手机与电脑兼容的JS通知消息实现教程
45 浏览量
更新于2024-09-01
收藏 91KB PDF 举报
本文将详细介绍如何使用JavaScript制作适用于手机和电脑的通知信息效果,通过一步步的代码示例来展示如何实现右下角弹出消息提示的功能。首先,我们将从创建一个基本的HTML结构开始,包括必要的meta标签,确保网页兼容性和SEO优化。
1. HTML结构与元数据设置
在HTML代码中,我们看到`<!DOCTYPE html>`声明,定义了文档类型。`<html>`标签包含了整个文档,`<head>`部分设置了语言为英语(lang="en"),并包含多个meta标签:
- `Content-Type`标签设置页面字符编码为UTF-8,以确保跨平台的文本显示。
- `charset`属性再次确认编码,这里重复是为了提高可读性。
- `description`和`keywords`用于SEO,虽然实际例子中为空,但在实际项目中应填写相应描述和关键词。
- `author`标签指定网页作者。
- `Content-Type`和`qc:admins`属性对于某些浏览器解析可能有用,但不是必需的。
- `format-detection`属性避免浏览器自动识别电话号码或地址。
- `<meta name="viewport">`设置了视口宽度、缩放比例以及用户交互限制,确保在不同设备上的适配。
- `<title>`标签定义了网页标题,这里是"消息推送实例"。
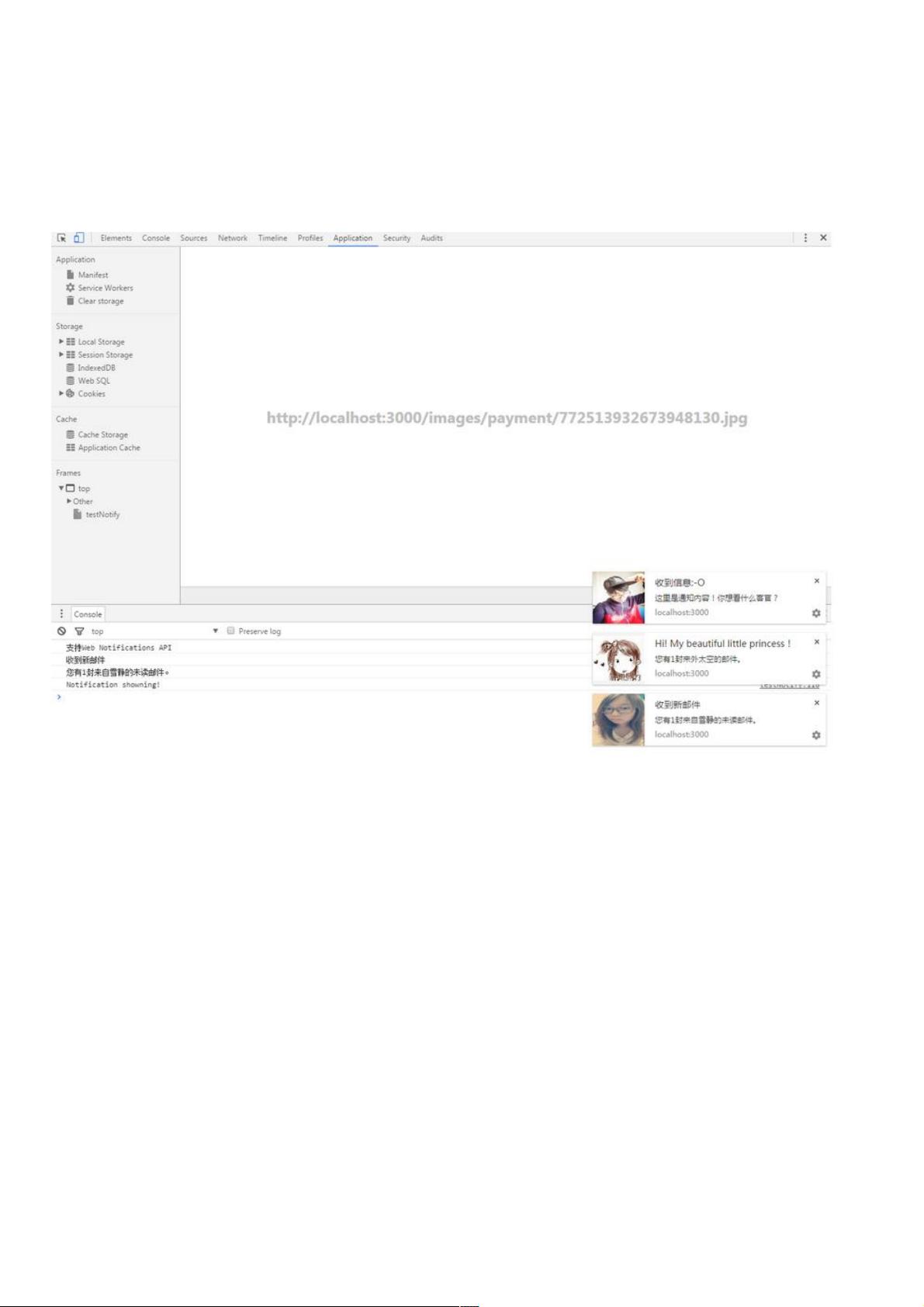
2. 判断浏览器支持Web Notifications API
JavaScript函数`justify_noti`用于检测浏览器是否支持Web Notifications API,这是一个现代浏览器特性,允许网站向用户发送通知。如果浏览器不支持,后续的代码将无法执行。这一步是确保通知功能能够正常工作的关键条件。
3. 实现通知功能
在`<script>`标签内,我们会编写JavaScript代码来创建和显示通知。这部分通常包括以下几个步骤:
- 获取用户许可:请求用户授权发送通知。
- 创建Notification对象:构造一个通知对象,包含标题、消息和图标(可选)。
- 发送通知:调用`show()`方法,显示通知。
- 错误处理:检查是否有权限问题或其他错误,并进行适当的处理。
通过逐个模块化地实现这些步骤,我们可以确保通知功能在支持Web Notifications API的现代浏览器上运行良好,同时考虑到兼容性和用户体验。这对于开发响应式且具有良好交互性的网页通知是非常重要的。
总结起来,本文的核心知识点是利用JavaScript的Web Notifications API在手机和电脑浏览器上创建自定义的通知消息,通过合理的HTML结构和浏览器兼容性检查,实现了消息提示效果,方便开发者理解和复制到自己的项目中。
2023-08-02 上传
1150 浏览量
2011-12-03 上传
2022-10-23 上传
2011-08-07 上传
2021-11-06 上传
140 浏览量
2023-05-11 上传
点击了解资源详情
weixin_38567873
- 粉丝: 5
- 资源: 887
最新资源
- Simple Simon Game in JavaScript Free Source Code.zip
- 西门子工控软件PCS7电子学习解决方案.rar
- wc-marquee:具有派对模式的香草Web组件字幕横幅
- ansible-configurations:ansible配置
- 2,UCOS学习资料.rar
- Mancala Online-开源
- irddvpgp.zip_电机 振动
- aiopg:aiopg是用于从asyncio访问PostgreSQL数据库的库
- fist_springboot:第一个构建的springboot项目
- DataGo:这是我的数据科学页面
- WPE Pro 0.9a 中文版
- 西门子结构化编程.rar
- opaline-theme:VSCode的颜色主题
- simulink_SimMechanicS.zip_MATLAB s-function_simulink机械臂_机械臂 pd控制
- Auto Lotro Launcher-开源
- Simple Math Application