Bootstrap laydate日期组件详析与实战教程
119 浏览量
更新于2024-08-30
收藏 166KB PDF 举报
Bootstrap Laydate日期组件使用详解
在网页开发中,选择日期组件对于构建用户友好的界面至关重要。Bootstrap Laydate是一款备受推崇的日期选择组件,以其简洁的接口和清爽的样式赢得了开发者的好评。本文将详细介绍如何在项目中集成并使用这个组件。
首先,Laydate是一个轻量级且易于使用的JavaScript库,它允许开发者方便地在网页上添加日期选择功能。其核心方法是`laydate(options)`,这里`options`是一个配置对象,包含了关键参数:
1. elem: 用于指定日期显示元素的选择器,可以是ID、类名或标签,格式如`'#id'`、`'.className'`或`'[tag]`。Laydate封装了一个强大的选择器引擎,支持多种方式。
2. event: 触发日期选择的事件,如点击(默认)或其他自定义事件。
3. format: 用户选择日期的输出格式,例如`'YYYY-MM-DDhh:mm:ss'`,这将决定用户看到的日期显示样式。
4. istime: 一个布尔值,表示是否启用时间选择功能。如果设置为`true`,则用户可以选择日期和时间。
5. isclear: 有关清除日期选择框的选项,虽然这部分代码未完全展示,但通常涉及清除按钮的行为设置。
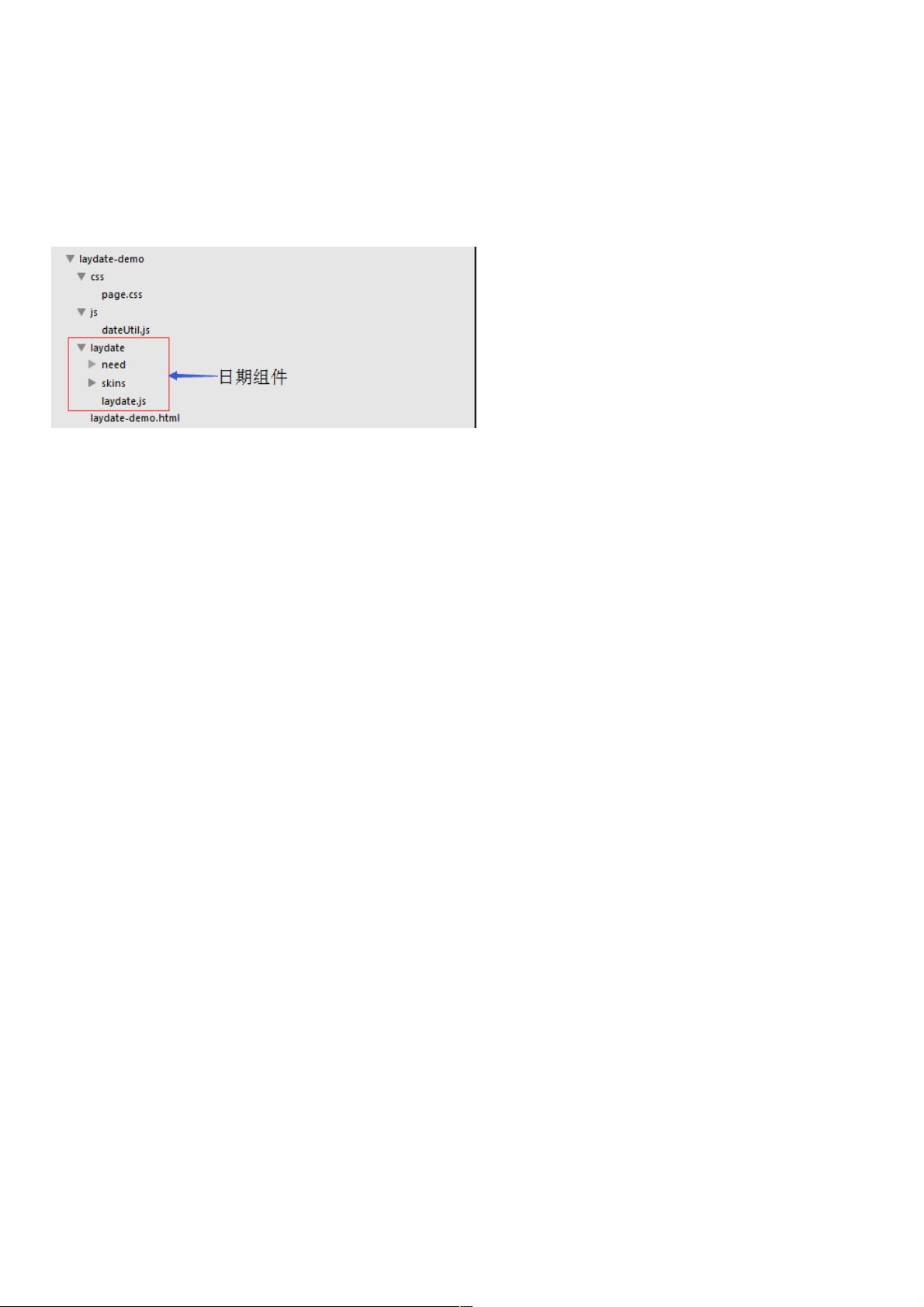
为了在实际项目中使用Laydate,你需要在HTML头部引入组件的JavaScript文件(`laydate.js`)以及可能需要的其他辅助脚本,如日期处理工具`dateUtil.js`。同时,还需要加载相应的CSS样式,如`page.css`,来确保组件的外观与页面设计保持一致。
在`laydate-demo.html`的示例中,开发者首先设置了文档类型声明,然后创建了一个HTML结构,包括一个包含标题的`<div>`元素,以及一个展示Laydate API的`<pre>`标签。在这里,开发者展示了如何调用`laydate()`函数,并提供了部分配置项的初始设置。
通过以上步骤,开发者可以在项目中轻松集成Bootstrap Laydate日期组件,为用户提供直观的日期选择体验。在实际应用中,可能还需要根据具体需求调整配置,例如更改主题、添加语言支持等。如果遇到问题或需要进一步优化,建议参考官方文档和作者提供的示例代码,或者查阅社区中的解决方案。
118 浏览量
908 浏览量
2020-12-29 上传
209 浏览量
1655 浏览量
403 浏览量
185 浏览量
2021-01-19 上传
weixin_38651540
- 粉丝: 5
- 资源: 914
最新资源
- 详细解析Java中抽象类和接口的区别
- ActionScript 3.0 Cookbook 中文完整版
- dwg文件说明文档(英文)
- c语言函数大全.pdf
- FLASH四宝贝之-使用ActionScript 3.0组件
- spring电子文档(官方)
- jstl电子文档。很有参考价值,我也找了很久跟大家分享
- JaVa课卷_ATM
- Linux初学者入门优秀教程
- ActionScript 3.0 Cookbook 中文完整版
- 中科大罗老师endnote讲义
- JavaMail 帮助 文档 pdf
- php5面向对象初步pdf格式
- 初学者必备 c语言实例50
- 让你不再害怕指针,详解指针的使用
- 嵌入式linux系统的设计与开发