Android开发:使用shape绘制各种简单图形
8 浏览量
更新于2024-08-31
收藏 113KB PDF 举报
"Android开发中,使用shape作为drawable资源可以创建各种简单的图形,如矩形、椭圆、线条和环形,从而减少apk的大小。本文将详细介绍如何使用shape及其属性来实现这些形状。"
在Android开发中,shape是drawable资源的一种,用于创建基本图形,如矩形、椭圆、线条和环形。由于shape比实际图片更节省存储空间,因此对于简单的图形设计,使用shape是非常理想的。接下来,我们将深入探讨各个形状及其相关属性。
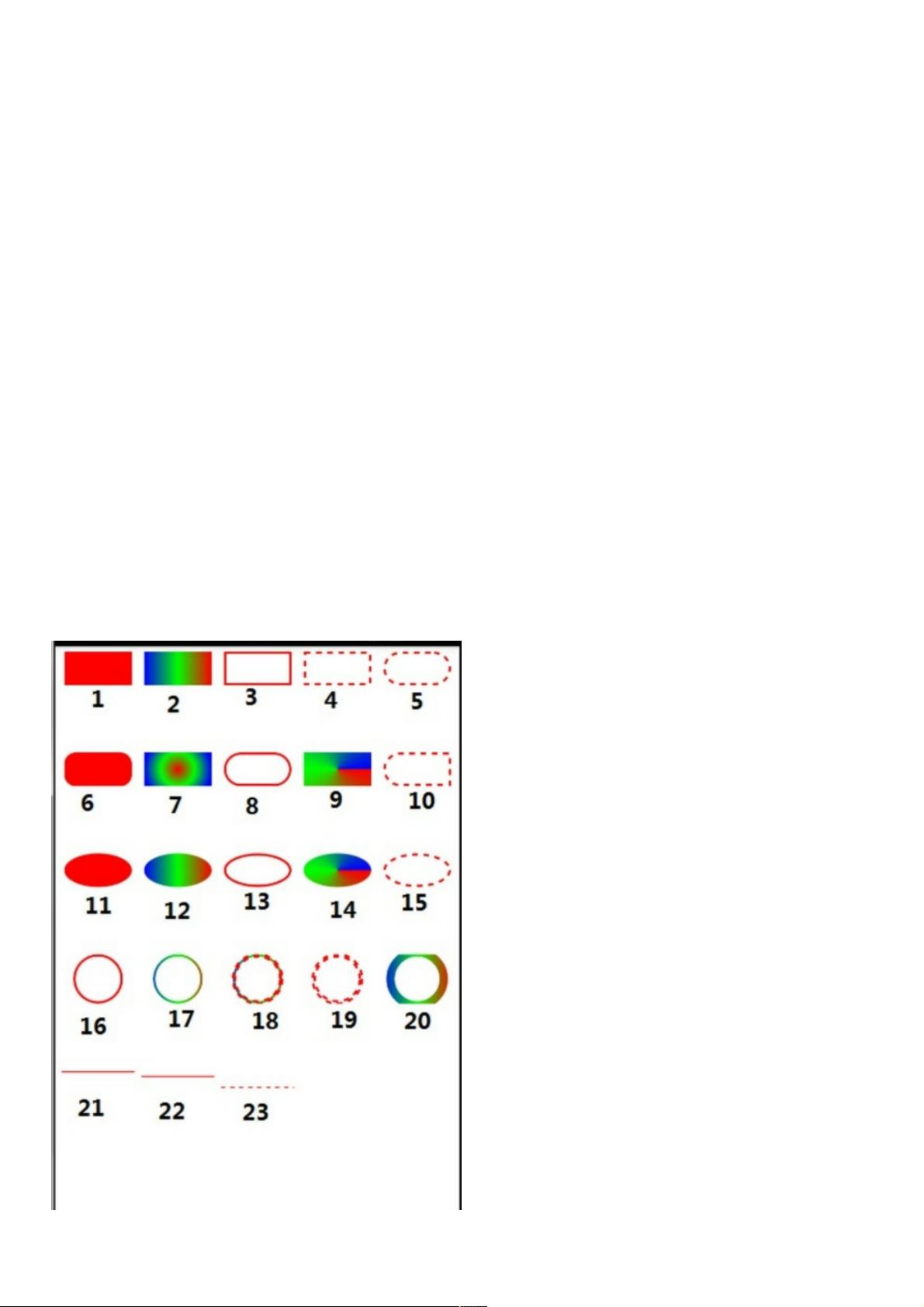
1. **矩形(Rectangle)**
矩形是shape的默认形状类型。若不指定`android:shape`属性,shape将默认为矩形。通过调整`<size>`元素的`android:width`和`android:height`属性,可以设置矩形的尺寸。同时,可以通过`<solid>`元素设置矩形的填充颜色,或者使用`<gradient>`元素创建渐变填充。
2. **椭圆(Oval)**
椭圆用于绘制圆形或椭圆形。只需要设置合适的尺寸,就可以得到一个完全圆形(当宽高相等时)。与矩形类似,可以使用`<solid>`或`<gradient>`来定义其填充。
3. **线条(Line)**
线条允许开发者创建水平或垂直的线条。但是,必须指定`<stroke>`元素的`android:width`属性,否则会导致运行时空指针异常。此外,还可以设置`android:color`属性来定义线条的颜色。
4. **环形(Ring)**
环形用于创建环状图形,常见于按钮的边框或进度条。`<ring>`元素有`android:innerRadius`、`android:thickness`等属性,可以用来控制环的内径、厚度以及是否闭合(通过`android:useLevel`属性)。
**shape属性详解:**
- `android:shape`:定义形状类型,如rectangle、oval、line或ring。
- `android:padding`:设置形状内部的填充距离。
- `<solid>`:用于设置填充颜色,如`android:color`属性。
- `<gradient>`:定义渐变填充,包括`android:startColor`(起始颜色)、`android:endColor`(结束颜色)和`android:centerColor`(中间颜色)等。
- `<stroke>`:定义边框,包括`android:width`(宽度)、`android:color`(颜色)等。
- `<corners>`:用于创建圆角矩形,包含`android:radius`(所有角的半径)或单独的`android:topLeftRadius`等属性。
- `<padding>`:设置形状内部的填充区域。
- `<size>`:设置形状的宽度和高度。
通过灵活组合这些属性,开发者可以创建出复杂且富有创意的图形,同时避免了使用额外的图片资源,降低了应用程序的体积,提高了加载速度。在实际项目中,shape常用于按钮、背景、分割线等组件的设计。
2019-08-13 上传
2019-07-29 上传
2020-08-30 上传
114 浏览量
2017-08-26 上传
2013-01-01 上传
2020-08-31 上传
2011-07-26 上传
2020-09-03 上传
weixin_38663007
- 粉丝: 4
- 资源: 904
最新资源
- 毕业设计&课设-基于matlab的VLC系统仿真程序.zip
- 小游戏-青蛙吃苍蝇(附带源码)
- R-30B Mate控制装置操作说明书(基本操作篇).zip
- android_module_Reservation
- document-structure-lab-v-000
- pre-notranslate-crx插件
- 快乐的小屋flash动画
- matlab求导代码-DifferentialBlocker:差分阻塞器
- Java-coding-practice:Udemy的编码实践
- 毕业设计&课设-二维大地电磁法的MATLAB有限元模拟.zip
- otcd.github.io:网站
- 工作:空缺职位
- fetch_features
- R-30B Mate控制装置操作说明书(报警代码列表).zip
- Webflow Code Exporter-crx插件
- 胸片分割系统-基于图像处理技术