使用jQuery实现的Web选项卡效果
需积分: 10 144 浏览量
更新于2024-09-15
收藏 76KB DOC 举报
"jQuery实现的Web选项卡效果"
在网页设计中,选项卡效果是一种常见的交互方式,它允许用户在有限的空间内切换不同内容而无需加载新的页面。本资源介绍了一个使用jQuery库改写而成的Web选项卡效果,旨在提供无刷新、高效且用户体验良好的界面。jQuery是一个轻量级的JavaScript库,它简化了DOM操作、事件处理、动画以及Ajax交互,使得创建这种交互效果变得更加简单。
在ASP.NET环境中,虽然可以通过Menu控件和MultiView控件实现选项卡效果,但这会导致页面刷新,影响用户体验。通过静态HTML页面配合少量JavaScript代码,特别是利用jQuery,可以实现更为流畅的选项卡切换,无需页面刷新,提高了应用的性能和响应速度。
目标是将网上找到的一个原始示例改写为使用jQuery的版本。原有的JavaScript代码如下:
```javascript
function secBoard(n) {
for (i = 0; i < secTable.cells.length; i++) {
secTable.cells[i].className = "sec1";
}
secTable.cells[n].className = "sec2";
for (i = 0; i < mainTable.tBodies.length; i++) {
mainTable.tBodies[i].style.display = "none";
}
mainTable.tBodies[n].style.display = "block";
}
```
这段代码主要负责切换选项卡的显示状态。`secBoard`函数接收一个参数`n`,表示要激活的选项卡编号。它首先遍历`secTable`表格的所有单元格,将所有单元格的样式重置为`sec1`,然后将指定编号的单元格样式设置为`sec2`,使其突出显示。接着,隐藏`mainTable`表格中的所有tbody,最后将与当前选中选项卡对应的tbody显示出来。
HTML部分可能包含以下结构:
```html
<table border="0" cellspacing="0" cellpadding="0" width="800" id="secTable">
<tr height="20" align="center">
<!-- onclick="secBoard(0)" onclick="secBoard(1)" -->
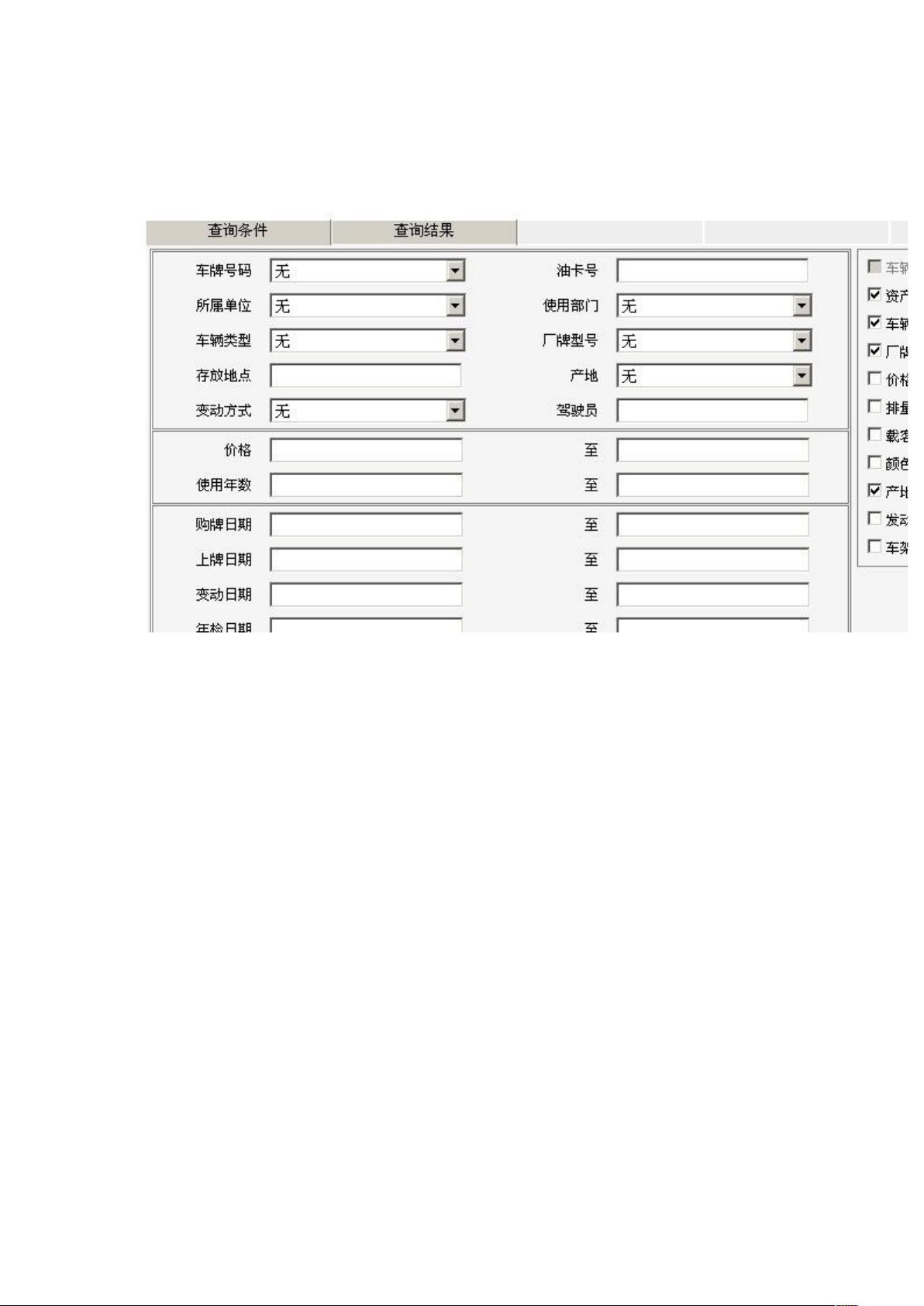
