理解Vue双向绑定:从单向到双向的实现过程
169 浏览量
更新于2024-09-03
收藏 219KB PDF 举报
"Vue.js双向绑定的简单实现与原理探讨"
Vue.js的双向绑定是其核心特性之一,它使得数据模型(model)与视图(view)之间的同步变得简单。在这个简单的实现中,我们将深入理解双向绑定的工作原理,并通过代码示例进行讲解。
1. 数据劫持与观察者模式
Vue.js使用了ES5的Object.defineProperty()方法来实现数据劫持。这个方法允许我们对对象的属性进行拦截,当属性被访问或修改时,我们可以执行自定义的操作。Vue通过这个机制监听数据变化,一旦数据发生变化,就会触发相应的更新操作。
2. 订阅发布模式
Vue的响应式系统基于订阅发布模式。每当数据变化时,会通知所有订阅了该数据的观察者,这些观察者(在此情况下通常是视图)会根据变化执行相应的更新。
3. 单向绑定(model => view)
单向绑定是从模型到视图的更新。Vue首先通过`v-model`指令在DOM元素上设置监听器,当用户输入时,对应的模型数据会被更新。接着,Vue利用文档碎片(DocumentFragment)更新视图,避免频繁操作DOM。在更新过程中,Vue会递归遍历所有子节点,确保所有依赖于该模型的数据都能正确展示。
```javascript
// 伪代码
function updateView(node, model) {
if (node.nodeType === Node.ELEMENT_NODE && node.hasAttribute('v-model')) {
// 更新v-model绑定的元素
node.value = model;
} else if (node.nodeType === Node.TEXT_NODE) {
// 更新文本节点
node.textContent = model;
} else if (node.childNodes.length > 0) {
// 递归处理子节点
for (let child of node.childNodes) {
updateView(child, model);
}
}
}
// 示例中的one-way-binding.js简化版
var appNode = document.getElementById('app');
var model = { msg: 'Hello', test: 'World' };
updateView(appNode, model);
```
4. 双向绑定(model <===> view)
双向绑定是在单向绑定的基础上,增加了从视图到模型的反向更新。当用户在输入框中修改值时,Vue会监听到这个变化并更新对应的模型数据。这通常通过`v-model`指令实现,它同时绑定了`input`事件监听器,以便在输入事件发生时更新模型。
