Vue深度封装Element-UI的ElTableColumn实现搜索功能
10 浏览量
更新于2024-09-02
收藏 129KB PDF 举报
"这篇文章主要探讨了在Vue.js中如何扩展Element-UI的ElTableColumn组件,以实现更复杂的表格功能,如点击表头进行搜索。作者通过封装组件ElTableColumnPro,展示了如何自定义表格列的展示方式和交互行为。"
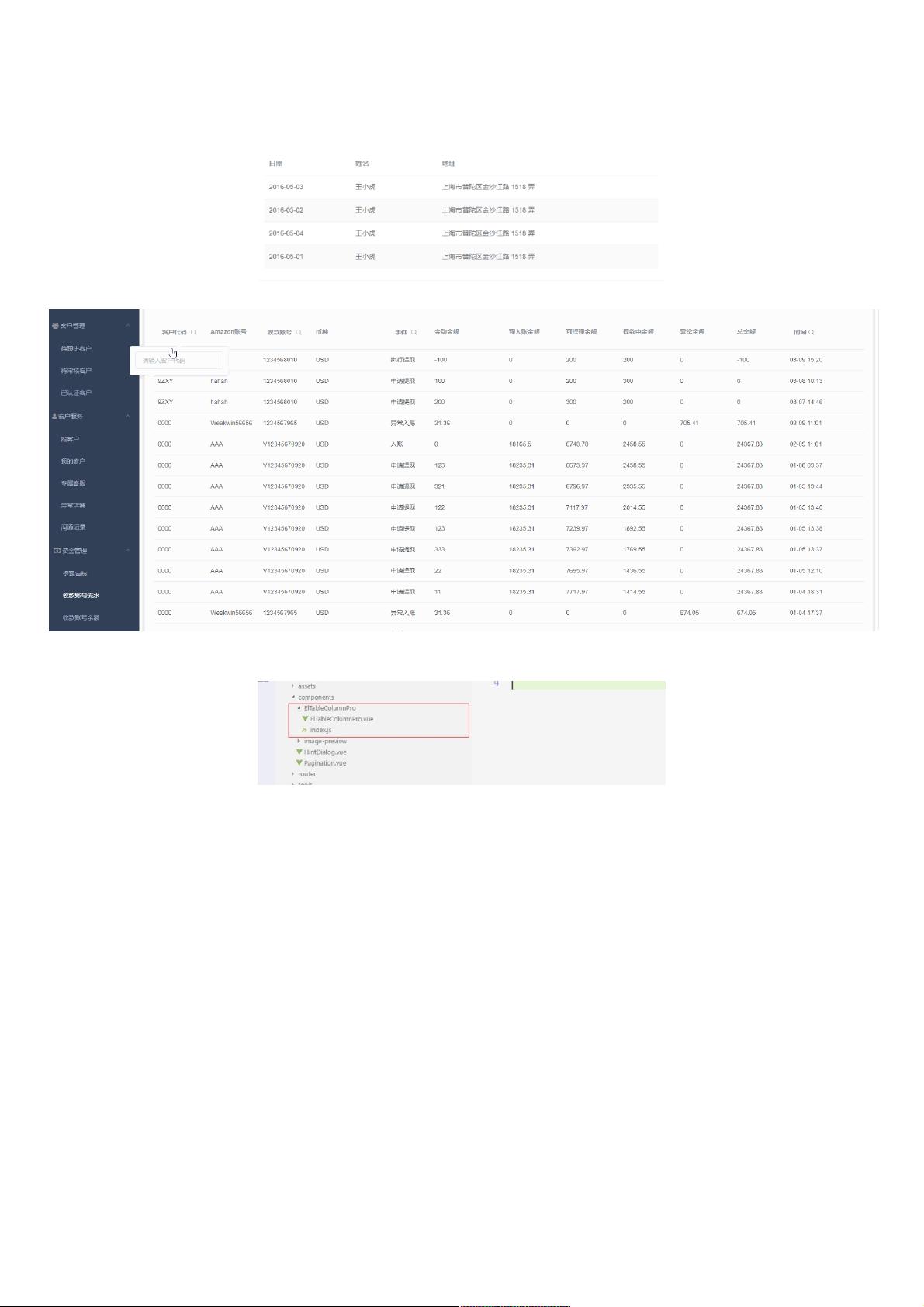
在Vue.js项目中,Element-UI是一个非常流行的UI库,提供了丰富的组件来构建用户界面,其中ElTableColumn用于定义表格(ElTable)的列属性。然而,有时开发者需要根据特定需求对默认功能进行扩展。本篇文章就针对这一需求,介绍如何扩展ElTableColumn,使其支持表头点击搜索等功能。
首先,ElTableColumn通常用于设置表格列的属性,如列宽、对齐方式、显示的文本等。在原生的ElTableColumn中,如果想要实现复杂的功能,例如点击表头搜索,需要在外部处理这些逻辑。而为了提高代码的复用性和可维护性,我们可以将这些功能封装到一个自定义组件中。
在提供的代码示例中,作者创建了一个名为ElTableColumnPro的组件。这个组件不仅保留了ElTableColumn的基本属性,如`prop`、`label`、`width`等,还添加了一些新的特性,如`renderType`、`placeholder`、`rederWidth`等,以支持不同的数据展示和交互方式。
`renderType`属性用于指定列头的渲染类型,它可以是`"date"`、`"input"`或`"select"`,分别对应日期、输入框和下拉选择器。这使得用户可以根据需要在表头中输入搜索条件或选择特定值。
`placeholder`属性则用于定义输入框的占位提示文字,`rederWidth`定义了渲染区域的宽度,`param`可能是用于传递额外参数的字段,而`startDate`和`endDate`可能与日期选择相关的功能有关。
