iOS应用开发:矢量图优化与色彩调整实战
199 浏览量
更新于2024-08-29
收藏 233KB PDF 举报
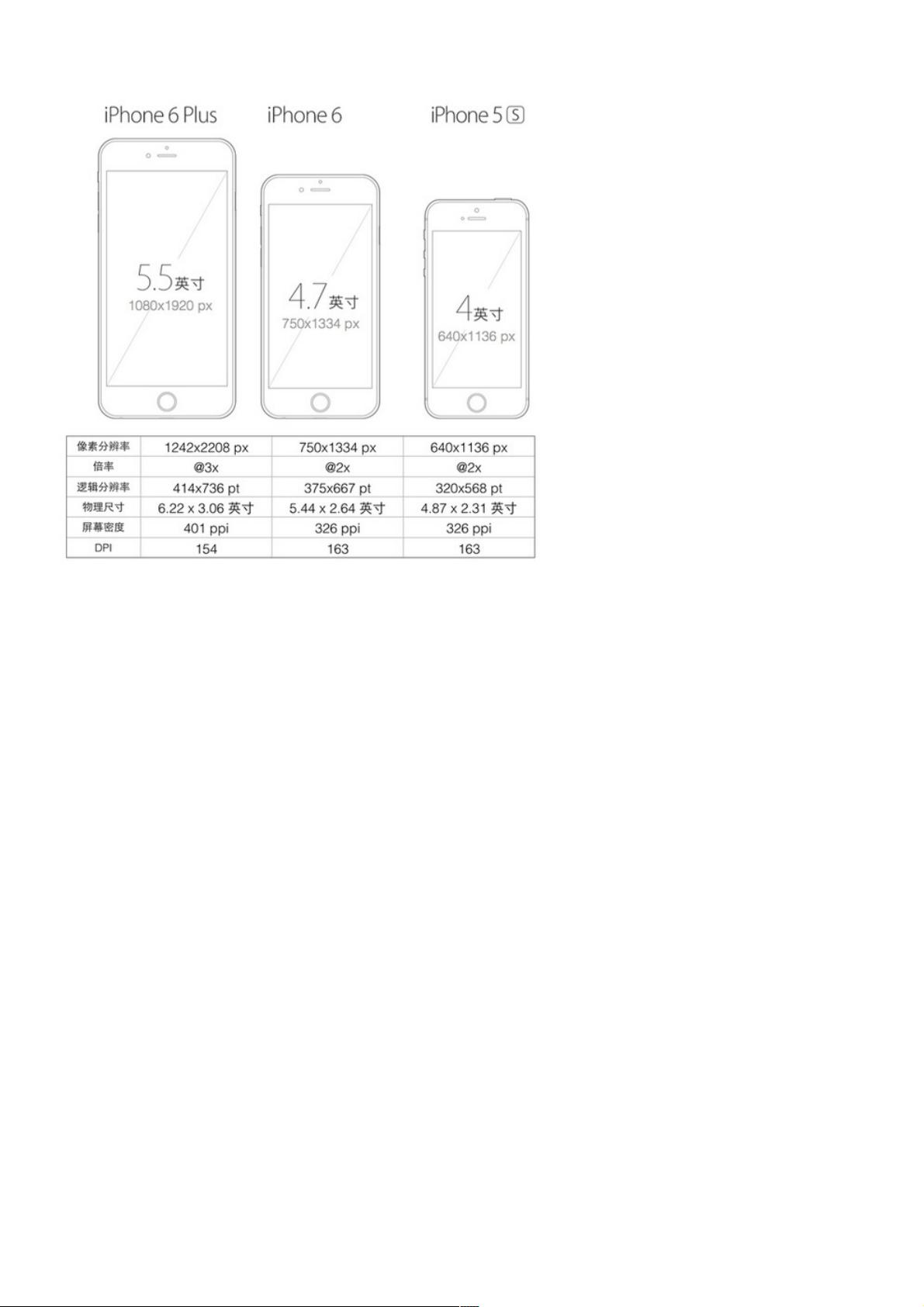
在iOS应用开发中,矢量图的使用和颜色修改是至关重要的优化手段,特别是在处理多分辨率设备兼容性方面。传统的切图工作繁琐,尤其在iPhone 6和Plus发布后,需要处理@3x资源,这大大增加了开发者的负担。然而,Xcode 6及后续版本引入了一系列革新工具,使得矢量图管理变得更加高效。
矢量图作为图形元素的基础,它们是基于数学公式而非像素,这意味着无论放大或缩小,图形都能保持清晰无损,这对于适应不同屏幕尺寸的UI设计至关重要。在设计过程中,开发者需要准备不同尺寸的Default.png图片以及@1x和@2x(针对Retina屏幕)的UI资源。使用矢量图能够减少切图工作量,因为一个源文件可以自动转换为不同分辨率的图像。
苹果在Xcode 6中引入的Asset Catalog功能使得图形资源管理更加智能化。开发者可以通过它轻松地导入和组织矢量图,同时保持编辑灵活性。通过创建XCAssets文件,并在其中添加ImageSets,可以为每个屏幕尺寸预设不同的图像集。在选择空的图层后,开发者可以直接将Illustrator生成的PDF矢量图形导入,Xcode会根据PDF中的矢量数据自动调整为@2x和@3x资源,无需手动切图。
在生成PDF矢量图形时,关键步骤包括使用Adobe Illustrator创建新文档,设定@1x尺寸,然后将所需元素复制进去。在保存时,要确保取消勾选"Preserve Illustrator Editing Capabilities"选项,以确保导出的PDF是可拉伸的矢量格式。在Xcode中,开发者只需在Asset Catalog中管理这些资源,就能自动适应未来iOS设备的新需求,如为iOS 8设备生成启动图片。
利用矢量图的优势,不仅能够提升应用视觉的一致性和质量,还能节省大量的时间和精力。通过结合Illustrator和其他矢量图形工具,开发者可以更好地应对不断发展的iOS平台,实现跨设备的无缝用户体验。在未来,随着技术的进步,矢量图在iOS应用开发中的角色只会更加重要。
2018-07-11 上传
2018-08-28 上传
2021-05-17 上传
点击了解资源详情
337 浏览量
2021-01-20 上传
2018-12-07 上传
2022-07-12 上传
2021-02-06 上传
weixin_38562085
- 粉丝: 6
- 资源: 964
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库