理解Vue:数据双向绑定原理与简易实现
93 浏览量
更新于2024-08-30
收藏 375KB PDF 举报
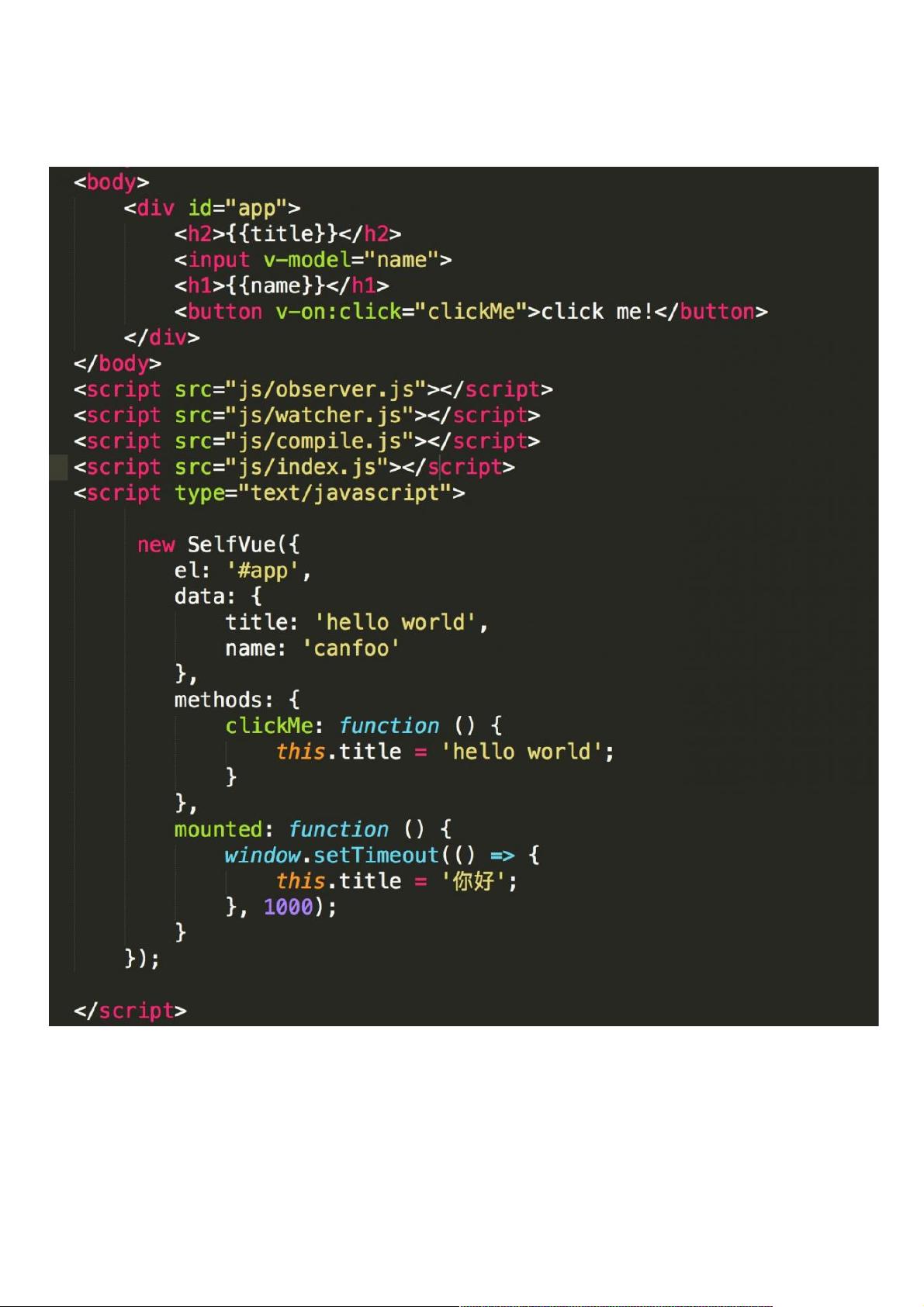
Vue.js的双向绑定是其核心特性之一,它使得视图层和数据模型之间能保持同步,无需手动操作DOM。在本文中,我们将深入探讨Vue的双向绑定原理,并逐步实现一个简化版的SelfVue,主要关注`{{}}`插值、`v-model`以及事件指令的实现。
首先,Vue的双向绑定基于数据劫持和发布-订阅者模式。数据劫持主要是通过JavaScript的`Object.defineProperty()`方法来实现的。这个方法允许我们对对象的属性进行细粒度的控制,包括读取(get)和设置(set)值时的行为。在Vue中,当我们在实例化Vue时定义了`data`对象,Vue会遍历该对象的所有属性,并使用`Object.defineProperty()`来创建访问器属性,这样在我们尝试获取或修改这些属性时,Vue就能捕获到这些操作。
```javascript
var vm = new Vue({
data: {
obj: {
a: 1
}
},
created: function() {
console.log(this.obj);
}
});
```
在控制台中,你会看到`obj`属性被包装成了一个带有get和set方法的对象。当你访问或修改`this.obj.a`时,实际上是在调用这些方法,从而触发了Vue的数据响应机制。
`Object.defineProperty()`的工作原理是这样的:
```javascript
var Book = {};
var name = '';
Object.defineProperty(Book, 'name', {
get: function() {
// 当试图读取Book.name时,这里可以做一些额外的操作
return name;
},
set: function(newValue) {
// 当试图设置Book.name时,这里可以做验证或者其他处理
name = newValue;
// 在实际的Vue中,这里还会通知所有订阅者,即视图需要更新
}
});
console.log(Book.name); // 输出原来的name值
Book.name = 'Vue实战'; // 修改name,set方法会被调用
```
在Vue中,`get`方法用于返回属性值,而`set`方法则负责在属性值改变时执行必要的操作,例如更新视图或触发依赖收集。依赖收集是Vue内部维护的一个机制,用于记录哪些视图组件依赖于哪个数据属性,这样在数据变化时,Vue知道哪些组件需要更新。
