微信小程序实战:构建电影影评应用
116 浏览量
更新于2024-08-31
收藏 255KB PDF 举报
"微信小程序之电影影评小程序制作代码,涉及微信小程序开发,包括文件结构、app.json配置、页面样式及部分WXML代码"
在微信小程序的开发中,创建一个电影影评的小程序涉及到多个步骤和技术。这个实例展示了一个影评小程序的构建过程,主要涵盖以下几个关键知识点:
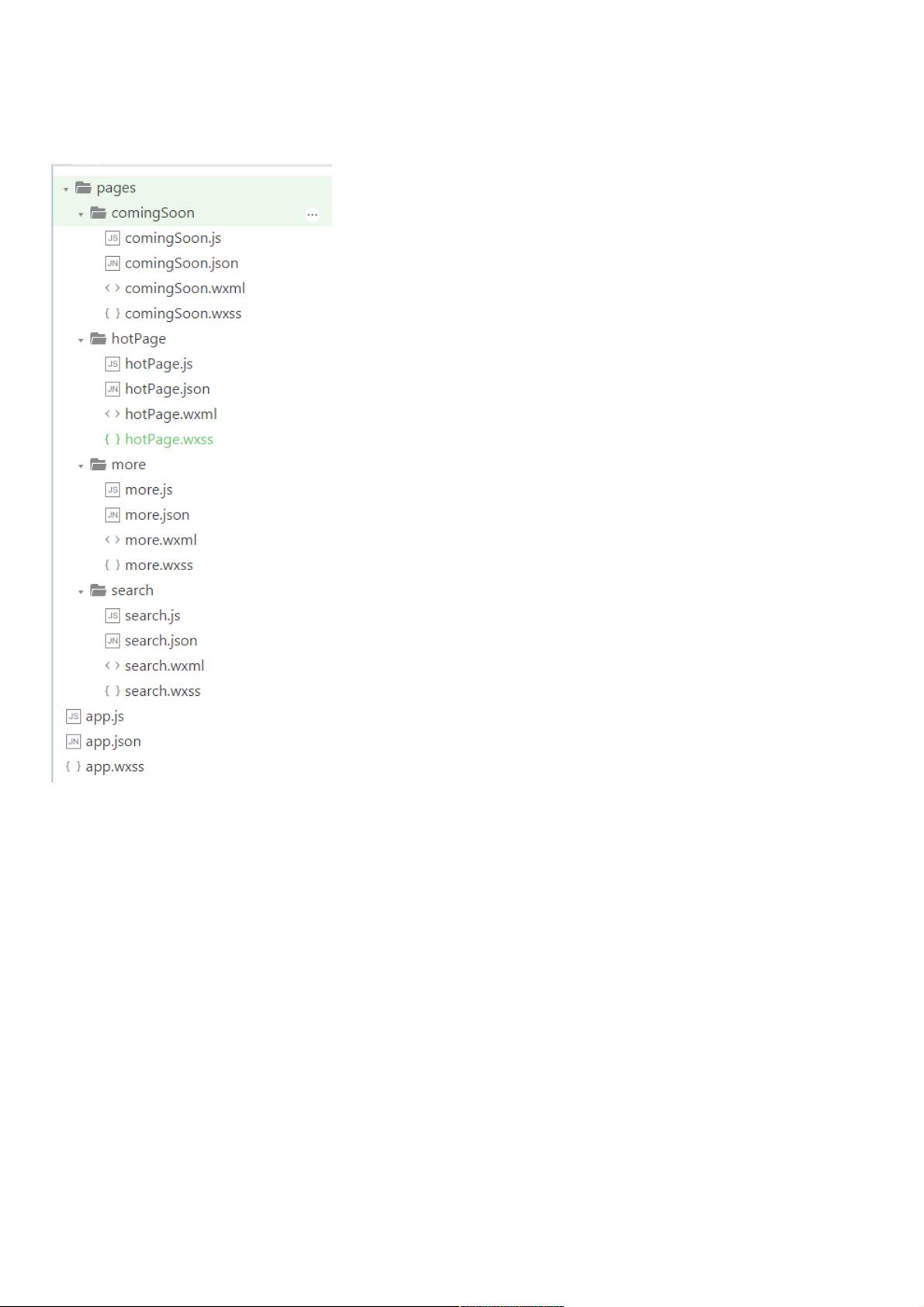
1. **文件结构**:小程序的基本结构通常包含多个Page目录,每个目录对应一个小程序页面。在本例中,我们看到有`hotPage`(本地热映)、`comingSoon`(即将上映)、`search`(影片搜索)和`more`(更多)四个页面。每个页面下通常会有对应的`.wxml`(页面结构文件)、`.wxss`(样式文件)、`.js`(业务逻辑文件)和`.json`(页面配置文件)。
2. **app.json配置**:`app.json`是小程序的全局配置文件,用于定义小程序的启动页、窗口表现、 tabBar 配置等。在提供的代码中,`pages`字段列出了小程序的所有页面路径,`window`字段设置了全局的窗口背景颜色、标题栏样式等。`tabBar`字段配置了底部导航栏,包括各页面路径、显示文本及样式。
```json
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},
...
]
}
}
```
3. **app.wxss**:这是一个全局的样式表文件,可以定义一些基础样式,供所有页面共享。在给出的代码中,`.container`、`.movies`、`.myimage`、`.moveInfo`、`.yanyuanlist`、`.left` 和 `.right` 是一些自定义的CSS类,用于控制页面元素的布局和样式。
4. **WXML**(Weixin Markup Language):这是微信小程序的结构层语言,类似HTML。在`hotPage.wxml`中,`<view>`标签用于显示内容,`wx:for`指令用来遍历数据,`id`属性绑定数据项的ID,`bindtap`事件监听点击并调用函数`ju`。这部分代码展示了如何将数据绑定到视图,并处理用户交互。
```html
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="ju">
<!-- 其他页面元素 -->
</view>
```
5. **数据绑定与事件处理**:在小程序中,通过`{{ }}`双括号实现数据绑定,`wx:for`用于循环渲染列表,`bindtap`事件监听点击,`ju`是对应的JavaScript方法名,这在`hotPage.js`中需要定义。例如,`ju`方法可能会获取被点击电影的详细信息,或者执行其他业务逻辑。
6. **页面逻辑处理**:虽然没有提供具体的`hotPage.js`和`hotPage.wxss`文件内容,但在实际开发中,`hotPage.js`会负责获取电影数据、处理用户交互事件等,而`hotPage.wxss`则会定义页面的详细样式。
7. **API调用**:小程序开发往往需要调用微信提供的API来获取或提交数据,比如获取用户信息、网络请求(获取电影数据)、存储数据等。在这个影评小程序中,可能需要调用电影相关的API来获取电影列表、影评信息等。
8. **状态管理**:在处理多个页面间的交互时,开发者可能需要使用微信小程序的全局状态管理工具,如`wx.setStorageSync`和`wx.getStorageSync`来管理本地数据,或者使用微信小程序的`wx.cloud`进行云数据库操作。
以上就是关于“微信小程序之电影影评小程序制作代码”涉及的主要知识点。开发这样的小程序需要掌握微信小程序的基础语法、数据绑定、事件处理、页面布局以及API调用等技能。通过学习这个实例,开发者可以进一步理解微信小程序的开发流程,并以此为基础开发出自己的小程序应用。
2021-03-15 上传
2019-08-07 上传
2021-03-29 上传
2023-04-06 上传
133 浏览量
2019-08-08 上传
2023-06-01 上传
242 浏览量
weixin_38719890
- 粉丝: 4
- 资源: 992
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录