JS操作iframe父子页面完全指南
128 浏览量
更新于2024-08-30
收藏 110KB PDF 举报
"本文主要探讨了如何利用JavaScript对iframe元素及其内部页面进行操作,包括获取iframe内容、执行脚本以及实现父子页面间的通信。"
在Web开发中,iframe(Inline Frame)是一种常用的嵌入外部网页或者同一网站不同页面的手段。通过JavaScript,我们可以对iframe进行各种操作,例如获取其内容、改变iframe中的元素或执行内部页面的脚本。以下是一些关键点的详细说明:
1. 获取iframe内容
- `iframe.contentWindow`:这个属性返回的是iframe内加载的窗口对象,通过它可以访问到iframe内部的window属性和方法,如`window.location`、`window.postMessage`等。
- `iframe.contentDocument`:此属性则返回iframe内加载的文档对象,即document。可以用来操作iframe内的HTML元素,如选择特定的DOM节点、修改元素内容等。
示例代码:
```javascript
var iframe = document.getElementById('iframe1');
var iWindow = iframe.contentWindow;
var iDoc = iWindow.document;
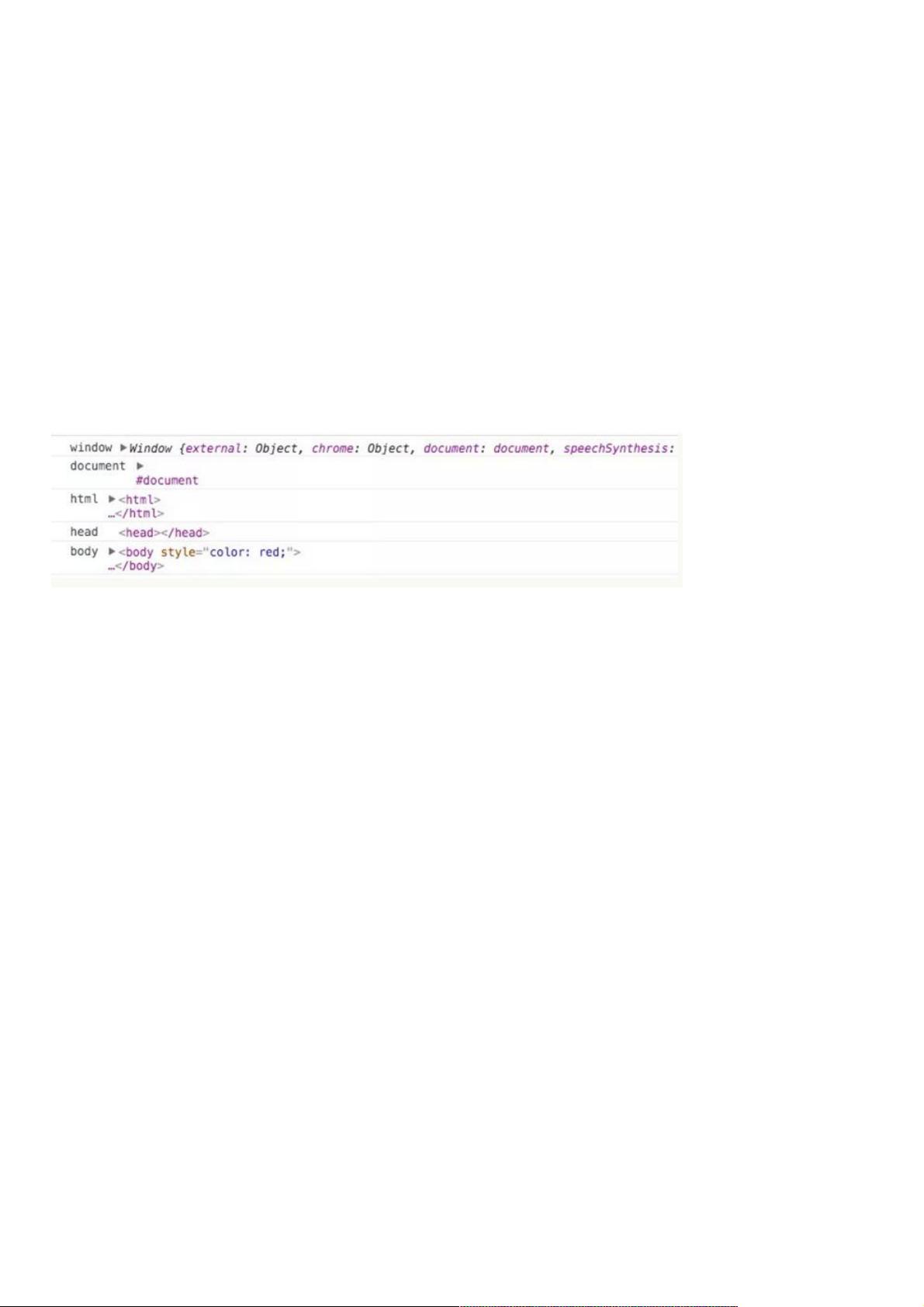
console.log('window', iWindow); // 输出iframe的window对象
console.log('document', iDoc); // 输出iframe的document对象
```
2. 通过name属性访问iframe
除了直接使用`getElementById`外,还可以通过`window.frames`集合访问具有name属性的iframe。例如,如果iframe的name属性设置为"ifr1",可以这样获取其window对象:
```javascript
console.log(window.frames['ifr1'].window);
```
3. 父子页面间的通信
- 同源策略:由于浏览器的安全限制,只有当父页面和iframe页面位于同一个源下,才能直接进行DOM操作和数据交换。否则,将受到同源策略的限制。
- postMessage:为了解决跨域问题,可以使用`window.postMessage`方法。父页面向iframe发送消息,iframe监听`message`事件接收消息。这种方法在同源和跨域情况下都能工作。
父页面发送消息示例:
```javascript
