Dreamweaver教程:如何用框架构建独立显示的网站布局
96 浏览量
更新于2024-09-01
收藏 556KB PDF 举报
"本文介绍了如何使用Dreamweaver创建基于框架的网站,通过框架技术实现页面内容的独立显示,提供了一种构建多区域交互网站的方法。"
在网页设计中,框架是一种将浏览器显示区域分割成多个独立部分的技术,使得每个部分可以加载不同的网页内容,互不影响。Dreamweaver作为一款强大的网页设计工具,支持用户轻松创建和管理框架,以实现更加复杂和互动的网页布局。以下是使用Dreamweaver创建框架网站的详细步骤:
1. 首先,我们需要创建基础的网页内容。例如,创建两个页面,一个名为"myphoto.htm"用于展示相册,另一个为"mydiary.htm"用于展示日记内容。
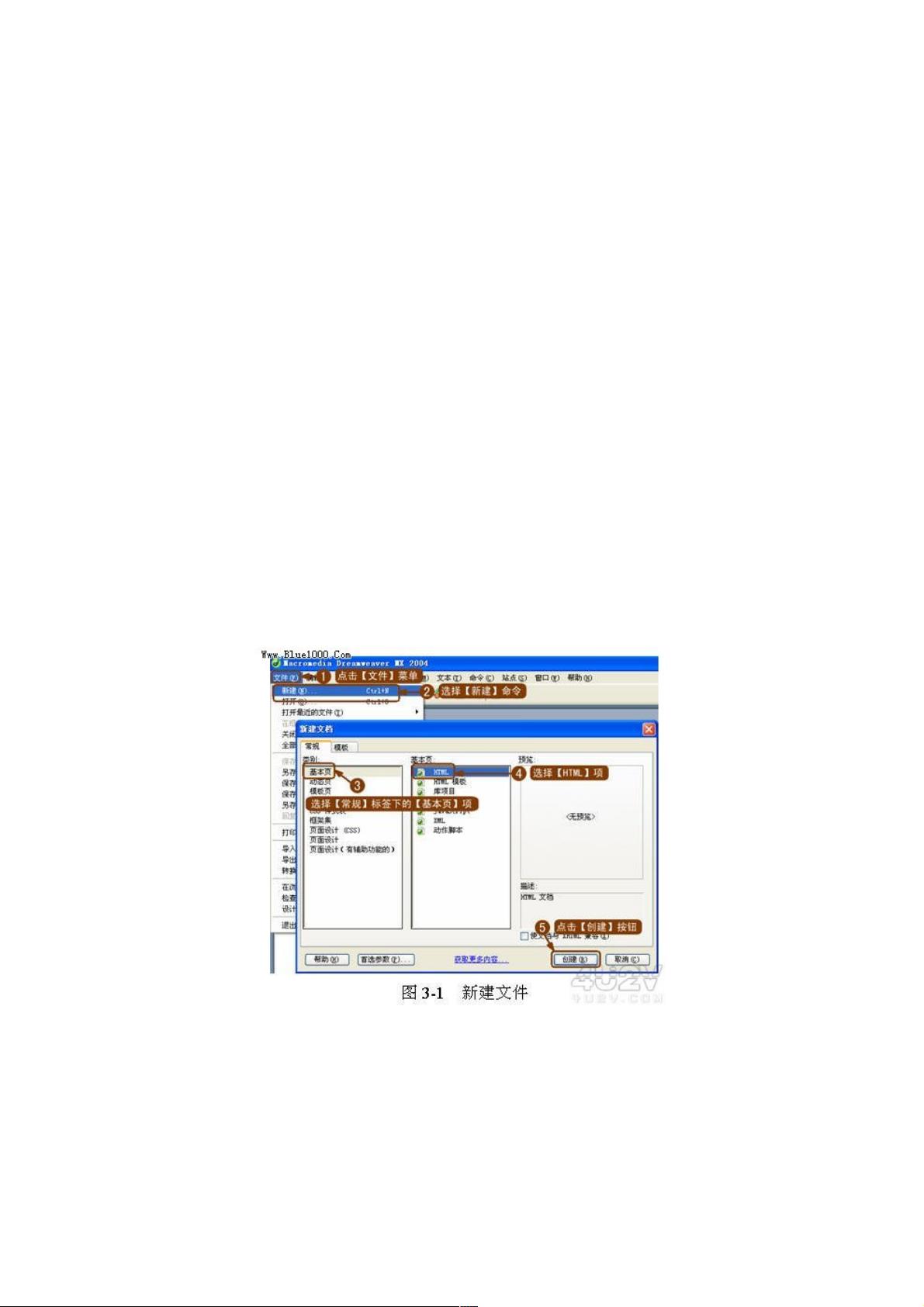
2. 在Dreamweaver中,创建一个新的页面,可以使用快捷键Ctrl+N或者通过菜单选择【文件】>【新建】。在新建文档中输入导航栏的文字,如"网站首页、我的日记、我的相册"。
3. 接下来,保存每个页面。例如,将相册页面命名为"myphoto(我的相册)",日记页面命名为"mydiary(我的日记)"。
4. 创建包含框架的页面。在新建的页面中,选择【布局】工具栏上的框架图标,设定框架的结构,例如创建一个左右框架布局。
5. 分别在左框架和右框架中输入对应的内容,左框架可作为导航栏,右框架显示具体内容。为了方便后续编辑,可以提前保存这个带有框架的页面为不同的名称。
6. 设置框架间的链接。在导航栏的每个链接上,右键选择【属性】,在弹出的窗口中输入链接的目标页面(例如"myphoto.htm"或"mydiary.htm")。
7. 重复上述步骤,为所有导航链接设置目标页面,确保点击导航栏的任何一项,都能在对应的框架区域内加载新的内容。
通过这种方式,Dreamweaver的框架功能可以帮助设计师构建出一种动态且交互性强的网站布局,使得用户可以在不离开当前页面的情况下浏览多个相关的内容区域。这种技术尤其适用于那些需要提供多个相关信息区域,但又希望保持用户界面清晰和简洁的网站。
需要注意的是,虽然框架可以提供丰富的用户体验,但也有其局限性,如对搜索引擎的友好度较低,可能影响到网站的SEO优化。此外,某些浏览器或设备可能不完全支持框架,因此在设计时还需要考虑到兼容性和适应性。尽管如此,Dreamweaver提供的框架功能仍然是构建多区域网站的一种强大工具。
2020-09-24 上传
2021-10-10 上传
点击了解资源详情
点击了解资源详情
2016-08-17 上传
2021-12-08 上传
2021-10-11 上传
2023-08-02 上传
点击了解资源详情
weixin_38674675
- 粉丝: 3
- 资源: 920
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建