微信小程序Map组件详解与页面跳转
142 浏览量
更新于2024-08-26
收藏 264KB PDF 举报
"本文主要介绍了微信小程序中Map组件的使用,包括如何设置地图中心点、缩放层级,以及展示不同样式的标记、线和圆。此外,还提到了地图控件的使用和事件绑定,帮助开发者理解在微信小程序中如何实现地图功能。文章通过作者的实践案例,分享了一些常见问题和解决办法,旨在帮助读者快速掌握微信小程序地图组件的运用。"
在微信小程序开发中,Map组件是一个重要的功能模块,尤其对于地理位置相关的应用来说不可或缺。在阿东的入门系列第六篇中,他详细讲解了如何在新版本的小程序中使用Map组件。在旧版本中,微信提供了通过JS方法直接调用微信内置地图的功能,但在当前版本中,这一功能已被改为使用Map组件。
Map组件的使用主要包括以下几个方面:
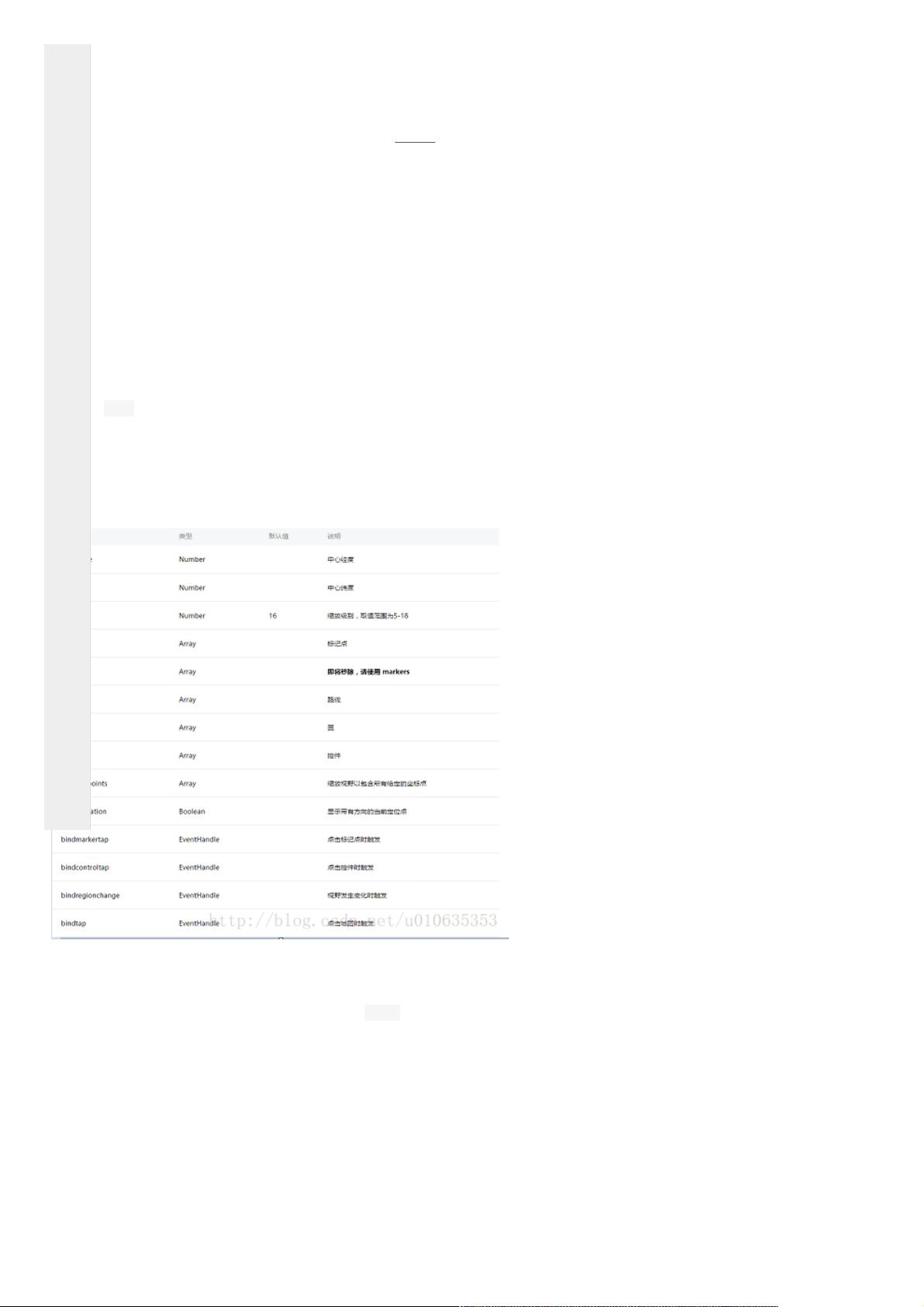
1. **设置地图中心点**:通过设置`longitude`和`latitude`属性来确定地图的中心经纬度,这有助于让地图以特定位置为中心显示。
2. **设置地图缩放层级**:`scale`属性用于调整地图的缩放级别,控制用户能看到的地理范围。
3. **显示不同样式的数据**:`markers`用于显示标记,`polyline`用于绘制线,`circles`则用于绘制圆,这三个属性接受点的集合,可以用来表示各种地理信息。
4. **地图控件**:`controls`属性允许开发者自定义地图上的控件,这些控件可以以相对布局的方式设置,并通过`bindcontroltap`事件来处理用户点击控件的行为。
在实际开发中,作者分享了他的DEMO代码,展示了如何在Page中配置Map组件,以及如何处理相关事件。这些代码实例对于初学者来说具有很高的参考价值,可以帮助他们避免一些常见的问题,比如属性设置不正确导致地图无法正常显示等。
值得注意的是,作者指出当时Map组件提供的接口相对较少,可能无法满足所有复杂的需求。随着微信小程序的不断迭代更新,开发者应持续关注官方文档,了解最新的功能和改进。
在学习和使用Map组件时,开发者还需要关注以下几个点:
- **版本更新**:由于微信小程序会定期更新,原有的API可能会有变动,因此保持对最新文档的关注非常重要。
- **事件处理**:理解并熟练使用地图组件的各种事件,如`bindtap`、`bindcontroltap`等,可以增强地图的交互性。
- **数据动态渲染**:学会动态更新`markers`、`polyline`等数据,实现动态地图效果,如定位跟踪、路线规划等。
通过深入学习和实践,开发者能够熟练地在微信小程序中集成和操作地图,创建出丰富多样的地理位置相关应用。
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2010-02-26 上传
2009-12-26 上传
2023-05-06 上传
2021-09-06 上传
2017-11-16 上传
weixin_38668335
- 粉丝: 7
- 资源: 938
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能