富、更智能的网页应用。它们简化了数据验证过程,提高了表单的可用性,并且在不同设备上有着更好的兼容性和一致性。随着浏览器对HTML5支持的日益完善,这些特性正在成为开发现代网页的必备工具。
2019-07-22 上传
2022-03-27 上传
2015-11-01 上传
2023-06-06 上传
2024-01-29 上传
2024-04-09 上传
2024-01-31 上传
2023-06-20 上传
2023-05-09 上传
艾斯·歪
- 粉丝: 39
- 资源: 342
最新资源
- IPQ4019 QSDK开源代码资源包发布
- 高频组电赛必备:掌握数字频率合成模块要点
- ThinkPHP开发的仿微博系统功能解析
- 掌握Objective-C并发编程:NSOperation与NSOperationQueue精讲
- Navicat160 Premium 安装教程与说明
- SpringBoot+Vue开发的休闲娱乐票务代理平台
- 数据库课程设计:实现与优化方法探讨
- 电赛高频模块攻略:掌握移相网络的关键技术
- PHP简易简历系统教程与源码分享
- Java聊天室程序设计:实现用户互动与服务器监控
- Bootstrap后台管理页面模板(纯前端实现)
- 校园订餐系统项目源码解析:深入Spring框架核心原理
- 探索Spring核心原理的JavaWeb校园管理系统源码
- ios苹果APP从开发到上架的完整流程指南
- 深入理解Spring核心原理与源码解析
- 掌握Python函数与模块使用技巧