<td class="sec2" width="10%"><input type="button" value="查询条件" class="button"/></td>
<td class="sec1" width="10%"><input type="button" value="查询结果" class="button"/></td>
...
</tr>
</table>
```
在这个HTML结构中,`secTable`表格的行包含了多个按钮,每个按钮对应一个选项卡。通过移除注释并绑定`onclick`事件,可以触发`secBoard`函数来切换选项卡。
改写为jQuery后,代码会更加简洁和易于维护。例如,你可以使用jQuery的选择器、事件绑定和类操作来替换原生JavaScript代码,如下所示:
```javascript
$(document).ready(function () {
// 初始状态下隐藏所有tbody
$('#mainTable tbody').hide();
// 绑定点击事件
$('#secTable td').click(function () {
var index = $(this).index(); // 获取当前点击的td的索引
$('#secTable td').removeClass('sec2').addClass('sec1'); // 移除所有td的sec2类并添加sec1类
$(this).addClass('sec2'); // 将当前td的类设为sec2
$('#mainTable tbody').hide().eq(index).show(); // 隐藏所有tbody并显示对应索引的tbody
});
});
```
在这个jQuery版本中,我们使用`$(document).ready`来确保代码在DOM加载完成后执行。通过`$('#mainTable tbody')`选择所有的tbody并隐藏它们。然后,为`#secTable td`绑定点击事件,当用户点击td时,找到其在兄弟元素中的索引,更新样式,并显示相应的tbody。
通过这种方式,我们可以利用jQuery的强大功能,以更少的代码实现更高效、更易于维护的选项卡效果。这不仅提高了开发效率,还增强了用户体验,使得网页应用更加互动和现代。
2013-01-24 上传
2010-09-30 上传
2020-06-09 上传
2020-10-20 上传
2020-10-20 上传
2021-05-12 上传
2019-12-11 上传
2021-01-23 上传
mumuzhu2011
- 粉丝: 4
- 资源: 34
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