使用jQuery+Thickbox创建仿校内登录注册弹窗
160 浏览量
更新于2024-08-29
收藏 91KB PDF 举报
"这篇教程介绍了如何使用jQuery和Thickbox插件来模仿校内网的登录注册对话框。主要涉及的技术包括CSS样式设计、Thickbox的iframe模式以及使用Ajax进行异步数据验证。"
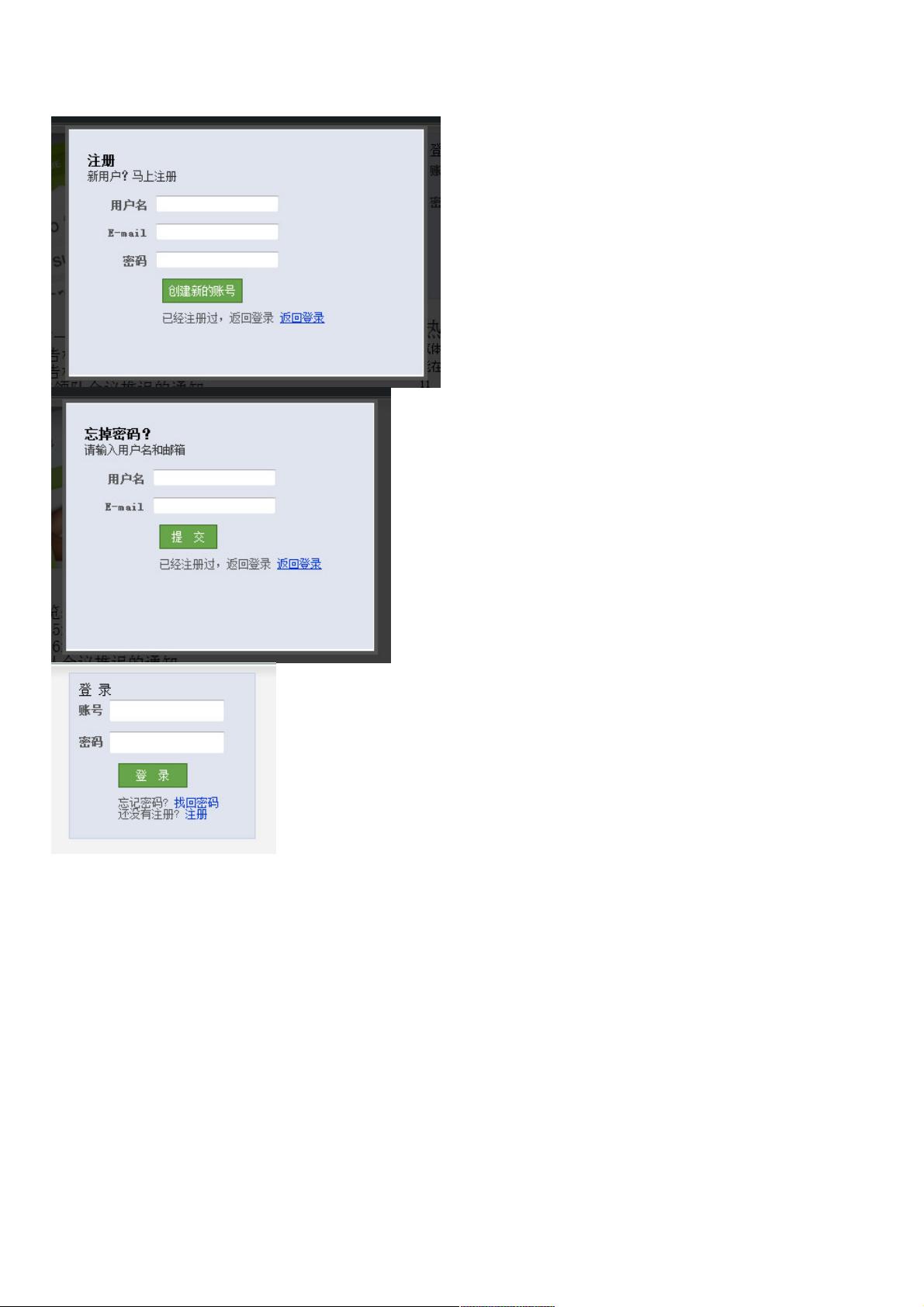
在网页开发中,创建美观且用户体验良好的登录和注册功能是至关重要的。这篇教程提供了一个实例,教你如何利用jQuery库和Thickbox插件来构建类似校内网的弹出式登录注册对话框。Thickbox是一个流行的JavaScript库,它可以创建全屏的弹出层,支持图片、HTML、IFrame等多种内容展示。
首先,为了实现这个效果,我们需要在HTML中引入Thickbox的CSS样式表和jQuery库。在示例代码中,可以看到引用了名为"reg.css"的CSS文件以及jQuery 1.3.2版本的JavaScript库。这一步确保了页面样式和交互功能的基础。
接下来,重点在于使用Thickbox的iframe模式。在iframe模式下,我们可以将一个独立的HTML页面(如"regUser.html")嵌入到弹出框中,这个页面可以包含登录或注册表单。在注册页面的HTML代码中,除了基本的HTML结构外,还需要引入jQuery库以便进行后续的JavaScript操作。
为了实现动态验证,教程中使用了Ajax技术。当用户在输入用户名后失去焦点(blur事件),会触发一个Ajax请求,向服务器发送用户名进行可用性检查。请求的数据通过URL参数传递,服务器响应成功则返回"success",表示用户名可用;否则返回"fail",提示用户名已被占用。这里的Ajax请求使用了jQuery的`$.ajax()`函数,定义了请求类型(POST)、URL、数据(用户名)以及成功的回调函数。
在用户点击"创建用户"按钮时,会触发一个JavaScript函数,这个函数首先检查输入字段是否为空,然后验证邮箱格式。如果所有验证都通过,才会真正提交注册信息。验证邮箱格式通常通过自定义函数`isEmail()`实现,该函数未在提供的代码中给出,但通常会检查邮箱地址是否符合常见格式。
这个示例展示了如何结合jQuery的事件处理、Ajax异步通信以及Thickbox的弹出框功能,来创建一个交互式的、具备实时验证的登录注册对话框。这对于提高网站用户体验和减少无效注册具有积极意义。同时,这种方法也可以应用于其他需要弹窗交互的场景,如修改个人信息、密码找回等。
2011-04-15 上传
2014-01-28 上传
2011-08-31 上传
2010-11-25 上传
2008-12-24 上传
2012-10-29 上传
2009-12-06 上传
2011-12-12 上传
2022-11-27 上传
weixin_38683930
- 粉丝: 2
- 资源: 879
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建