iframe.contentWindow.postMessage('Hello from parent!', '*');
```
如果iframe页面监听并处理消息:
```javascript
window.addEventListener('message', function(event) {
if (event.origin !== 'http://example.com') return; // 验证来源
console.log('Received:', event.data);
}, false);
```
4. 执行iframe内的脚本
- 可以通过`contentWindow`对象调用iframe内部的函数或者执行脚本。假设iframe内有一个名为`foo`的函数:
```javascript
iWindow.foo();
```
5. 改变iframe的src属性
如果需要动态加载不同的页面到iframe,可以更改`src`属性:
```javascript
iframe.src = 'http://newpage.com';
```
6. 事件监听与触发
父子页面可以通过监听和触发事件来实现交互。例如,父页面可以监听iframe的`load`事件,以便知道何时可以安全地操作其内容;而iframe内部可以触发自定义事件通知父页面某些操作已完成。
通过JavaScript对iframe的操作主要围绕`contentWindow`和`contentDocument`属性,以及跨域通信和事件机制。理解并熟练运用这些方法,可以在实际开发中实现复杂的功能,如数据传递、页面嵌套交互等。
117 浏览量
点击了解资源详情
103 浏览量
111 浏览量
2479 浏览量
409 浏览量
439 浏览量
点击了解资源详情
113 浏览量
weixin_38614112
- 粉丝: 3
最新资源
- 编程思想:Bruce Eckel的Thinking in Java第三版中文版
- T61系列WinXP安装教程:告别兼容模式与难题
- 基于PowerBuilder的客房管理系统设计与实现
- 理解与应对:病毒处理技术详解
- SQL SERVER分页存储过程演进分析
- SQL SERVER 2005中调用Web Service实现外汇转换
- 增值业务平台网管系统技术规划与功能详解
- C/C++常用头文件详解
- Ubuntu 8.04 教程:快速入门与安装指南
- VB.NET中Event机制详解:从基础到自定义
- Eclipse中文教程:快速入门与环境设置
- JDBC API编程实战指南
- 《EJB设计模式》:提升企业应用开发效率的秘密武器
- SQL Server存储过程详解:优势、创建及语法
- ModelMaker 6.20用户手册:基础与设计模式详解
- ASP.NET/XML实例精通:66个深度教程