提升网站速度:14项实战策略优化网站性能
51 浏览量
更新于2024-08-27
收藏 211KB PDF 举报
在现代互联网环境中,优化网站性能和提升访问速度对于用户体验至关重要。随着Ajax、Flex等富客户端技术的发展,网页加载速度成为用户满意度的关键因素。根据Yahoo的研究,前端性能占据了网站性能优化的95%,其中88%可以通过前端手段改善,这表明前端开发者在优化工作中扮演了核心角色。
1. **减少HTTP请求数**:减少不必要的HTTP请求可以减小服务器负载,提高页面加载速度。每个请求都会消耗时间,所以合并CSS和JavaScript文件,或者使用CSS Sprites减少图像请求是常见的优化策略。
2. **使用CDN** (内容分发网络):通过CDN,静态内容如图片、样式表和脚本被存储在全球多个节点,用户可以从离他们最近的节点获取,减少延迟。
3. **Expires头和Cache-Control**:设置合适的缓存策略,让浏览器能长期缓存资源,减少服务器负载和网络请求。
4. **启用Gzip压缩**:服务器端启用Gzip压缩,可以将文件大小减小,从而加快传输速度。
5. **CSS位置优化**:将CSS代码置于HTML头部,确保浏览器尽早下载并解析样式,避免阻塞后续内容渲染。
6. **脚本位置优化**:脚本放在HTML底部或使用异步加载,防止阻塞页面渲染。
7. **避免CSS Expressions**:使用更现代的JavaScript替代CSS表达式,因为它们会增加解析负担。
8. **分离JavaScript和CSS**:独立文件有助于浏览器并发加载,提高页面响应速度。
9. **减少DNS查询**:优化域名解析,减少DNS查找时间,特别是对于图片和外部资源。
10. **压缩资源**:无论CSS还是JavaScript,压缩都能减小文件大小,加快加载。
11. **避免重定向**:过多的重定向会导致额外的HTTP请求,应尽量减少。
12. **去除重复脚本**:避免不必要的脚本复制,确保每个页面只引入一次。
13. **配置Etags**:使用实体标签可以减少HTTP请求,尤其在资源未更新时。
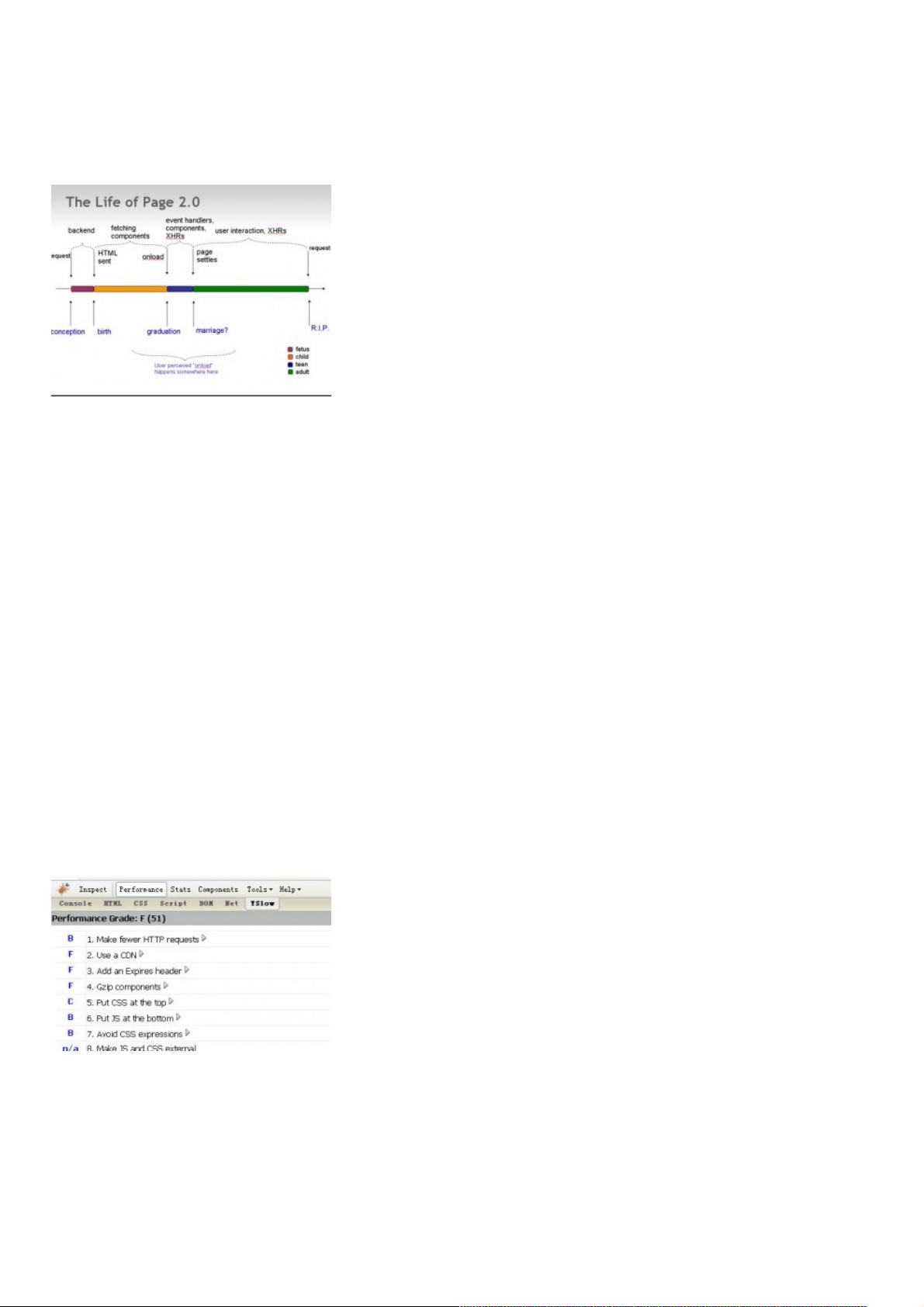
14. **使用YSLOW工具**:Firefox下的YSLOW插件,结合Firebug,提供了详尽的性能评估报告,可以帮助开发者诊断和改进网站性能。
在实际操作中,国内网站如新浪和网易的性能评分普遍低于国际标准,如Yahoo的97分,这提示我们需要持续关注并优化网站性能,以提升用户体验。通过遵循这些实践,前端开发者可以显著提高网站速度和访问速度,满足用户在快节奏的互联网环境中对网页响应速度的需求。
2009-08-12 上传
2011-12-22 上传
2020-07-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38688906
- 粉丝: 12
- 资源: 904
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能