网页设计灵感:白色与轻盈搭配的55个创新网站
需积分: 5 30 浏览量
更新于2024-07-25
收藏 2.06MB PDF 举报
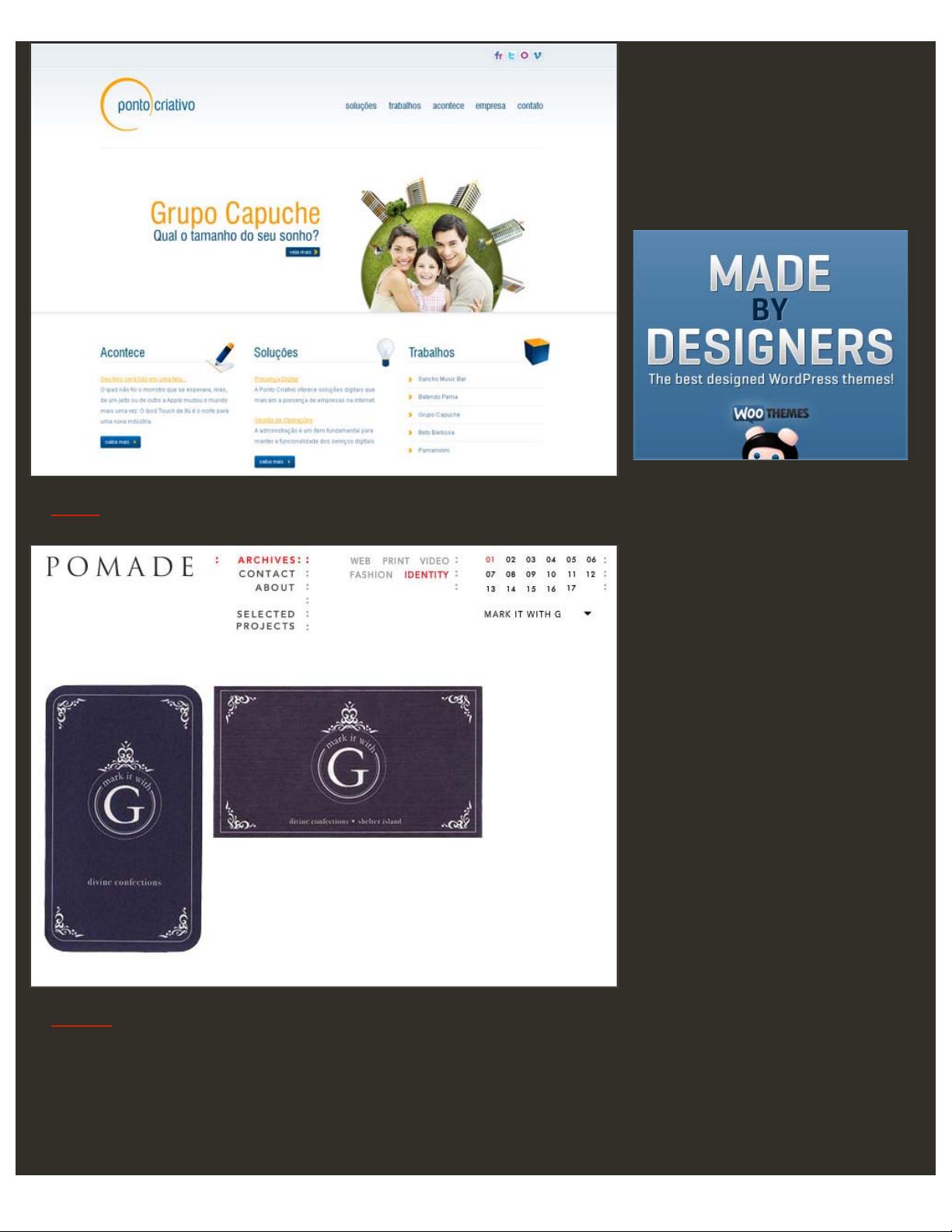
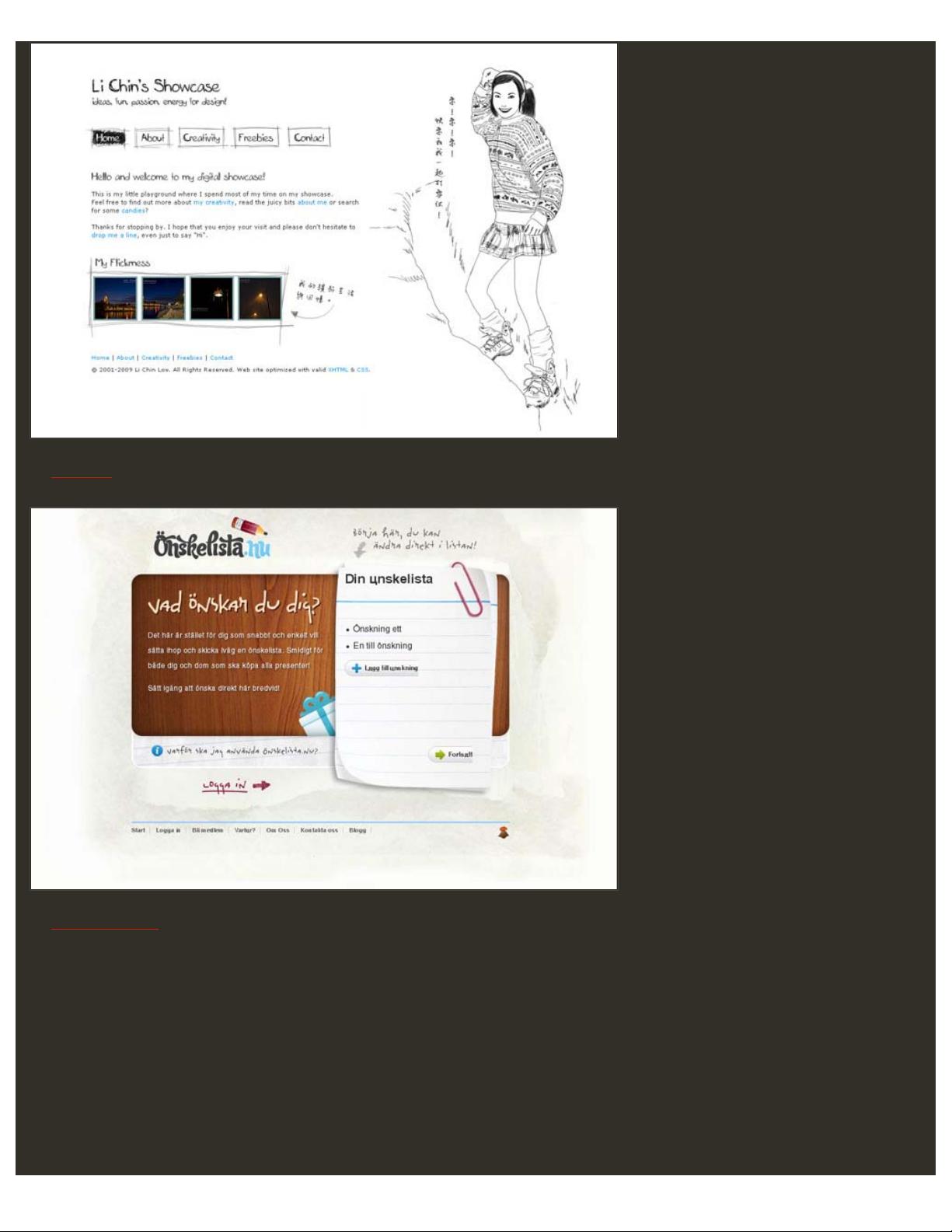
网页制作中的配色是设计过程中不可或缺的关键元素,它直接影响到网站的视觉效果、用户体验以及品牌识别度。在标题"55个灵感原创的白色与亮色调网页设计"中,作者强调了白色和亮色调在网页设计中的重要性,尤其是在当今快节奏的网络环境中。白色被广泛认为可以提升网页的清爽感和加载速度,但其在设计中的运用并非简单地填充空白,而是需要设计师巧妙地运用对比和空间布局。
白色作为一种强烈的对比色,可以用来突出关键信息,引导用户视线,使设计看起来更专业且易于阅读。同时,白色背景有助于减少视觉干扰,使得色彩鲜艳的内容更加抢眼。然而,过度使用白色可能会导致单调乏味,因此设计师需要懂得如何平衡白色与其他颜色,确保设计的层次感和丰富性。
在列举的"1.Youarebeautiful"示例中,我们可以看到白色和亮色调被用作网站的主调,结合简洁的设计风格,传递出优雅和现代感。此外,这个网站可能还包含了教程和提示,帮助其他设计师学习如何有效利用白色作为设计工具,提升他们的创作水平。
值得注意的是,尽管HTML、Flash或内容管理系统(如WordPress)在创建这些白色和亮色调网站时扮演了重要角色,但真正的艺术在于如何将技术与设计美学相结合,创造出既实用又引人入胜的网页体验。设计师们需要不断从各种灵感来源,如"55InspirationalOriginalWhiteandLightWebDesigns"这样的列表中汲取养分,不断尝试和创新,以适应不同领域和商业需求。
总结来说,网页制作中的配色艺术不仅仅关乎色彩的选择,更是一种设计策略,它能影响网站的可用性、吸引力和品牌形象。通过学习和实践,设计师们能够掌握如何巧妙地运用白色和亮色调,打造独具特色的网站设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2009-10-17 上传
2011-03-31 上传
2007-11-14 上传
2010-08-25 上传
u010970498
- 粉丝: 0
- 资源: 1
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建