使用JavaScript实现Gridview CheckBox全选与单选及高亮显示
170 浏览量
更新于2024-08-29
收藏 90KB PDF 举报
"这篇教程介绍了如何使用JavaScript在ASP.NET的GridView控件中实现CheckBox全选与单选功能,并且在选择后高亮显示选中的行。Insus.NET提供了详细的步骤和示例代码,使得即便没有数据库操作基础的开发者也能理解和应用。教程中,通过创建一个名为`Couplets`的类来模拟数据,然后使用这些对象填充GridView。"
在ASP.NET开发中,GridView是一个常用的数据显示控件,它可以方便地展示和操作表格数据。在本教程中,Insus.NET展示了如何利用JavaScript处理GridView中的CheckBox,实现全选和单选功能,并且当用户选择某行时,该行会高亮显示,增强用户体验。
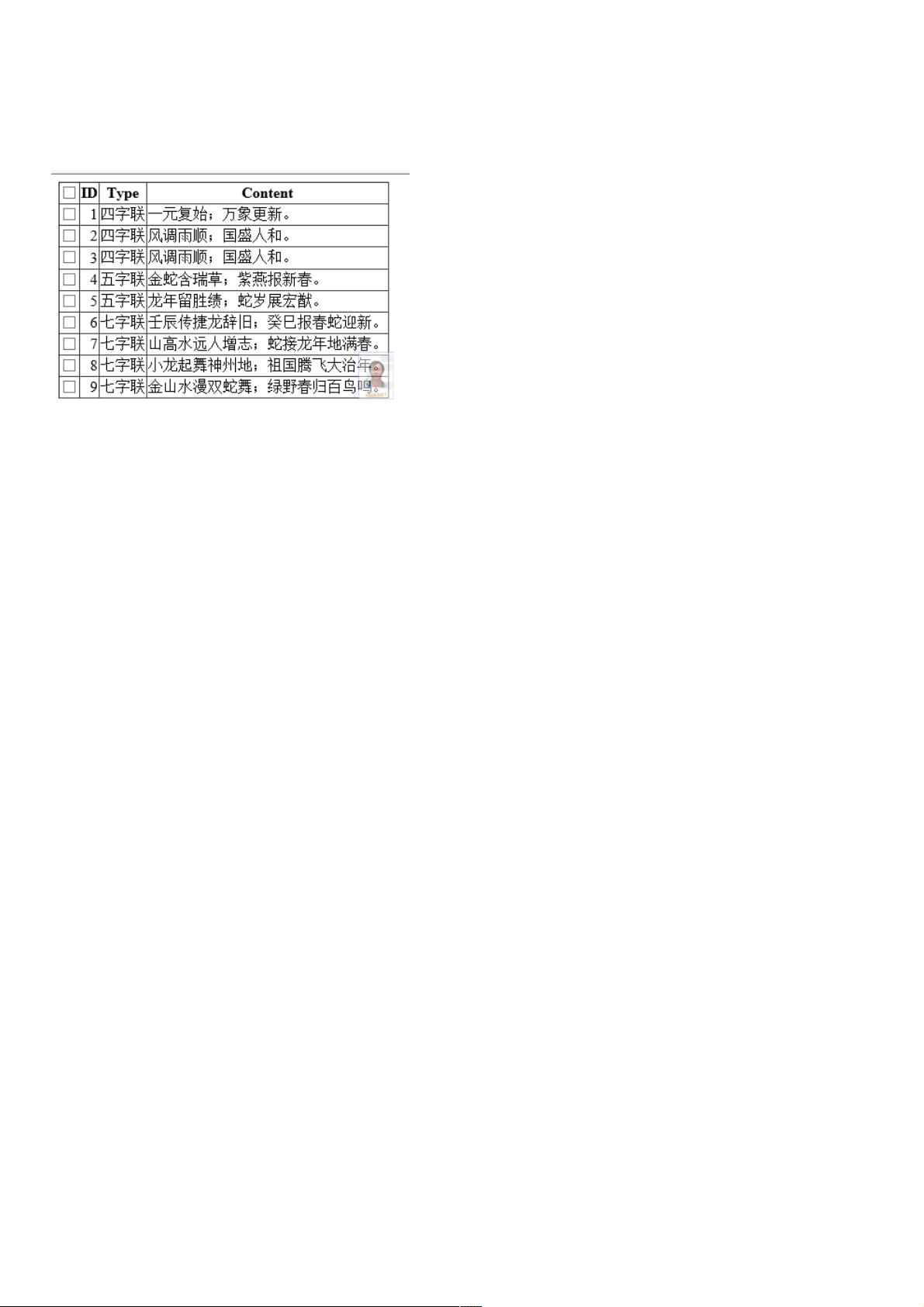
首先,为了简化教学过程,Insus.NET创建了一个名为`Couplets`的C#类,用于模拟数据库中的数据。这个类有三个属性:`ID`、`Type`和`Content`,分别代表数据的唯一标识、类型和内容。通过这个类,可以创建一系列`Couplets`对象,模拟多条数据。
接着,使用`GetData()`方法创建并填充`Couplets`对象到列表中,这在实际项目中通常是从数据库查询数据并绑定到GridView的过程。在示例中,这个方法返回一个`Couplets`对象的列表,作为GridView的数据源。
在HTML和JavaScript部分,GridView中的每一行都会包含一个CheckBox,用于单选。同时,还会有一个全选的CheckBox,当用户勾选全选CheckBox时,所有行的CheckBox会被选中。JavaScript代码负责监听这些CheckBox的状态变化,根据状态更新行的选中状态并改变背景色,实现高亮显示。
为了实现这个功能,JavaScript代码需要添加事件监听器,例如`change`事件,当CheckBox的状态改变时触发。然后,根据CheckBox的状态遍历所有的行,修改对应的CSS样式,如设置背景色,以达到高亮效果。同时,全选CheckBox需要控制所有其他CheckBox的状态,当它被选中时,所有行的CheckBox应被选中;反之,所有CheckBox应取消选中。
