Vue自定义组件详析:传值与联动实例
版权申诉
175 浏览量
更新于2024-09-11
收藏 299KB PDF 举报
Vue自定义组件是Vue.js框架中的核心概念,它允许开发者将可复用的功能模块化,提高代码的可维护性和重用性。本篇文章详细介绍了如何在Vue中创建、使用和管理自定义组件。以下是主要内容:
1. 组件创建:
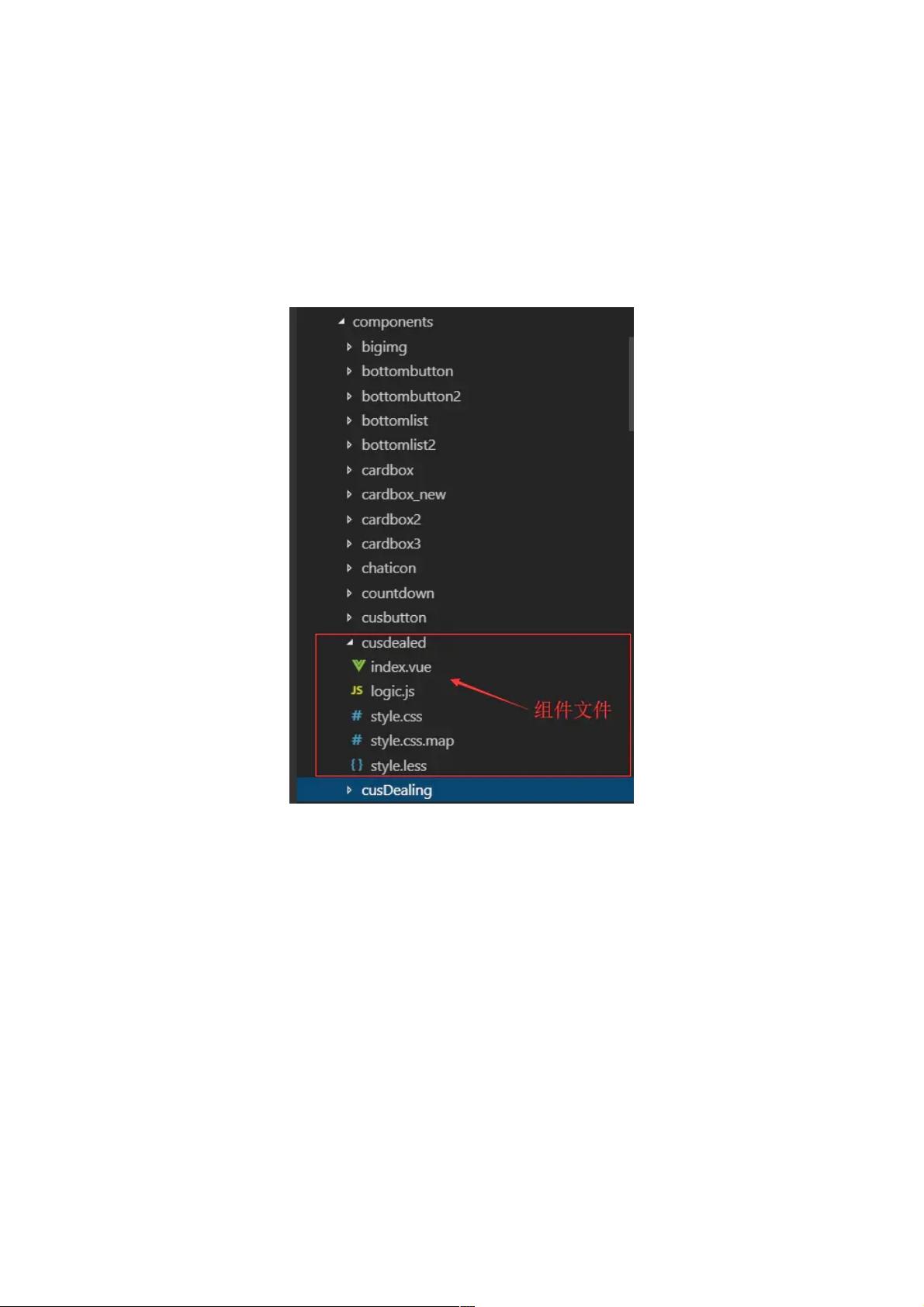
- 在`components`目录下创建新的.vue文件,这是定义组件的基本结构,如`index.vue`文件所示。
2. 模板部分:
- `<template>`标签包含了组件的实际UI表示,如展示三种状态的提交提示:提交成功、无效单据和找不到单据,分别对应不同的CSS类名和图片资源。
3. 数据绑定与条件渲染:
- `v-if`指令用于根据`showStatus`数据属性决定哪些内容应显示。当`showStatus`为1时,显示提交成功的提示,数值2和3则分别对应无效和找不到单据的情况。
4. 父子组件通信:
- props(属性传递)是实现父子组件间单向数据流的关键。父组件可以通过`props`向子组件传递数据,如车轮的花纹图案等,子组件通过接收这些属性定制自身样式或行为。
- $emit(事件触发)用于子组件向父组件发送消息。例如,车轮组件可能需要告知车体是否已提交,这时就通过`this.$emit('statusChange', showStatus)`触发一个名为`statusChange`的事件,并传递当前状态。
5. 实例代码:
- 实例代码展示了具体的组件声明和使用方式,包括HTML结构、CSS样式以及数据绑定和事件处理。
通过学习和实践这些内容,开发者可以更好地理解和掌握Vue自定义组件的编写技巧,提高开发效率和代码质量。理解并熟练运用父子组件间的交互方式,有助于构建更加模块化的前端应用。对于初学者和经验丰富的开发者来说,这篇文章都提供了有价值的学习资源。
点击了解资源详情
2020-10-16 上传
2020-12-13 上传
2020-08-29 上传
2021-01-19 上传
2020-11-27 上传
2020-10-17 上传
点击了解资源详情
weixin_38716556
- 粉丝: 0
- 资源: 937
最新资源
- NASM中文手册.......
- PIC8位单片机汇编语言常用指令的识读.doc
- 车牌识别系统算法的研究与实现
- 从MySpace的六次重构经历,来认识分布式系统到底该如何创建
- 软件测试面试题(白盒、黑盒测试)
- 从LiveJournal后台发展看大规模网站性能优化方法
- 2009年上半年网络工程师下午题
- 2009年网络工程师上午题
- 嵌入式c c++集锦
- ajax技术资料 PDF
- ofdm_carrier_sync\A consistent OFDM carrier frequency offset estimator based on distinctively spaced pilot tones.pdf
- jsp+源码+学生成绩管理系统 jsp源代码
- 9F概论(第四版)课后习题的参考答案[1].doc
- linux内核情景分析
- 基于VB的参数化绘图.pdf
- Java设计模式中文版