Bootstrap标签与徽章详解:提升Web设计的亮点
155 浏览量
更新于2024-09-01
收藏 175KB PDF 举报
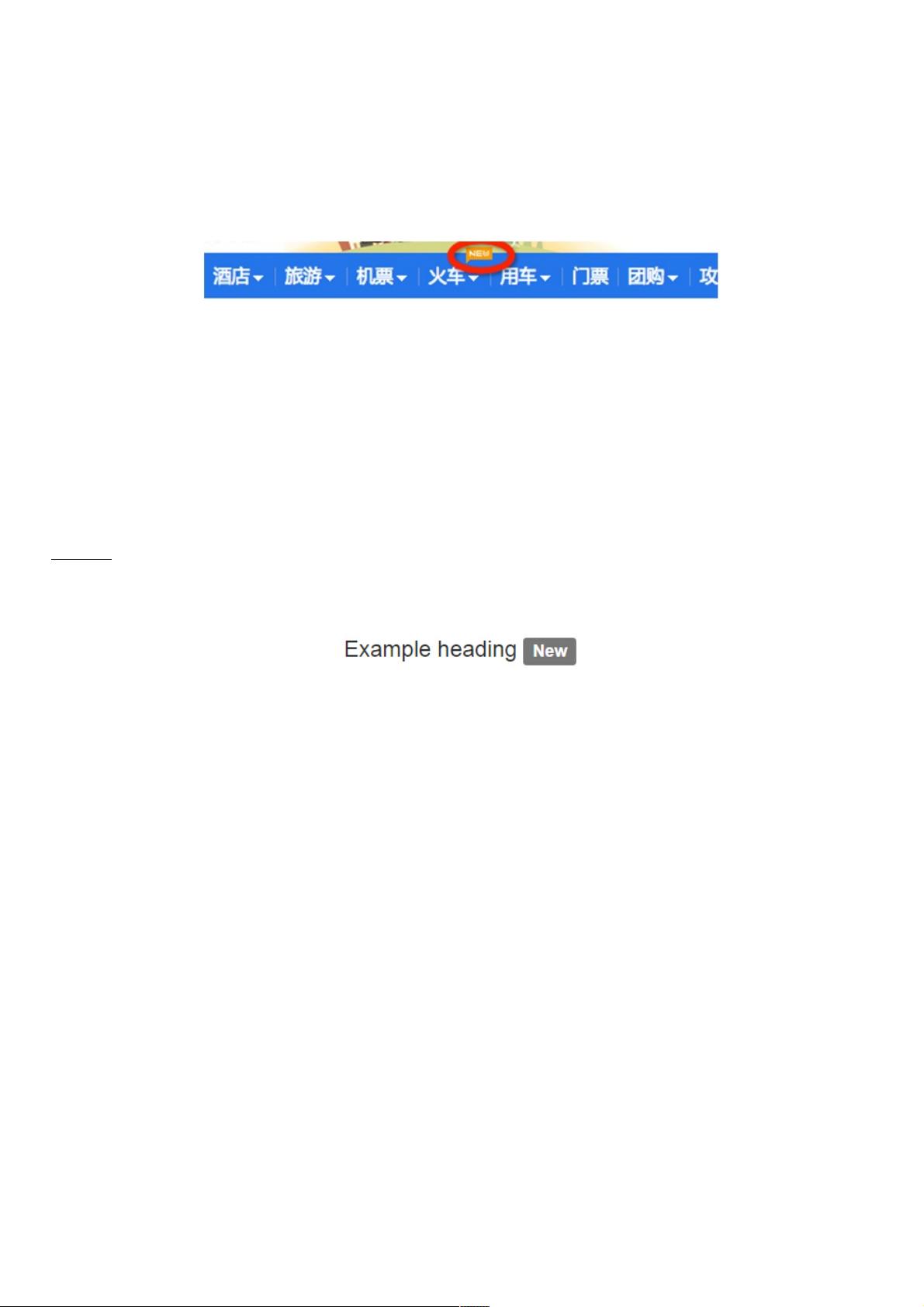
Bootstrap标签与徽章是前端开发中常用的一种设计元素,它能有效地传达附加信息并提升用户体验。在日常的Web开发中,Bootstrap通过`.label`类提供了灵活的标签组件,帮助开发者快速创建出具有高亮显示效果的标签,适用于各种场景,如导航栏的新项标识。
在Bootstrap框架中,标签组件在不同版本中分别存储在以下文件中:
- LESS版本:在`label.less`文件中定义了标签的基本样式。
- Sass版本:对应于`_label.scss`,这是一个预处理器版本,方便在Sass环境中使用。
- 编译后的CSS文件:在bootstrap.css中,你可以找到从第4261行到第4327行的代码,这部分包含了标签组件的完整样式定义。
标签的使用非常直观,通常使用`<span>`或`<a>`元素配合`.label`类。例如,以下代码展示了如何在`<h3>`标题中添加一个带有"New"标签的新导航项:
```html
<h3>Example heading <span class="label label-default">New</span></h3>
```
实现原理基于CSS的样式规则,`.label`类设置了基本样式,如内边距、字体大小、加粗、文本居中等。对于链接标签,`.label[href]:hover`和`.label[href]:focus`规则则提供了鼠标悬停和聚焦时的特殊效果,如去除下划线和改变颜色。
当标签内容为空时,可以利用CSS3的`:empty`伪元素隐藏标签,避免空白显示:
```css
.label:empty {
display: none;
}
```
Bootstrap的标签颜色样式丰富,类似于按钮,提供了多种预设颜色,包括但不限于`.label-default`, `.label-primary`, `.label-success`, `.label-info`, `.label-warning`, 和 `.label-danger`。开发者可以根据项目需求选择合适的颜色。
总结来说,学习和掌握Bootstrap的标签与徽章组件,不仅能够提升网页的可读性和易用性,还能加快开发速度。通过熟练运用标签的样式和功能,可以使网站设计更加统一和专业。
2020-09-03 上传
2021-01-19 上传
2021-01-21 上传
2020-09-03 上传
2020-09-03 上传
2020-11-23 上传
2021-01-19 上传
2020-09-03 上传
weixin_38599537
- 粉丝: 8
- 资源: 922
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库