VueJS获取URL参数与自定义表单生成器form-create详解
版权申诉
VueJS 取得 URL 参数值的方法在前端开发中是常见的需求,特别是在单页应用(SPA)中,如Vue.js框架。当我们在URL中传递参数,例如 `http://localhost:3333/#/index?id=001`,VueJS 提供了一种方法来访问这些参数。使用 `this.$route.query` 对象,我们可以直接获取到查询字符串中的参数值。在这个例子中,`console.log(this.$route.query.id)` 会输出 "001",这是因为 `id` 是 URL 中 `?id=` 后面的值,Vue Router 在 `$route` 对象中自动解析并存储这些参数。
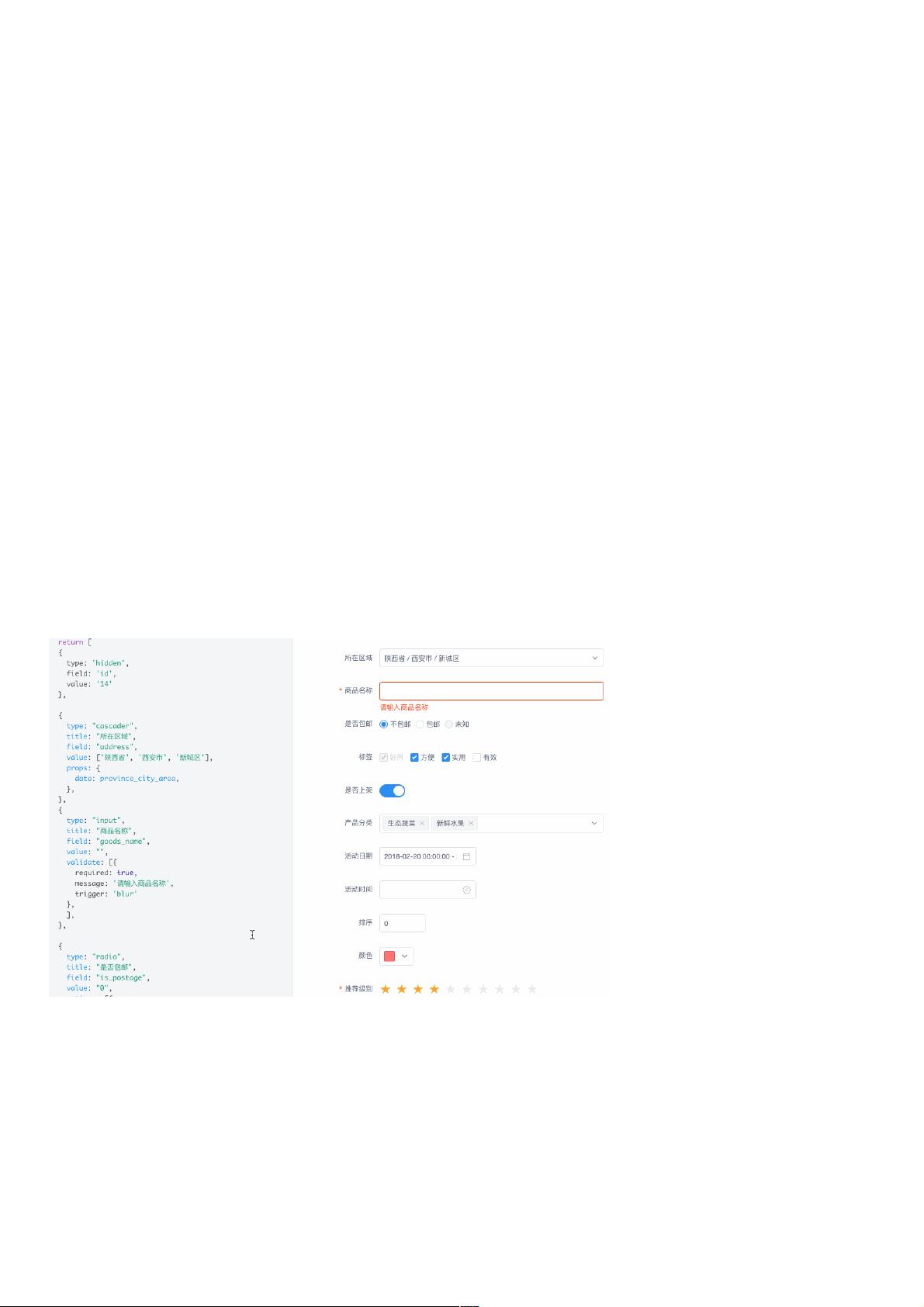
接下来,我们转向 `form-create` 这个Vue自定义表单生成器。它是一个强大的工具,可以根据JSON配置动态生成具有各种功能的表单,包括动态渲染、数据收集、验证和提交。form-create的特点包括:
1. **JSON驱动** - 通过提供JSON数据,表单的结构、字段、验证规则等都可以动态生成,这大大简化了复杂表单的设计和管理。
2. **组件支持** - 支持生成任何Vue组件,无论是内置的17种常用表单组件(如Element UI或Iview的版本)还是自定义组件,灵活性很高。
3. **数据绑定和事件处理** - 提供双向数据绑定,确保数据实时更新,并能通过事件系统扩展表单的行为。
4. **表单操作** - 包含强大的API接口,可以方便地操作表单状态,如添加、删除或修改字段。
5. **验证功能** - 内置数据验证机制,使得表单的输入检查更加便捷。
6. **性能优化** - 相比之前的版本,form-create在速度和体积上有所提升,同时提供了更灵活的全局配置和更好的兼容性。
7. **易于扩展和集成** - 它使得自定义组件的扩展变得简单,便于与第三方UI库无缝对接。
8. **可靠性增强** - 较少的bug意味着更稳定的使用体验。
要使用 `form-create`,开发者首先需要通过npm安装对应版本,比如 `npm install @form-create/element-ui`,然后根据项目需求选择全局或局部注册。生成表单的示例代码展示了如何在模板中嵌入 `<form-create>` 组件,并指定`v-model`和`rule`属性来关联数据和验证规则。
VueJS和form-create一起提供了强大的前端表单构建和管理工具,简化了开发过程,提升了用户体验。这对于需要频繁处理表单数据的项目来说,是一个非常实用的资源。
相关推荐









weixin_38582685
- 粉丝: 4
最新资源
- 微信小程序开发教程源码解析
- Step7 v5.4仿真软件:s7-300最新版本特性和下载
- OC与HTML页面间交互实现案例解析
- 泛微OA官方WSDL开发文档及调用实例解析
- 实现C#控制佳能相机USB拍照及存储解决方案
- codecourse.com视频下载器使用说明
- Axis2-1.6.2框架使用指南及下载资源
- CISCO路由器数据可视化监控:SNMP消息的应用与解析
- 白河子成绩查询系统2.0升级版发布
- Flutter克隆Linktree:打造Web应用实例教程
- STM32F103基础之MS5单片机系统应用详解
- 跨平台分布式Minecraft服务端:dotnet-MineCase开发解析
- FileZilla FTP服务器搭建与使用指南
- VB洗浴中心管理系统SQL版功能介绍与源码分析
- Java环境下的meu-grupo-social-api虚拟机配置
- 绿色免安装虚拟IE6浏览器兼容Win7/Win8