```javascript
// 添加双向绑定
var inputNode = document.querySelector('#app input[v-model]');
inputNode.addEventListener('input', function () {
model[this.getAttribute('v-model')] = this.value;
});
```
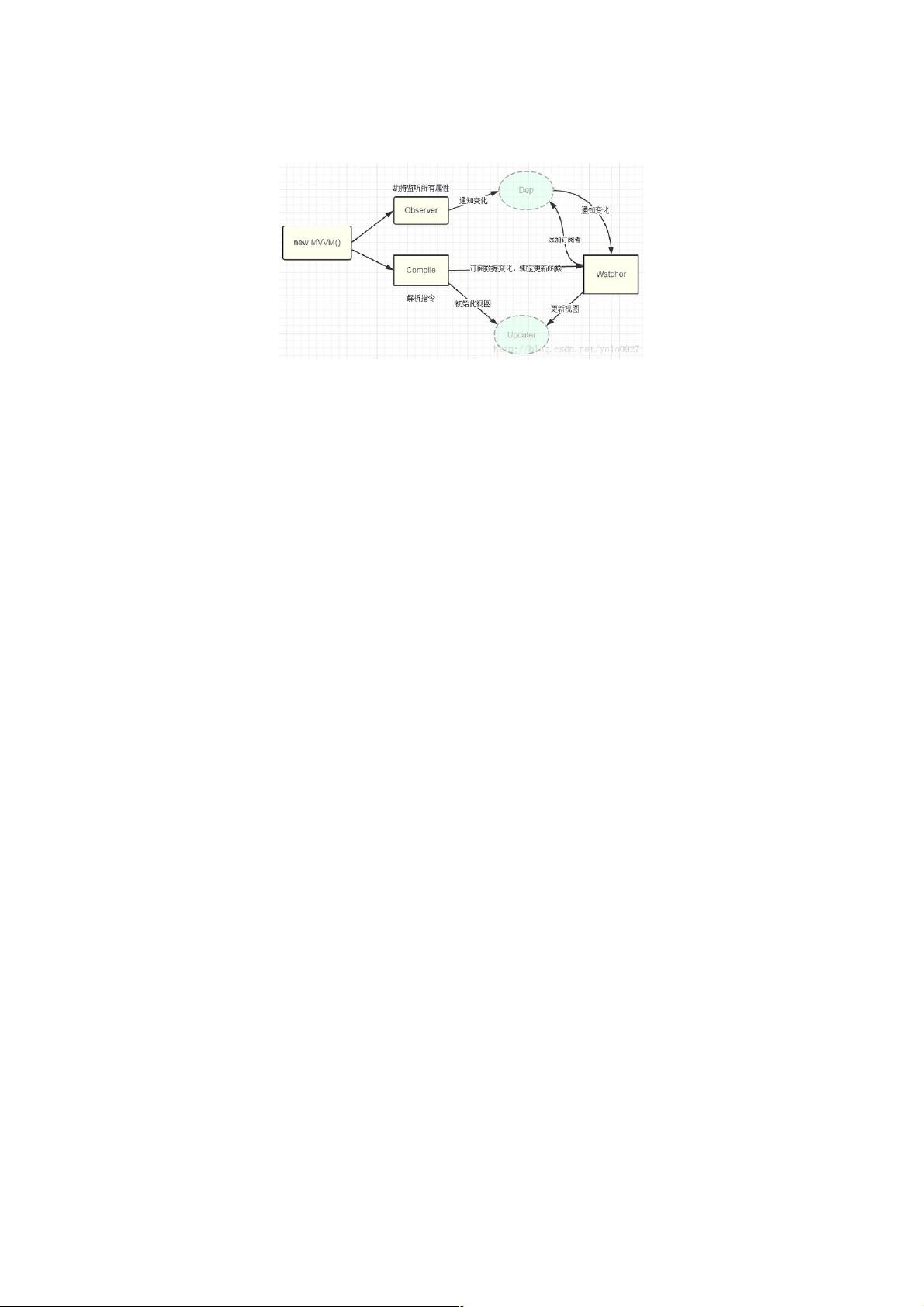
5. 响应式系统的核心:Dep与Watcher
在实际的Vue中,每个被劫持的数据属性都有一个Dep实例,用来存储订阅者(Watcher)。当数据变化时,Dep会通知所有Watcher执行更新。Watcher负责将数据的变化反映到视图上。
6. Vue的编译过程
Vue的编译过程会生成一系列指令依赖关系图,确保在数据变化时能正确触发视图更新。在上述的简单实现中,我们手动进行了这个过程。在真实Vue中,编译过程更复杂,包括模板解析、静态提升、优化等步骤。
总结来说,Vue的双向绑定通过数据劫持、订阅发布模式以及一系列的DOM操作,实现了模型和视图之间的实时同步。理解这一机制对于深入学习Vue及其扩展功能非常重要。通过上述简化的例子,希望能帮助你更好地理解Vue双向绑定的工作原理。
814 浏览量
160 浏览量
316 浏览量
267 浏览量
2023-06-08 上传
814 浏览量
1012 浏览量
747 浏览量
点击了解资源详情
weixin_38653085
- 粉丝: 4
- 资源: 926
最新资源
- Software-company-ms1
- 简洁网站底部内容响应式网页模板
- 实现ROI选取、选框放缩移动、背景图像移动放缩
- matlab 对一个文件夹里的所有图像进行批量旋转90度并保存.rar
- 我的个人博客Sass-个人简介
- 多种扁平UIKIT组件响应式网页模板
- java源码查看工具-android_layout_xml_view_finder:使用该工具,您可以轻松地从给定的AndroidLayout
- jdk-8u151-windows-x64.zip
- Proyecto-1-Operativos-Brito-Ferreira:Proyecto 1 de la materia Sistemas Operativos。 整合对象:Brito,Nicole y Ferreira,Giselle
- STM32cubemx STM32F1系列 IIC双机通讯 主机程序
- libEasyPlayer测试项目及工具.rar.rar
- nextjs-blog:Next.js +内容丰富的博客应用程序
- OpenCV官网下载缺失文件
- AutomationSelenium:使用Selenium工具自动进行
- stylegan2-distillation
- ze