Vue项目中Vuex状态管理详解与实战
114 浏览量
更新于2024-09-02
收藏 209KB PDF 举报
"本文主要介绍了 vuex 状态管理模式在 Vue 应用中的使用,包括 vuex 的安装、基本使用以及核心概念之一的 getters。在 BI 系统开发背景下,前端采用了 vue+vuex+axios 架构,vuex 作为状态管理工具的重要性不言而喻。"
在 Vue.js 应用中,vuex 是一个专为 Vue.js 应用设计的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。在本教程中,作者将分步骤讲解如何集成和使用 vuex。
首先,要安装 vuex,可以使用以下命令:
```bash
cnpm install vuex --save
```
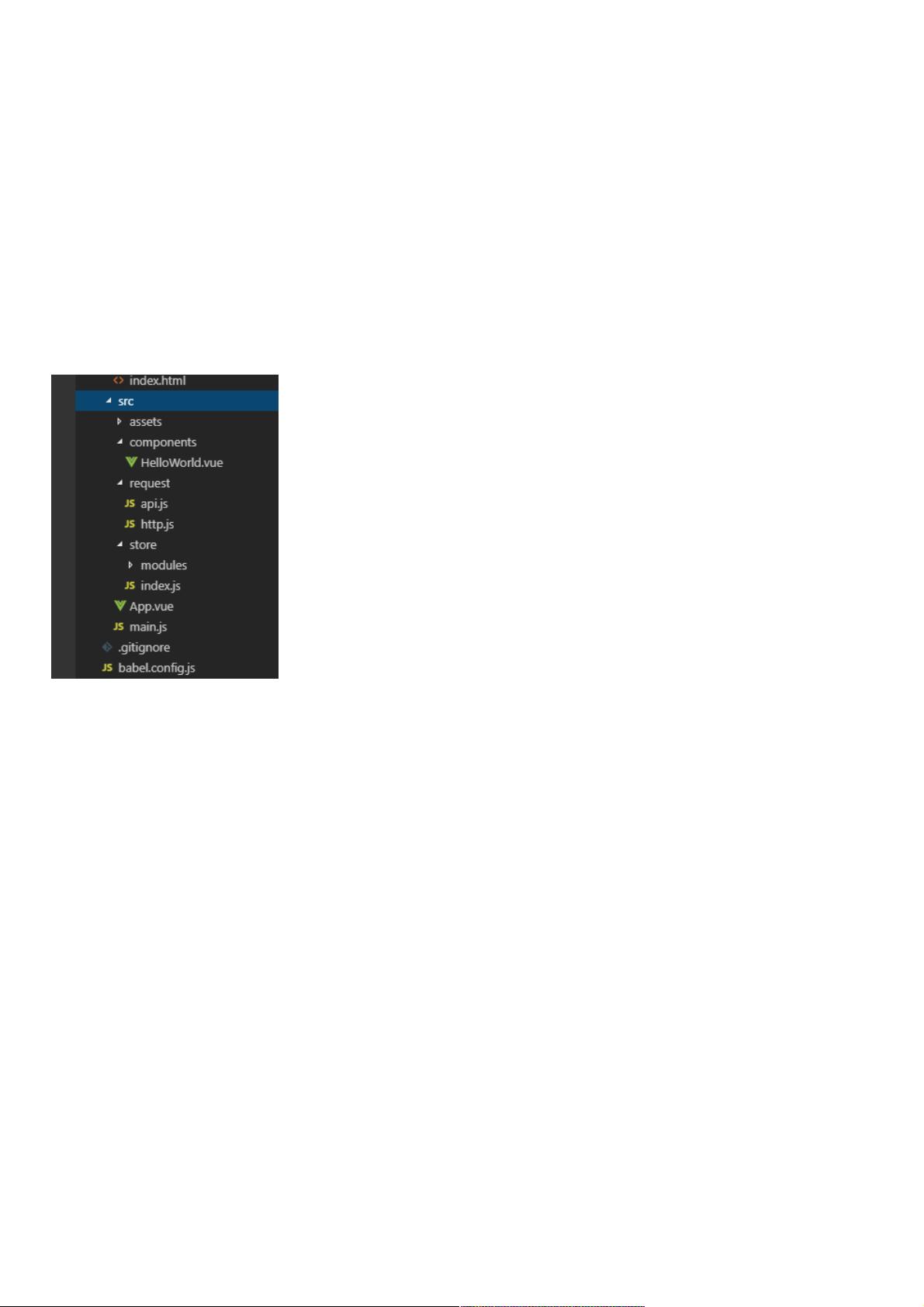
接着,需要在项目的 `src` 目录下创建一个名为 `store` 的文件夹,并在其中创建 `index.js` 文件。在 `index.js` 中,你需要导入 Vue 和 vuex,然后使用 `Vue.use(Vuex)` 来启用 vuex 插件。创建一个新的 vuex store 实例,如下所示:
```javascript
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
token: 0
}
})
export default store
```
接下来,你需要在 `main.js` 文件中引入并使用这个 store,将它注入到 Vue 根实例中:
```javascript
import Vue from 'vue'
import App from './App.vue'
import store from './store/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
```
现在,你可以通过 `this.$store.state` 在任何组件中访问全局状态。例如,获取 `token` 的值可以这样做:
```javascript
this.$store.state.token
```
vuex 还提供了 `getters`,它类似于计算属性,用于对状态进行简单的处理或过滤。在 `store` 中定义一个 getter,如:
```javascript
getters: {
getToken: state => {
return state.token;
}
}
```
之后,你可以在组件中通过 `this.$store.getters.getToken` 获取经过处理的 `token` 值。getters 也被挂在 `$store` 下,使得它们在应用中可被方便地复用和访问。
vuex 提供了一种强大的机制来管理和共享状态,通过 state 存储全局状态,getters 处理状态的派生计算,以及 mutations 安全地修改状态,actions 异步操作等,使得大型 Vue 项目的状态管理更为有序和可控。在实际开发中,结合使用这些概念,可以构建出高效且易于维护的前端应用。
1041 浏览量
109 浏览量
257 浏览量
3293 浏览量
270 浏览量
1154 浏览量
405 浏览量
109 浏览量
280 浏览量
weixin_38729607
- 粉丝: 4
最新资源
- Python大数据应用教程:基础教学课件
- Android事件分发库:对象池与接口回调实现指南
- C#开发的斗地主网络版游戏特色解析
- 微信小程序地图功能DEMO展示:高德API应用实例
- 构建游戏排行榜API:Azure Functions和Cosmos DB的结合
- 实时监控系统进程CPU占用率方法与源代码解析
- 企业商务谈判网站模板及技术源码资源合集
- 实现Webpack构建后自动上传至Amazon S3
- 简单JavaScript小计算器的制作教程
- ASP.NET中jQuery EasyUI应用与示例解析
- C语言实现AES与DES加密算法源码
- 开源项目实现复古游戏机控制器输入记录与回放
- 掌握Android与iOS异步绘制显示工具类开发
- JAVA入门基础与多线程聊天售票系统教程
- VB API实现串口通信的调试方法及源码解析
- 基于C#的仓库管理系统设计与数据库结构分析