Vue+Element-UI封装table使用:解决表头render函数问题
52 浏览量
更新于2024-08-28
收藏 227KB PDF 举报
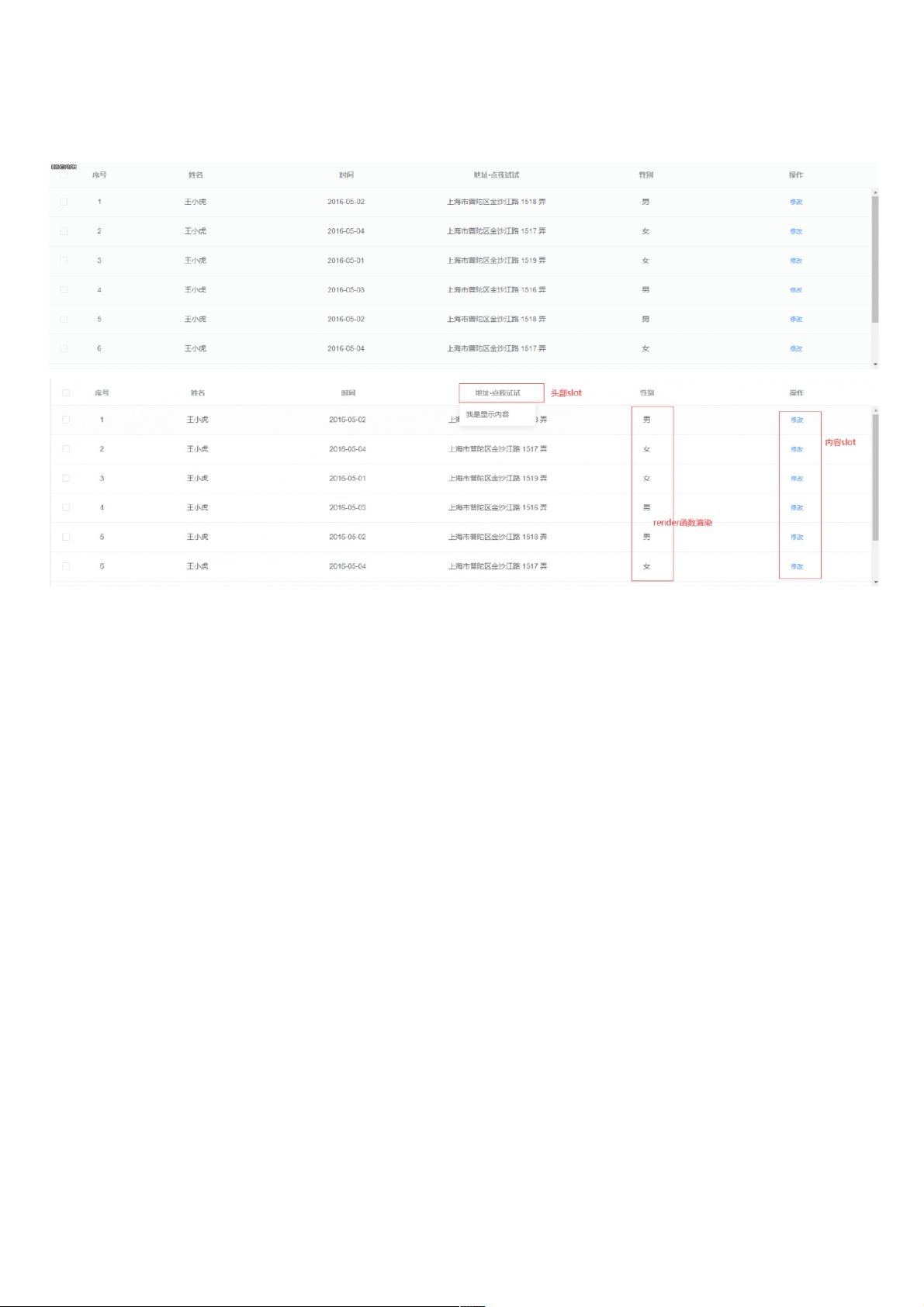
"这篇文档主要介绍了如何在Vue项目中结合Element-UI库使用表格(table)功能,并且解决Element-UI不支持直接在表头内写render函数的问题。作者通过二次封装element-ui的table组件来实现自定义渲染功能。文档包括了安装、配置以及封装组件的步骤,并提供了封装的iTable.vue组件的代码示例。"
在Vue开发中,Element-UI是一个常用的基础组件库,提供了丰富的UI组件,其中包括表格(table)。然而,与某些其他框架不同,Element-UI的table组件不直接支持在表头内写render函数来实现复杂的自定义渲染。为了解决这个问题,开发者通常需要进行二次封装。
首先,我们需要做的是安装Element-UI。这可以通过运行`cnpm i element-ui -s`命令来完成,这会将element-ui库添加到项目的依赖中。
接下来,需要在项目全局引入并使用Element-UI。在`main.js`文件中,导入Element-UI库及其主题样式:
```javascript
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
```
这将使得Element-UI的组件可以在整个项目中使用。
然后,为了实现自定义渲染,我们需要封装一个组件,例如命名为`iTable.vue`。这个组件会包含一个名为`expandDom`的functional组件,用于处理render函数。以下是一个简化的`iTable.vue`组件的代码片段:
```html
<template>
<el-table :data="list" :class="tableClass" :style="{ height: options.height }">
<el-table-column v-for="column in columns" :key="column.prop" :prop="column.prop" :label="column.label" :align="column.align" :width="column.width">
<!-- 使用slot插入自定义渲染 -->
<template v-if="column.slot" slot-scope="scope">
<slot :name="column.slot" :row="scope.row"></slot>
</template>
<!-- 使用expandDom进行自定义渲染 -->
<template v-else-if="column.render">
<expand-dom :row="scope.row" :render="column.render" :index="scope.$index" :column="column"></expand-dom>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
props: {
list: {
type: Array,
default: () => []
}, // 数据列表
