Vue3快速搭建项目并集成Django跨域及axios
需积分: 0 92 浏览量
更新于2024-08-04
收藏 62KB DOCX 举报
本篇文章主要介绍了如何使用Vue3在中国大陆环境下创建一个新的项目,并集成Django API以实现前后端交互。以下是详细的步骤和涉及的知识点:
1. **Vue3项目创建**
- 首先,通过命令行工具(如CMD)进入项目目录,使用`vue create`命令创建一个新的Vue3项目,如"yyf-web"。在这个过程中,用户可以选择淘宝镜像源以加快包的下载速度。
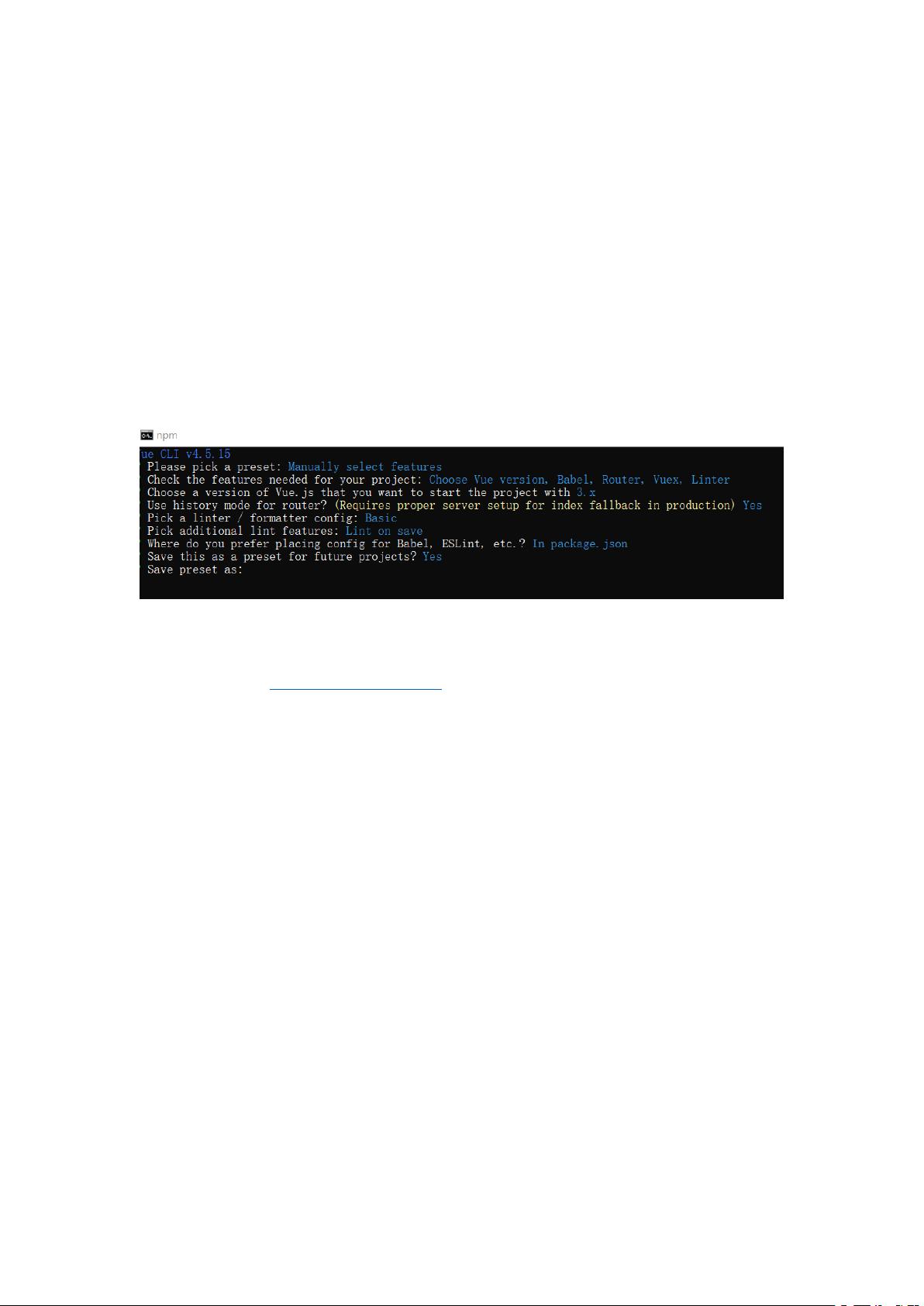
- 选择手动创建选项,通过键盘操作(如上下箭头选择,空格确认,回车继续)来配置项目的特性,如启用`router`和`vuex`状态管理工具。
- 选择Vue版本为3.0.x,确保项目使用最新稳定版。
2. **前端开发环境设置**
- 创建项目后,进入项目文件夹`cd yyf-web`,然后运行`npm run serve`启动本地开发服务器,预览站点在`http://localhost:8081/`。
3. **Vue与Django集成**
- 使用VS Code作为开发环境,安装axios库用于前端发起HTTP请求。首先在终端中通过`npm install axios`和`npm install vue-axios`进行安装。
- 在`src/main.js`文件中,导入并配置axios和vue-axios,以便在Vue组件中方便地使用它们。
4. **Django跨域处理**
- 当Vue应用需要与Django后端通信时,可能涉及到跨域问题。在Django的`settings.py`文件中,添加`django-cors-headers`库,以设置跨域策略。具体操作包括:
- 将'django-cors-headers'添加到`INSTALLED_APPS`列表中。
- 在`MIDDLEWARE`列表中添加`corsheaders.middleware.CorsMiddleware`。
- 配置CORS允许的来源、凭据和头信息,如`CORS_ORIGIN_ALLOW_ALL=True`和`CORS_ALLOW_HEADERS=('*')`。
5. **重启Django服务器**
- 在配置完成后,重启Django服务器`python manage.py runserver`,确保后端设置生效。
6. **在APP.vue中集成数据获取**
- 在`APP.vue`模板中,使用v-for循环显示从Django API获取的数据,通过`<template>`标签内的代码实现数据渲染。
这篇文章讲述了从创建Vue3项目到与Django API集成的全过程,包括前端环境配置、跨域处理以及前后端数据交互的实现。开发者需要掌握Vue3的项目结构和配置,同时了解如何与Django这样的后端框架配合工作。
2022-11-02 上传
2023-09-10 上传
2024-06-21 上传
2023-09-01 上传
2024-02-20 上传
2023-10-27 上传
2023-10-21 上传
2023-09-07 上传
萱呀
- 粉丝: 31
- 资源: 354
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录