仿知乎首页:Material Design行为模式隐藏/显示Toolbar、FAB与Tab导航
90 浏览量
更新于2024-08-29
收藏 128KB PDF 举报
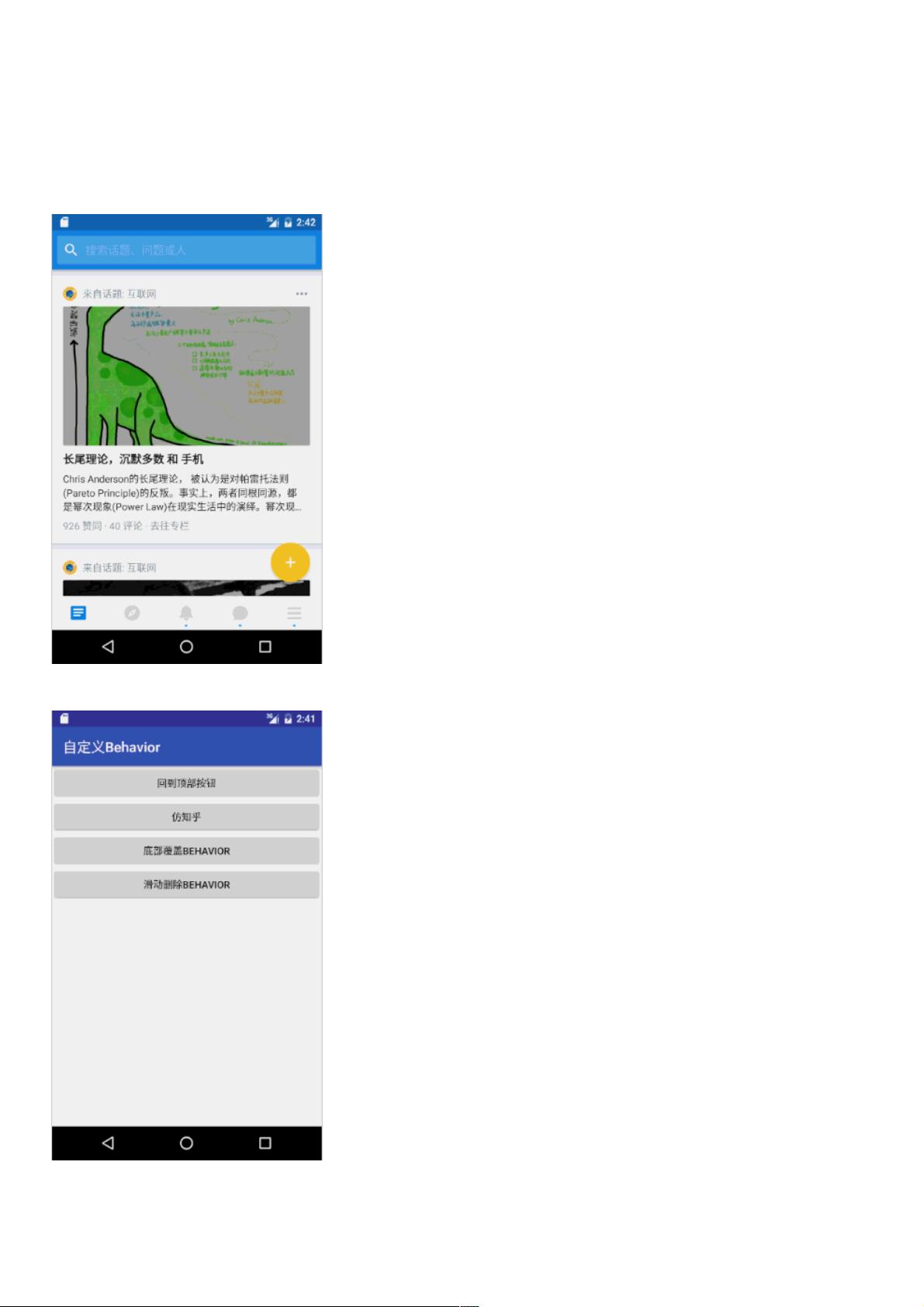
本篇博客是Material Design系列的一部分,专注于实现Android应用中类似知乎首页的交互效果,即当用户向上滑动时,隐藏Toolbar、FloatingActionButton (FAB) 和Tab导航,而当屏幕向下滚动时,这些元素又会重新显示。这种设计旨在提升用户体验,为用户提供更多的内容显示空间。
博主首先强调了头部Toolbar的隐藏和显示,这是基础功能,对于大多数开发者来说相对容易实现。然后,博主提到了FAB的处理,利用自定义Behavior技术,模仿知乎的平移动画,实现了FAB在滑动事件中的动态显示和隐藏。对于那些未阅读过博主先前关于上滑显示返回顶部按钮的博客的读者,博主建议他们回顾一下,以理解FAB动画的原理。
接下来,博主讨论了Tab导航的处理,由于其与BottomSheetBehavior的相似性,通过平移动画实现Tab导航的隐藏和显示。博主强烈推荐读者先阅读关于BottomSheetBehavior的博客,因为理解这个概念对理解当前效果至关重要。
尽管代码量不多,关键在于理解Behavior的原理以及如何与CoordinatorLayout协作。博主再次强调了阅读前两篇博客的重要性,因为它们提供了实现这些交互背后的理论基础。
博主在讲述过程中还提到了一个转折点,那就是虽然FAB的显示和Tab导航的隐藏看似简单,但实际上在实现上需要对上一篇博客中的原理进行反向操作,即向上滑动时隐藏而不是显示。这可能是一个微妙的逻辑调整,但对于熟悉博主之前的博客内容的读者来说,并非难题。
这篇博客不仅提供了代码实现,更着重于分享背后的思考过程和行为模式的设计。通过阅读和实践,开发者可以深入理解如何在Android应用中运用Material Design原则,创建流畅且符合用户习惯的界面体验。
2018-02-23 上传
2019-08-13 上传
2020-09-01 上传
点击了解资源详情
2018-03-01 上传
点击了解资源详情
点击了解资源详情
2017-06-09 上传
weixin_38518006
- 粉丝: 3
- 资源: 996
最新资源
- 易语言STJSON模块源码-易语言
- FocusController.rar_Linux/Unix编程_Unix_Linux_
- Scratch少儿编程项目音效音乐素材-【铃声】音效-其他.zip
- sumitop.tk:我的个人网站
- p1_imageprocessing_countast_gray_
- 49--[点字成句].zip源码scratch2.0 3.0编程项目源文件源码案例素材源代码
- 基于html5 canvas绘制三角立方体图形动画特效源码.zip
- Swift-Particles:基于 Sketch.js 演示的快速粒子演示
- ESP8266-UPnP-RGBlight:这在ESP8266的NodeMCU之上实现了HTTPUPnP服务器
- demonstration-system.zip_绘图程序_Visual_C++_
- Koby-s-picrosoft:这是一种软件硬件,它会比Windows和Mac OS更好
- gRPC-Chat-Java:一个使用gRPC和Java的简单聊天应用程序
- 49--[蚂蚁战士保卫窝].zip源码scratch2.0 3.0编程项目源文件源码案例素材源代码
- Scratch少儿编程项目音效音乐素材-【日常生活】音效-亲吻.zip
- 易语言列表框项目消息源码-易语言
- mule-module-kafka:适用于Apache Kafka的Mule平台集成