在模板部分,组件使用了`<template>`和`<slot>`来处理内容的展示。`<slot>`元素允许用户传入自定义内容,这里使用了`scope`参数来访问当前行的数据。`<span>{{fomatMethod(scope.row[prop])}}</span>`展示了如何通过`fomatMethod`方法对表格数据进行格式化处理。
在JavaScript部分,引入了`moment`库,这通常用于日期和时间的处理。组件定义了`prop`、`label`等作为props,这样可以在父组件中传递对应的值。同时,作者可能还定义了一些方法,如`formatter`、`renderHeader`等,以实现自定义的格式化和渲染逻辑。
通过封装这样的自定义组件,开发人员可以更方便地在Element-UI的ElTable中实现高级功能,如表头搜索,从而提高了代码的可读性和可维护性。这种方式也鼓励了代码的模块化,使得项目中的组件更加灵活,适应不同场景的需求。
717 浏览量
16613 浏览量
688 浏览量
6591 浏览量
16759 浏览量
2586 浏览量
2025-02-17 上传
2025-02-17 上传
weixin_38706294
- 粉丝: 4
最新资源
- C#实现Console与Form界面加法运算教程
- Neuroph 2.9:轻量级Java神经网络框架及GUI应用
- 流星运行时Fibers模块实现同步异步编程
- IOS中TableView箭头颜色更改教程及图片示例
- Springboot文件上传功能实现与端口路径配置
- TorrSE 2.0.2_mod_signed_zipalign:磁力链接爬虫软件
- 微信小程序开发实战:辣椒忍者源码解析
- QuadMinds通知扩展插件:桌面事件即时通知
- QQPhoneManager压缩包文件解析与管理技巧
- 掌握数据库活动管理:JavaScript开发者的必备指南
- 易语言实现倍数判断功能的源码分析
- 掌握在线PDF预览技术:前端至后端完整实现
- 易特商业销售管理系统:全面解决方案与高效管理
- IOS源码:Scream.swift封装target和selector
- 全面兼容主流浏览器的纯JavaScript日历
- 探索动态广播在页面间通信的实现方法