"微信小程序开发-个人中心案例实现与底部标签页编写"
版权申诉
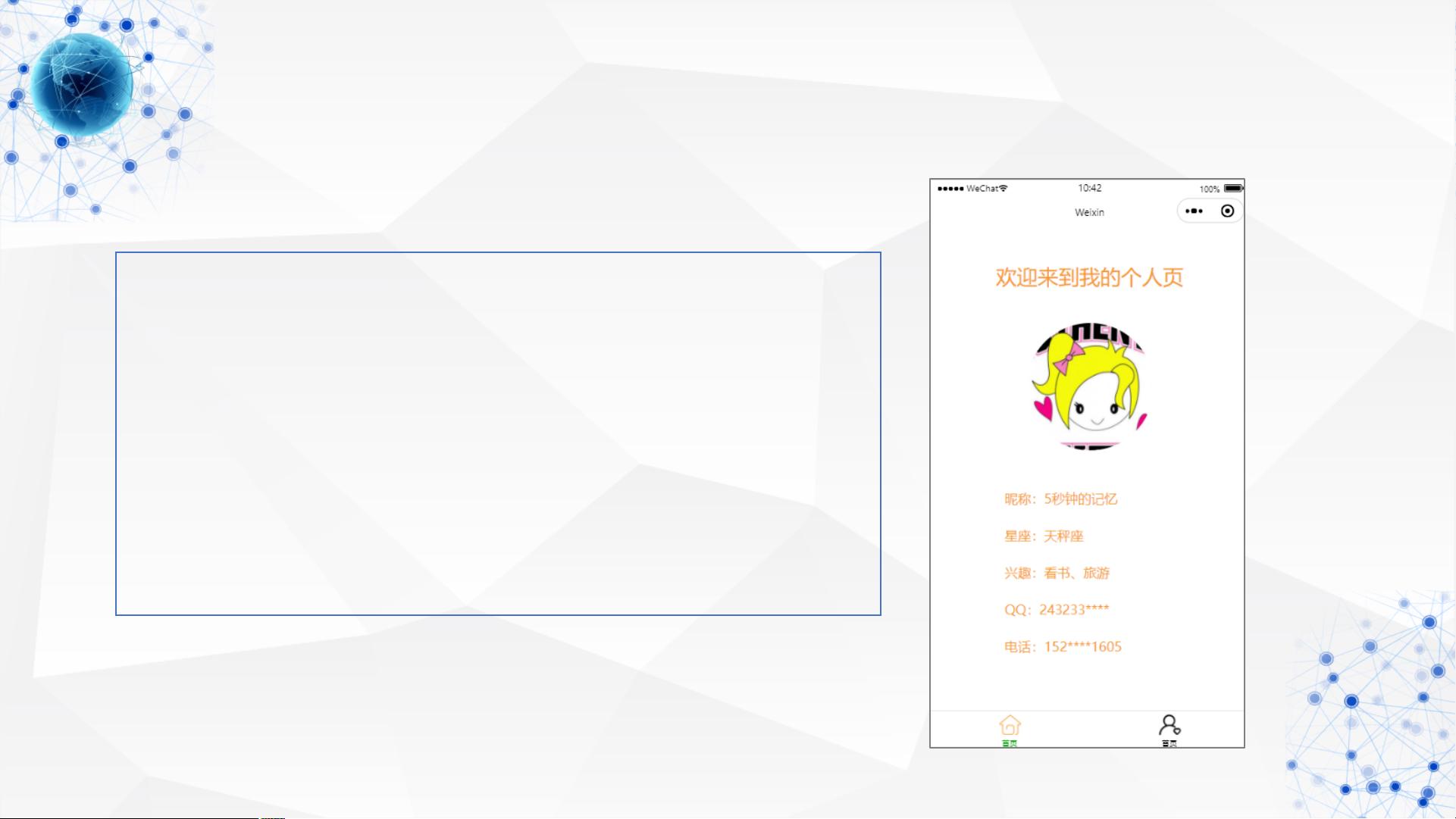
微信小程序开发第八章介绍了一个名为“个人中心”的案例实现,其中重点讲解了底部标签页的编写。在实现这个案例时,首先需要在app.json页面中配置tabBar,具体代码如下:
```json
{
"pages": [
"pages/index/index",
"pages/address/address",
"pages/person/person",
"pages/order/order",
"pages/detail/detail",
"pages/modify/modify"
],
"tabBar": {
"list":[
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home_selected.png"
},
{
"pagePath": "pages/address/address",
"text": "地址",
"iconPath": "images/address.png",
"selectedIconPath": "images/address_selected.png"
},
{
"pagePath": "pages/person/person",
"text": "个人",
"iconPath": "images/person.png",
"selectedIconPath": "images/person_selected.png"
}
]
}
}
```
这段代码定义了小程序的页面路径和底部标签页的样式。其中,pages数组包含了小程序的所有页面路径,而tabBar对象则定义了底部标签页的整体样式以及每个标签的具体内容。在list数组中,每个对象代表一个底部标签,包含了pagePath(页面路径)、text(显示的文字)、iconPath(未选中时的图标路径)和selectedIconPath(选中时的图标路径)等字段。
通过以上配置,我们实现了底部标签页的编写,用户可以通过点击不同标签来切换不同的页面内容,提高了小程序的用户体验。这个案例实现为开发者提供了一个参考,帮助他们更好地理解和运用微信小程序开发中的底部标签页功能。
2019-08-06 上传
2022-11-28 上传
2022-11-28 上传
2022-11-28 上传
2022-11-28 上传
2022-11-28 上传
2022-11-28 上传
知识世界
- 粉丝: 373
- 资源: 1万+
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查