总结来说,这个教程涵盖了以下知识点:
1. ASP.NET GridView控件的使用,包括数据绑定和列自定义。
2. C#类的创建与实例化,用于模拟数据。
3. JavaScript事件处理,特别是CheckBox的`change`事件。
4. JavaScript遍历DOM元素和修改元素样式,实现高亮效果。
5. 使用JavaScript控制CheckBox的全选/全不选功能。
这个例子对于初学者来说是一个很好的实践,它展示了如何结合ASP.NET后端和JavaScript前端技术,实现交互式的数据展示和操作。
160 浏览量
2012-06-08 上传
2020-10-29 上传
2021-01-02 上传
2009-06-19 上传
2021-01-01 上传
2012-12-13 上传
2013-12-17 上传
2013-04-11 上传
weixin_38569219
- 粉丝: 4
- 资源: 984
最新资源
- 数据-行业数据-天立教育:2020年度报告.rar
- 硬件记录
- Pytorch 快速入门实战之 Fashionmnist
- 程序等待-易语言
- zabbix-html-email-template:可自定义的Zabbix HTML电子邮件模板-ProblemRecovery
- set-compose-tags
- DotinPolygonAlgorithm:DotinPolygon算法
- 行业分类-设备装置-可记录媒体的分离装置.zip
- WindowsFormsApplication1.rar
- 仿QQ登录界面-易语言
- IBM应用数据科学Capstone
- Python库 | outlier_akashjindal347-0.0.1-py3-none-any.whl
- TheWorldBetweenUs:豆瓣评论分析
- bgpvis:bgpdump数据分析
- plasmid_mapR:用于在整个基因组序列数据集中进行质量计算和可视化参考质粒覆盖范围的软件包
- 行业分类-设备装置-叶片平台的冷却.zip