HTML颜色名大全:从常用到全面
需积分: 9 180 浏览量
更新于2024-09-14
收藏 279KB DOC 举报
"HTML中常用的颜色名和它们的16进制颜色值"
在HTML中,颜色可以使用颜色名或16进制颜色值来指定。HTML4.0标准最初只定义了16种预定义的颜色名,这些颜色名是为了方便网页设计而设定的基本色彩。以下是一些HTML中常用的颜色名及其对应的16进制颜色值:
1. Aqua: #00FFFF - 这是一种鲜明的青色,通常与水的颜色相关联。
2. Black: #000000 - 它是完全不透明的黑色,常用于文本或背景。
3. Blue: #0000FF - 这是纯蓝色,代表天空或海洋的颜色。
4. Fuchsia: #FF00FF - 这是一种鲜艳的紫色,结合了红色和蓝色。
5. Gray: #808080 - 中等深浅的灰色,适合作为温和的背景色。
6. Green: #008000 - 这是鲜绿色,常用来表示生长和环保。
7. Yellow: #FFFF00 - 鲜艳的黄色,代表阳光和活力。
除了这些基本颜色名,HTML还允许使用更丰富的16进制颜色值来表达更细致的颜色。例如:
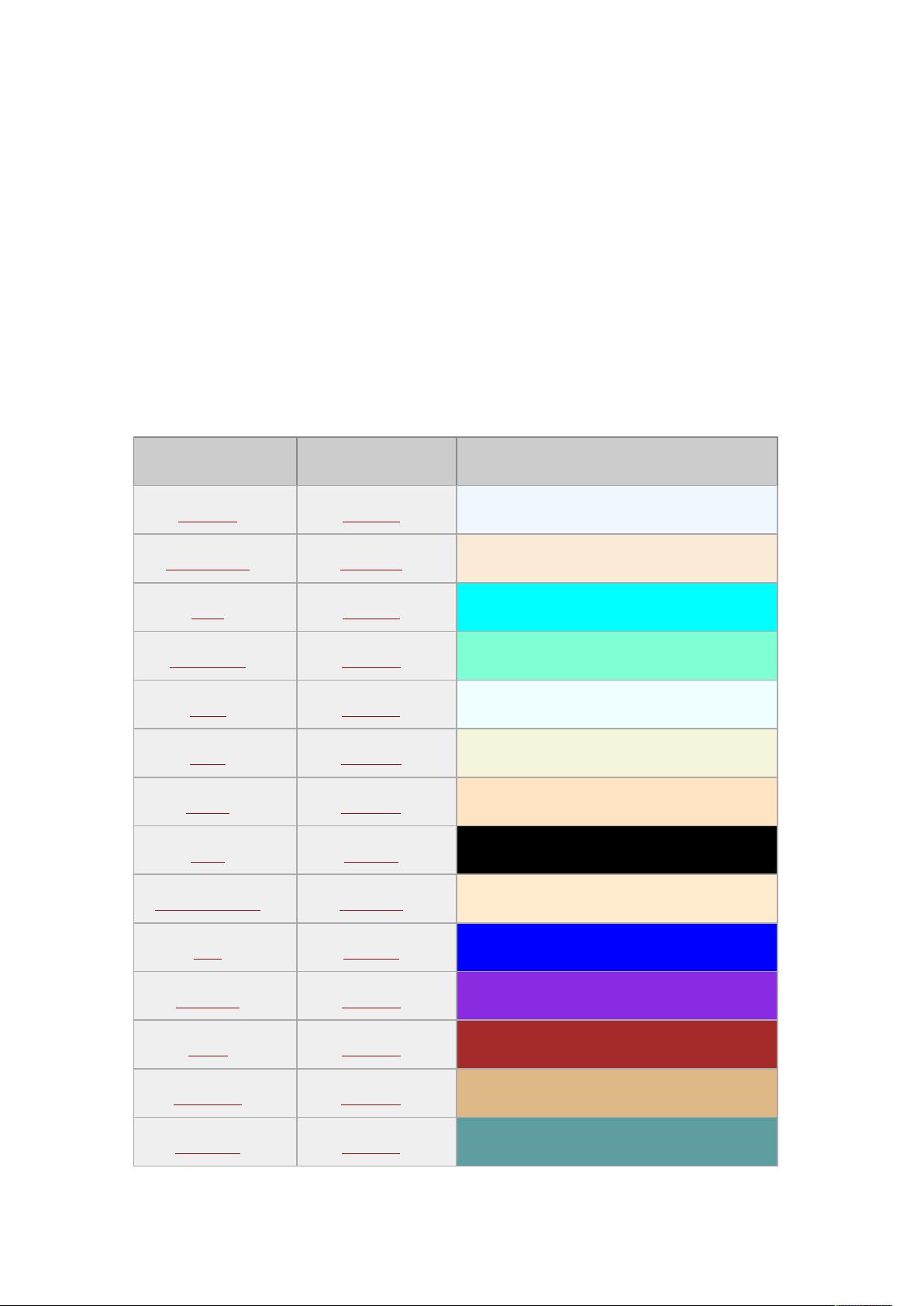
- AliceBlue: #F0F8FF - 这是一种淡蓝色,类似于天空的色彩。
- AntiqueWhite: #FAEBD7 - 类似旧照片的米白色,带有一种复古感。
- Beige: #F5F5DC - 温暖的米色,适用于温馨的背景。
- Brown: #A52A2A - 深棕色,常用于代表木质或自然元素。
这些颜色可以通过改变其红、绿、蓝(RGB)分量的16进制值来调整,以创建数百万种不同的颜色。16进制颜色值由六位字符组成,前两位表示红色,中间两位表示绿色,最后两位表示蓝色。
例如,CornflowerBlue (#6495ED) 是一种淡蓝色,而DarkRed (#8B0000) 是一种深红色。使用这种颜色表示方法,设计师可以精确控制网页的色彩搭配,以实现视觉上的和谐与多样性。
在实际应用中,颜色名通常用于简化代码,而16进制颜色值则提供了更广泛的选择和控制。为了获得最佳的视觉效果,网页开发者会根据内容、主题和品牌指南选择适合的颜色组合。在创建网页时,理解并熟练使用这些颜色名和16进制值是至关重要的。
137 浏览量
269 浏览量
155 浏览量
2021-03-13 上传
128 浏览量
2009-01-16 上传
点击了解资源详情
sasasbsb
- 粉丝: 0
最新资源
- DeepFreeze密码移除工具6.x版本使用教程
- MQ2烟雾传感器无线报警器项目解析
- Android实现消息推送技术:WebSocket的运用解析
- 利用jQuery插件自定义制作酷似Flash的广告横幅通栏
- 自定义滚动时间选择器,轻松转换为Jar包
- Python环境下pyuvs-rt模块的使用与应用
- DLL文件导出函数查看器 - 查看DLL函数名称
- Laravel框架深度解析:开发者的创造力与学习资源
- 实现滚动屏幕背景固定,提升网页高端视觉效果
- 遗传算法解决0-1背包问题
- 必备nagios插件压缩包:实现监控的关键
- Asp.Net2.0 Data Tutorial全集深度解析
- Flutter文本分割插件flutter_break_iterator入门与实践
- GD Spi Flash存储器的详细技术手册
- 深入解析MyBatis PageHelper分页插件的使用与原理
- DELPHI实现斗地主游戏设计及半成品源码分析