接下来,我们将简要讨论如何实现SelfVue中的`{{}}`插值、`v-model`和事件指令。
1. `{{}}`插值是Vue中用于将数据绑定到HTML文本中的语法。实现这个功能需要监听`Vue`实例上的`$watch`对象,当数据发生变化时,更新对应DOM元素的文本内容。
2. `v-model`指令用于实现表单元素和数据模型之间的双向绑定。Vue会监听表单元素的输入事件,并在用户交互时更新数据。同时,当数据变化时,也会自动更新表单元素的值。
3. 事件指令,如`v-on`,用来监听和处理DOM事件。Vue提供了`$on`和`$emit`方法来实现事件的注册和触发,这样可以在组件之间传递信息。
实现这些功能,我们需要创建一个观察者系统来跟踪数据变化,一个编译器来解析模板并生成渲染函数,以及一个事件管理器来处理事件绑定和触发。这只是一个简化版的实现,实际Vue框架中还包括了更多的优化和复杂性,如计算属性、异步更新队列、组件系统等。
通过以上讲解,我们可以看到Vue的双向绑定并非简单的数据绑定,而是涉及到一系列底层机制的协调工作。理解这些原理不仅有助于我们更好地使用Vue,还能为自定义框架或者扩展Vue功能提供基础。
3602 浏览量
222 浏览量
288 浏览量
190 浏览量
1023 浏览量
点击了解资源详情
1275 浏览量
203 浏览量
132 浏览量
weixin_38610277
- 粉丝: 8
最新资源
- HTC G22刷机教程:掌握底包刷入及第三方ROM安装
- JAVA天天动听1.4版:证书加持的移动音乐播放器
- 掌握Swift开发:实现Keynote魔术移动动画效果
- VB+ACCESS音像管理系统源代码及系统操作教程
- Android Nanodegree项目6:Sunshine-Wear应用开发
- Gson解析json与网络图片加载实践教程
- 虚拟机清理神器vmclean软件:解决安装失败难题
- React打造MyHome-Web:公寓管理Web应用
- LVD 2006/95/EC指令及其应用指南解析
- PHP+MYSQL技术构建的完整门户网站源码
- 轻松编程:12864液晶取模工具使用指南
- 南邮离散数学实验源码分享与学习心得
- qq空间触屏版网站模板:跨平台技术项目源码大全
- Twitter-Contest-Bot:自动化参加推文竞赛的Java机器人
- 快速上手SpringBoot后端开发环境搭建指南
- C#项目中生成Font Awesome Unicode的代码仓库