动态添加表格行:ASP+JSP+JavaScript实现方法
47 浏览量
更新于2024-09-03
收藏 85KB PDF 举报
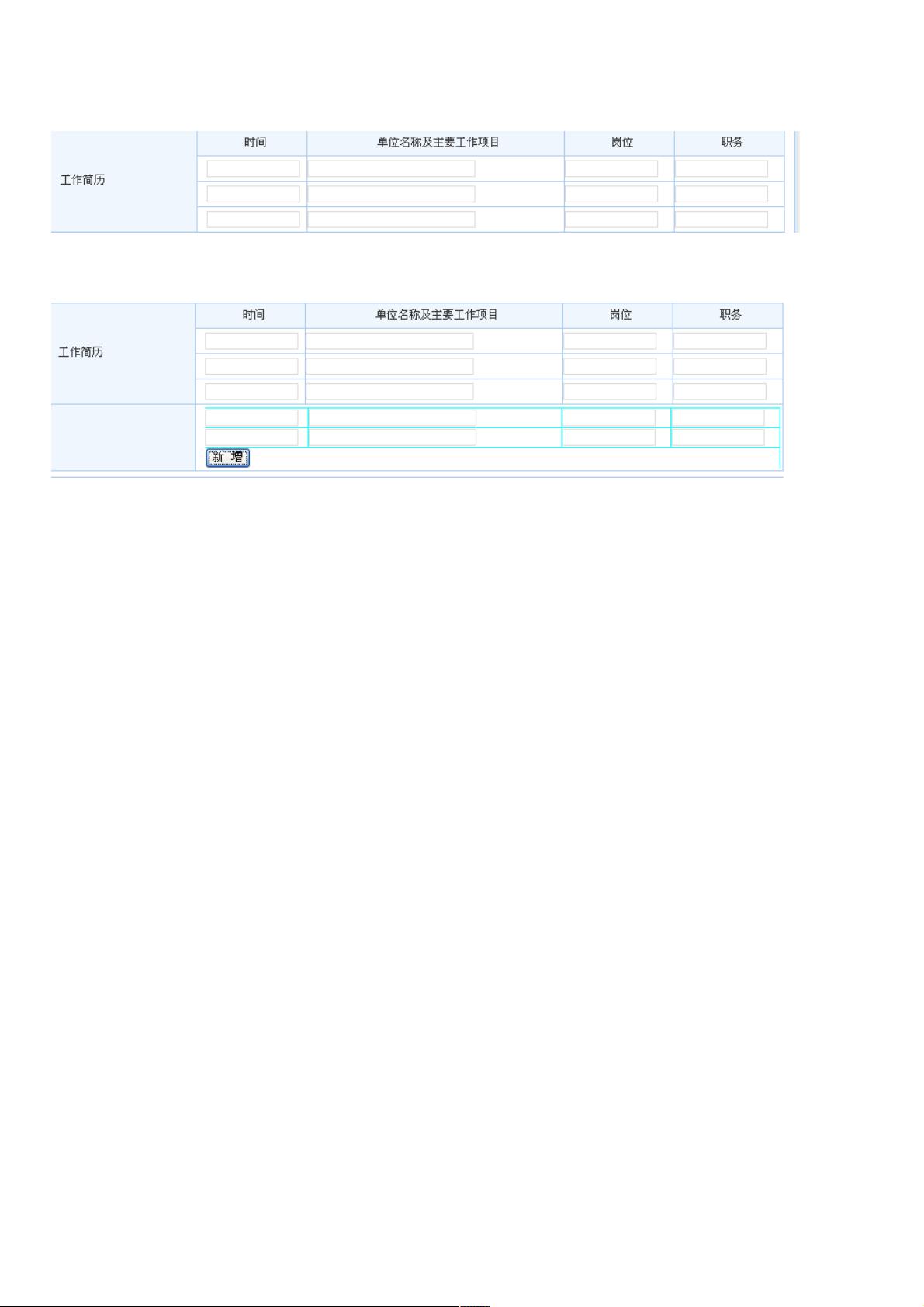
在IT应用程序开发中,动态添加数据行是一个常见的需求,尤其是在处理需要灵活性的输入信息,如员工工作经历。如果固定表格无法适应不确定数量的数据输入,比如工作经历的条目数量,使用动态添加表格行可以提高用户体验。本文将介绍如何在ASP(Active Server Pages)和ASP.NET中结合JavaScript实现这一功能。
首先,动态添加表格主要是在前端完成,尽管后台可以通过AJAX实现,但前端JavaScript更为直接且简便。这里我们将讨论两种方法:
1. **源码实现 - 使用JavaScript动态插入行**
- JavaScript函数`addRow()`被设计用来动态插入表格行。该函数接受几个参数:目标表格对象`tabObj`、列数`colNum`、源行位置`sorPos`和目标插入位置`targPos`。
- 函数内部,首先创建一个新的表格行`nTR`并插入到指定位置。然后获取目标表格中的所有行和列,并定位源行`sorTR`和其包含的列`TDs`。
- 如果未提供列数,函数会假设与源行相同的列数。如果列数无效或未定义,它会使用目标表格的第一行实际列数作为默认值。
- 创建一个空数组`ntd`用于存储新的单元格,然后根据列数循环创建并插入新行中的单元格。
2. **具体代码示例**
- 在`<script>`标签内,你可以看到JavaScript代码片段,展示了如何调用`addRow()`函数,例如:
```
<script type="text/javascript">
function addRowToTable(tableId, numColumns, sourceRow, targetRow) {
// 替换为实际的表格ID
var tabObj = document.getElementById(tableId);
// ...调用addRow函数,传递所需参数
addRow(tabObj, numColumns, sourceRow, targetRow);
}
// 在需要的地方调用这个函数,如按钮点击事件中
document.getElementById("addButton").addEventListener("click", function() {
addRowToTable("workExperienceTable", /*列数*/3, /*源行索引*/0, /*目标行索引*/1);
});
</script>
```
- 这部分代码演示了如何在用户触发特定事件(如点击按钮)时,动态地在具有特定ID的表格`workExperienceTable`中添加新行。
通过以上步骤,你可以实现一个灵活的表格系统,用户可以根据需要添加任意数量的数据行,这对于需要处理动态数据的应用场景来说非常实用。
801 浏览量
167 浏览量
187 浏览量
139 浏览量
212 浏览量
449 浏览量
weixin_38716081
- 粉丝: 3
最新资源
- 同济大学《高等数学》第六版下册全解资源包
- RESTEasy开发中不可或缺的22个核心Jar包介绍
- Oracle 11g下重建WMSYS用户及其WM_CONCAT函数教程
- 基于STM32的智能检测与控制系统实现
- MultipartEntityBuilder上传图片所需关键jar包介绍
- 新型防折角书皮设计的行业应用与探讨
- HYKWebsite重建项目:打造全新网站架构
- Springbeats-uptime:实现自我监控的状态页面解决方案
- Android DropMenu 下拉菜单设计与实现
- Windows平台64位JDK1.8安装指南
- STC单片机烧录工具箱v6.82E发布:提升编程效率
- DOS平台多功能多媒体播放器QuickViewPro
- 基于YNAB API的热图报告分析与应用
- Flutter中布局放大、隐藏与权重的高级组合技巧
- 如何使用uboot实现对6410平台SD卡的全面支持
- MineCrossing网站前端开发指南与本地与远程运行方法