QtWebkit深度探索:核心功能与实战示例
需积分: 8 120 浏览量
更新于2024-07-26
收藏 485KB DOC 举报
"QtWebkit是Qt框架中的一个模块,用于在Qt应用程序中显示和交互网页内容。本文档深入探讨了QtWebkit的各个方面,包括其核心类、API以及如何利用这些工具进行网页数据提取、HTML渲染、客制化特效、DOM树遍历和对象嵌入等操作。"
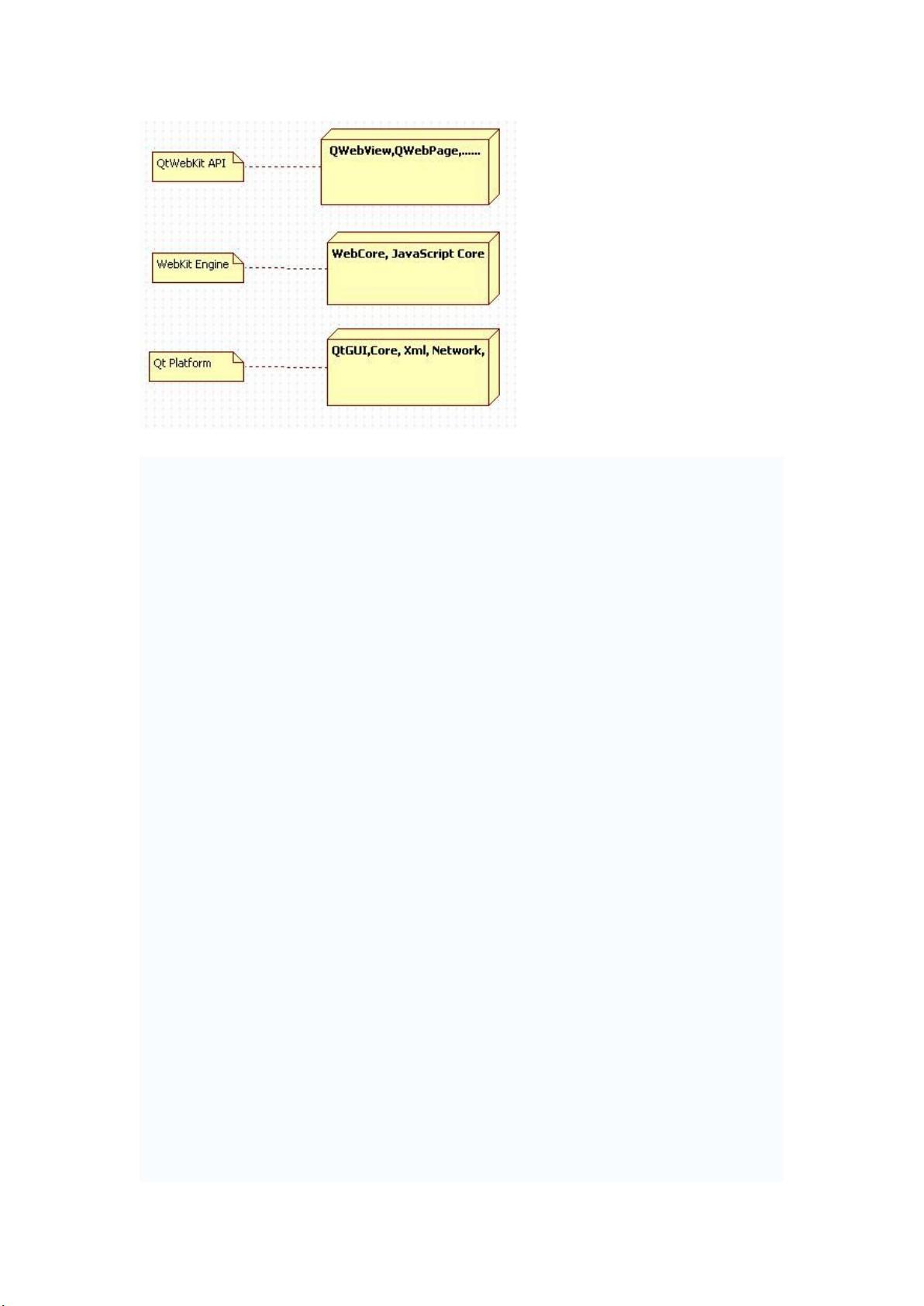
在QtWebkit架构中,有几个关键类起着重要作用。QwebView是用户界面的主要组件,用于显示网页内容。QWebPage是网页的抽象表示,它包含了QwebView所显示的整个页面信息,包括状态栏、菜单和对话框等。QWebFrame则负责管理页面内的各个帧或iframe。
QtWebkit的核心业务功能主要通过以下几个方面展示:
1. **利用QWebFrame与JavaScript交互**:可以调用JavaScript代码并获取返回结果,从而从网页中提取目标数据。
2. **QWebView渲染HTML富文本**:QWebView可以加载并显示包含CSS和图片等复杂元素的HTML文本。
3. **定制HTML页面效果**:通过QWebView,开发者可以控制HTML页面元素,实现定制化的视觉特效。
4. **向HTML元素传递参数**:可以将Qt的数据传递给网页中的JavaScript函数,使得网页能够访问和使用Qt应用程序的数据。
5. **遍历DOM树**:通过QWebFrame,可以遍历和操作网页的DOM树,从而对网页内容进行更精细的操作。
6. **嵌入QObject对象**:QWebView支持将QObject实例嵌入网页,通过信号-槽机制实现网页与Qt对象间的通信。
7. **嵌入Qt窗口对象作为插件**:可以将Qt窗口对象嵌入网页,提供自定义的交互功能。
8. **通信机制**:QtWebkit中的QWebPage和QWebView嵌入的插件之间可以通过特定的API进行通信,实现复杂的功能集成。
9. **后台下载和交互**:QWebPage允许在后台下载页面内容,并在下载过程中与之交互,如暂停、恢复或取消下载。
10. **创建和插入插件**:通过QWebPage的API,开发者可以创建并插入自定义的插件到网页中,扩展网页的功能。
在理解QtWebkit的关键类和API时,以下是一些重要的介绍:
- **QWebView**:提供了加载网页、执行JavaScript、设置网页内容等基本功能。setHtml方法用于加载纯HTML内容,而triggerPageAction则用于触发页面相关的动作,如打印或保存。
- **QWebElement**:代表HTML元素,用于查找和操作DOM树中的特定节点。
- **QWebPage**:作为页面的容器,提供了事件处理、页面操作和插件管理等功能。triggerAction方法用于触发页面级别的动作,如前进、后退。它还负责处理和响应事件,并创建插件。
- **QWebPluginFactory**:这个类用于创建和管理插件,其create方法用于根据MIME类型创建插件实例,plugins方法则返回所有可用的插件信息。
总结来说,QtWebkit是Qt框架下强大的网页显示和交互工具,通过其丰富的类库和API,开发者可以构建出集网页展示、数据提取、用户交互于一体的复杂应用。QtWebkit不仅支持基本的网页浏览,还能实现与网页的深度交互,使得Qt应用程序能充分利用Web技术的动态性和灵活性。
2009-05-31 上传
2010-08-25 上传
2021-02-05 上传
点击了解资源详情
2009-08-23 上传
109 浏览量
2011-11-04 上传
2011-12-19 上传
2012-04-25 上传

古灵古怪
- 粉丝: 20
- 资源: 10
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