Node.js + Koa2搭建SpringMVC风格框架指南
55 浏览量
更新于2024-08-30
收藏 579KB PDF 举报
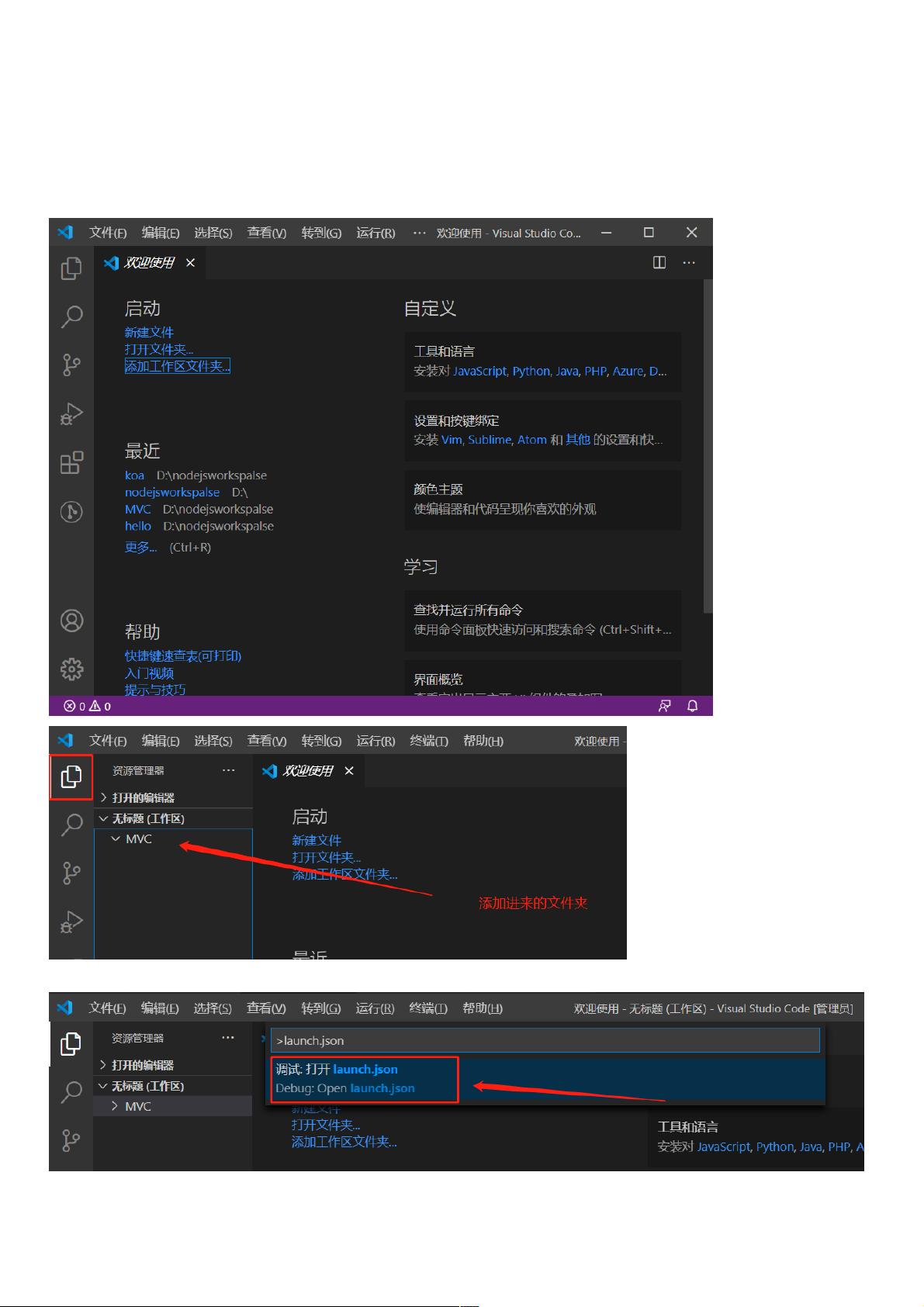
本文档介绍了如何使用Node.js和Koa2框架实现一个模仿SpringMVC架构的后端项目。首先,作者强调了使用Visual Studio Code (VSC)作为开发工具,并指导读者如何设置工作区和添加调试配置。在项目的结构设计上,作者列出了关键的文件夹及其用途:
1. `package.json`:这是项目的配置文件,包含了项目名称(`name`)、版本号(`version`)、描述(`description`)、主入口文件(`main`)以及脚本(`scripts`),如启动服务的命令。此外,它还列出了项目依赖的第三方库,如Koa、koa-router、koa-bodyparser等,这些库用于构建MVC架构。
2. `app.js`:是项目的主启动文件,通过`require`导入`config/init.js`来初始化并启动服务。这体现了模块化和解耦的思想,使得代码更加清晰和易于维护。
3. `views` 文件夹:存放HTML视图文件,这些文件将被Koa2的视图引擎(如Nunjucks)解析,用于渲染动态内容。
4. `static` 文件夹:存储静态资源,如CSS、JS和字体文件,它们会被服务器直接提供给客户端。
5. `src` 文件夹:存放业务逻辑相关的控制器(Controller)和服务(Service),这些模块处理HTTP请求与响应,并可能调用其他服务或数据操作。
6. `config` 文件夹:包含核心配置文件,如初始化配置、路由配置等,这些配置对整个应用的运行至关重要。
7. `config/init.js`:项目的核心初始化文件,负责设置服务器配置、路由映射、中间件等,确保Koa2应用程序能够按照MVC模式运作。
在实现过程中,作者提到了使用Koa2的路由、中间件和视图功能来模拟SpringMVC中的控制器功能,如处理HTTP请求、分发至对应的视图、处理数据验证和权限控制。这种设计允许后端开发者利用Node.js的强大能力,同时享受到类似SpringMVC的模块化和结构化优势。
本文档为想要学习或实践Node.js和Koa2 MVC架构的开发者提供了清晰的步骤和代码示例,帮助他们构建一个高效、可扩展的后端应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-07 上传
2017-10-10 上传
2020-05-09 上传
2021-02-03 上传
2024-08-03 上传
2024-02-23 上传
weixin_38680957
- 粉丝: 8
- 资源: 929
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录