Android ViewPager+GridView 实现首页导航栏分页布局
在Android开发中,利用ViewPager和GridView实现首页导航栏布局分页效果是一种常见的设计模式,尤其适用于需要展示多个独立模块或内容的场景。本文档提供了一种实用的方法,通过结合这两者,可以在一个界面中轻松切换不同的视图区域。
首先,让我们了解XML布局的关键部分。布局文件定义了一个包含ViewPager和GridView的RelativeLayout。ViewPager是一个滑动容器,可以容纳多个子视图,通常用于实现平滑的页面切换。GridView则是一个可滚动的网格布局,适合显示一系列小的、相关的项目。在这个例子中,GridView被添加到ViewPager的Adapter中,每个网格项代表一个导航页面的内容。
布局结构如下:
- 使用`RelativeLayout`作为根布局,设置了背景颜色和大小(match_parent)。
- 在根布局中,有一个高度为200dp的`RelativeLayout`,作为主要内容区域,背景设置为白色。这里包含了ViewPager,其宽度设为match_parent,高度设置为wrap_content,以适应内容的高度变化。
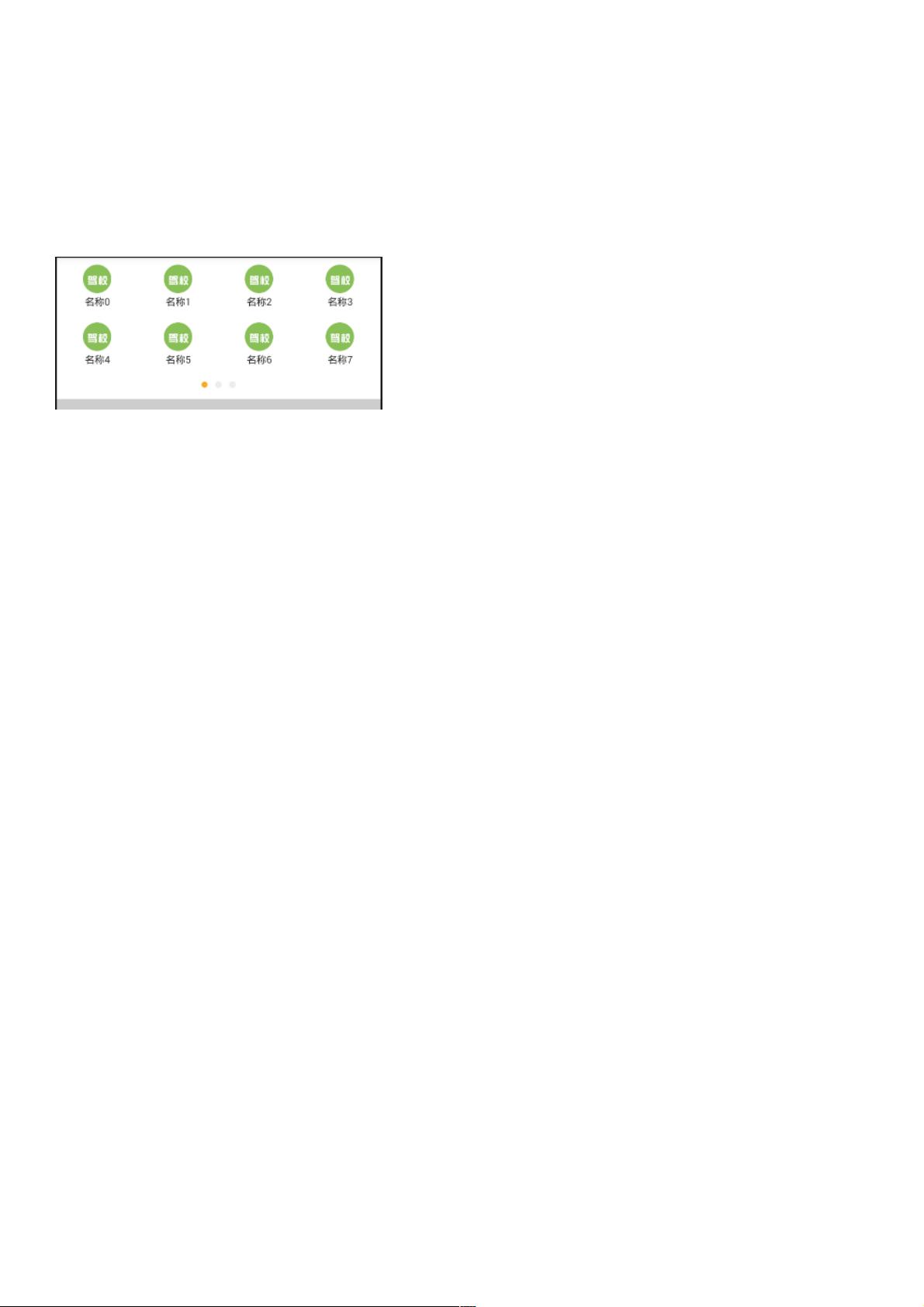
- 为了实现底部导航指示,还有一个LinearLayout,放置在底部,包含一组圆点,用于表示当前页面的位置,同时设置了一些边距和对齐方式。
接下来是Adapter的使用。ViewPagerAdapter是适配器的一种,它负责动态创建并管理ViewPager中的每个页面。每个页面通常对应一个GridView的子项,可以根据需求填充不同的数据。当用户在底部导航栏点击圆点时,ViewPager会自动滚动到对应的GridView项,从而切换显示的内容。
在实际操作中,开发者需要处理以下关键步骤:
1. 创建一个自定义ViewPagerAdapter,继承自FragmentPagerAdapter或者其子类,重写`getItem()`和`getCount()`方法,以根据需要生成和管理不同页面的数据。
2. 将GridView适配器设置到ViewPager中,例如使用`setAdapter()`方法。
3. 实现底部导航栏的监听事件,当用户点击圆点时,更新 ViewPager 的当前页数,并可能更新 GridView 中的可见项。
4. 考虑性能优化,比如使用`PageTransformer`来改变页面切换动画,或者使用`onSaveInstanceState()`和`onRestoreInstanceState()`来保存和恢复页面状态。
总结来说,利用Android的ViewPager和GridView构建首页导航栏布局分页效果,不仅提供了丰富的交互体验,还便于内容管理和维护。开发者需要熟练掌握这两者的组合使用,以及如何处理数据加载、布局管理和用户体验优化等方面,以实现高效且美观的界面设计。通过参考本文提供的代码和思路,开发者可以快速上手并应用于自己的项目中。
300 浏览量
点击了解资源详情
2012-08-04 上传
711 浏览量
2020-09-05 上传
2016-07-21 上传