columns: {
type: Array,
default: () => []
}, // 需要展示的列,包括prop、label、align、width等属性
options: {
type: Object,
default: () => ({
height: 400, // 默认高度
stripe: false, // 是否为斑马纹
highlightCurrentRow: false, // 是否高亮当前行
border: false, // 是否有纵向边框
lazy: false, // 是否需要懒加载
loading: false // 是否需要加载效果
})
},
tableClass: {
type: String,
default: 'hxTable'
}
},
components: {
expandDom: {
functional: true,
props: {
row: Object,
render: Function,
index: Number,
column: {
type: Object,
default: null
}
},
render(h, ctx) {
return ctx.props.render(h, ctx);
}
}
}
};
</script>
```
在`iTable.vue`组件中,我们遍历`columns`属性,对于每个列,如果存在`slot`,则使用`slot-scope`插入用户自定义的模板;如果存在`render`函数,那么通过`expandDom`组件调用该函数来实现自定义渲染。
这样,我们就可以在父组件中使用`iTable`组件,并通过`columns`属性传入包含`render`函数的对象,以达到在table的列上进行复杂自定义的效果。
在实际应用中,可以根据项目需求调整`iTable.vue`组件的配置,以满足不同的定制化需求,例如增加更多的列属性、扩展更多的选项或优化渲染性能等。通过这种方式,我们可以充分利用Element-UI的便利性,同时不失灵活性,实现复杂的数据展示功能。
2021-01-18 上传
2020-10-18 上传
2024-01-10 上传
2023-05-27 上传
2023-05-27 上传
2023-05-13 上传
2020-10-14 上传
2020-08-27 上传
2020-10-15 上传
weixin_38632488
- 粉丝: 11
- 资源: 949
最新资源
- ucLinux分析 比较完整
- Java笔试题集 常考知识点
- ucgui移植心得,自己亲身摸索才发现
- 高级验证方法学(中文版)
- 2005年全国大学生电子设计大赛论文
- Linux教程,简单易懂
- Beginning Game Development with Python and Pygame
- Ajax的大体轮廓介绍
- java流行网址方面的网址
- Oracle SQL 学习笔记
- Web_Service开发指南_2.3.1.pdf
- DWR中文文档 Direct Web Remoting
- google搜索从入门到精通v3[1].0.pdf
- FlexTraining_by_RIAMeetingFlexTraining_by_RIAMeeting
- 开关磁阻电动机交流电源侧电流谐波仿真分析
- Adobe+Flex+3+(CN)_Compressed