使用Electron开发跨平台JavaScript桌面应用
135 浏览量
更新于2024-08-31
收藏 250KB PDF 举报
"使用JavaScript开发跨平台的桌面应用详解"
JavaScript,一种最初被设计用于Web页面交互的编程语言,已经从其辅助角色发展成为了一个全能型的工具,这得益于Atwood定律。Atwood定律提出,随着时间的推移,任何可以用JavaScript实现的应用程序最终都会采用JavaScript编写。这种趋势体现在JavaScript在网页框架、强大的库、机器学习和服务器开发等多个领域中的广泛应用。TypeScript作为JavaScript的超集,进一步增强了其类型检查和开发体验。
随着HTML5的出现,JavaScript在网页开发中的地位显著提升,而Node.js的诞生则推动了JavaScript成为全栈开发的首选语言。如今,JavaScript不仅能在移动端、浏览器端和服务器端发挥作用,还能用于创建桌面应用。这主要归功于Electron框架,它允许开发者使用JavaScript、HTML和CSS构建跨平台的桌面应用程序。许多知名的应用,如Atom和Visual Studio Code,都是基于Electron开发的。
然而,使用Electron开发桌面应用并非没有局限。由于其依赖于浏览器内核,开发者无法直接调用复杂的系统API,这可能限制了开发高级企业级应用的能力。此外,Electron应用的性能通常不及原生应用。Electron本质上是一个内置浏览器的容器,提供了读写文件等本地功能,开发者可以在其中封装Web应用,使其脱离浏览器环境独立运行。对于那些对性能有极致要求的项目,可能仍需要选择C++或Java等更底层的语言。
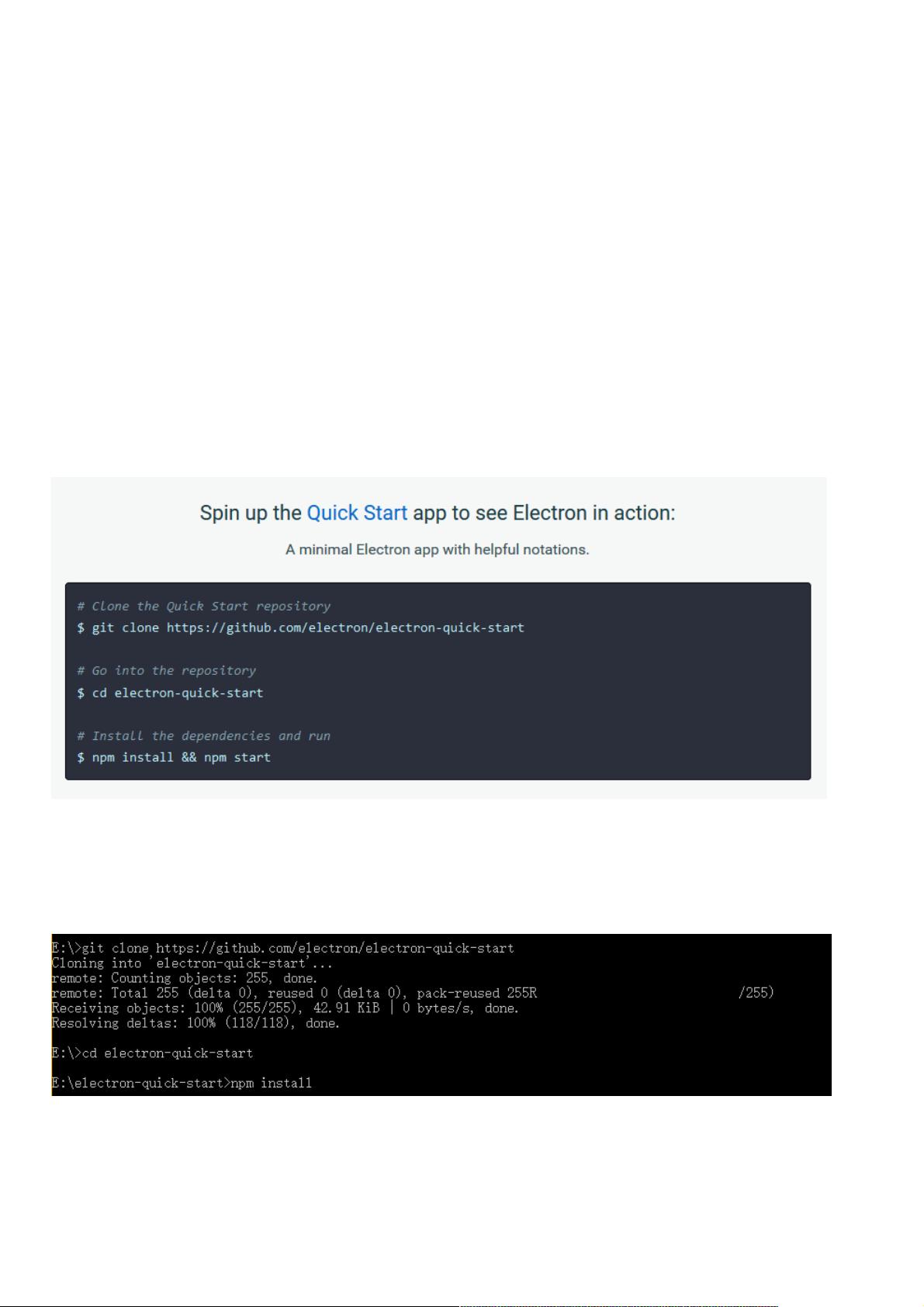
尽管如此,对于大部分日常应用来说,Electron的性能表现足够满足需求。若要开始使用Electron开发桌面应用,首先需要安装Electron环境,并创建一个基本的项目结构。在Windows、Mac或Linux上,开发者可以遵循相似的步骤来构建跨平台应用。通过Electron提供的API,可以实现与用户界面交互、处理文件系统操作等功能,从而构建出功能丰富的桌面应用。
JavaScript借助Electron框架,为开发者提供了一种便捷的方式去开发跨平台的桌面应用,尽管存在一定的性能和功能限制,但这并不妨碍其在桌面应用领域的广泛应用和创新。对于大多数开发者而言,Electron提供了一条快速开发和迭代的途径,降低了跨平台应用开发的门槛。
1200 浏览量
2019-10-10 上传
160 浏览量
134 浏览量
244 浏览量
386 浏览量
153 浏览量
2024-09-12 上传
106 浏览量
weixin_38700240
- 粉丝: 2
最新资源
- 32位instantclient_11_2使用指南及配置教程
- kWSL在WSL上轻松安装KDE Neon 5.20无需额外软件
- phpwebsite 1.6.2完整项目源码及使用教程下载
- 实现UITableViewController完整截图的Swift技术
- 兼容Android 6.0+手机敏感信息获取技术解析
- 掌握apk破解必备工具:dex2jar转换技术
- 十天掌握DIV+CSS:WEB标准实践教程
- Python编程基础视频教程及配套源码分享
- img-optimize脚本:一键压缩jpg与png图像
- 基于Android的WiFi局域网即时通讯技术实现
- Android实用工具库:RecyclerView分段适配器的使用
- ColorPrefUtil:Android主题与颜色自定义工具
- 实现软件自动更新的VC源码教程
- C#环境下CS与BS模式文件路径获取与上传教程
- 学习多种技术领域的二手电子产品交易平台源码
- 深入浅出Dubbo:JAVA分布式服务框架详解