手动实现Vue的依赖收集与响应式原理
150 浏览量
更新于2024-09-01
收藏 112KB PDF 举报
"本文将介绍如何简单实现Vue.js中的依赖收集与响应式数据绑定机制,主要涉及Observer类、Watcher类的创建以及数据响应化的实现过程。"
在Vue.js框架中,响应式数据绑定是其核心特性之一,它使得数据的变化能够自动更新视图。这一机制依赖于两个关键组件:Observer和Watcher。下面我们将详细讨论这两个组件以及如何在Vue的简易实现中创建它们。
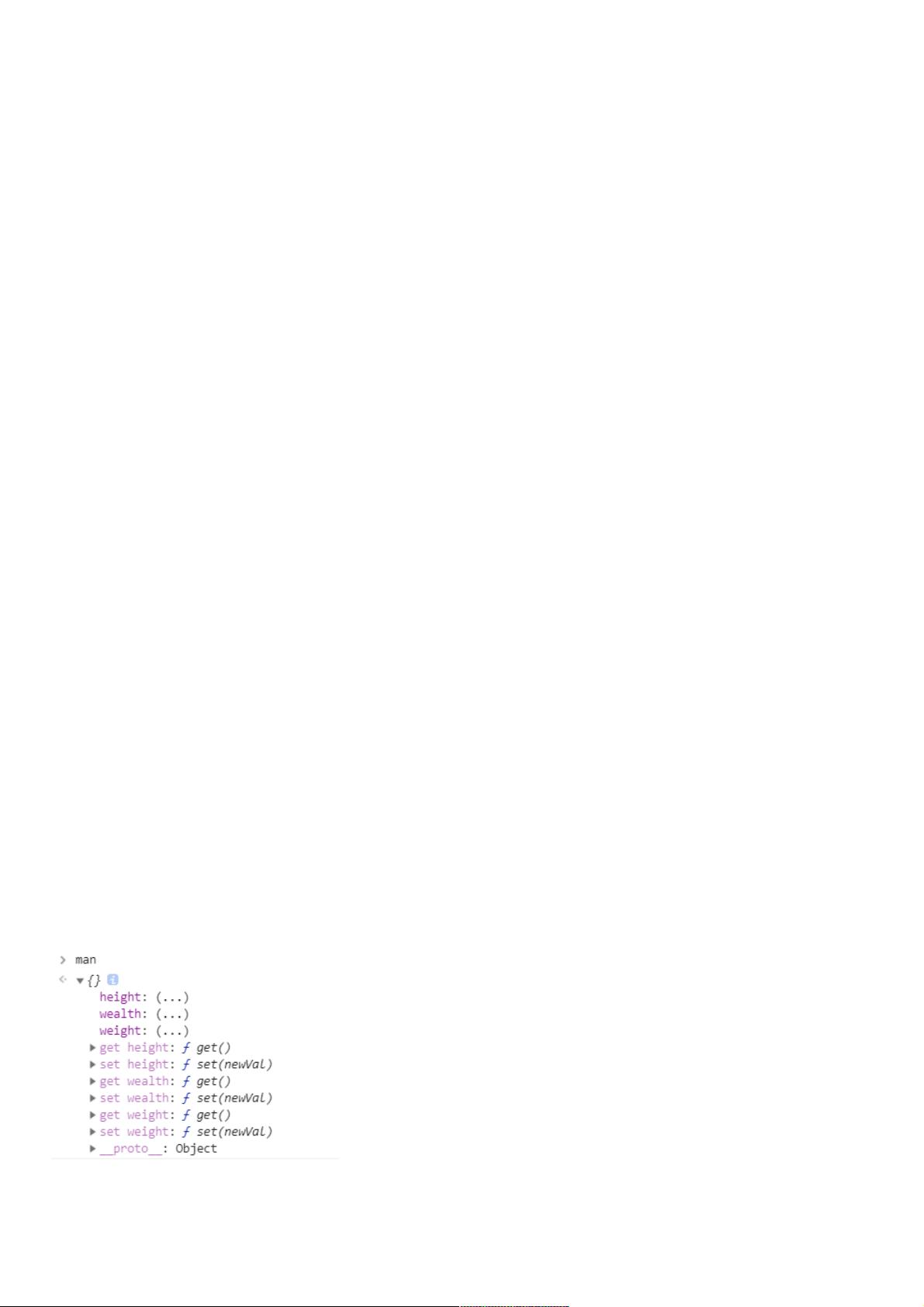
首先,我们创建一个`Observer`类,它的主要任务是将普通的JavaScript对象转换为响应式对象。当创建一个新的Observer实例时,我们传入需要响应化的对象,如`man`。`Observer`通过`walk`方法遍历对象的所有属性,使用`Object.defineProperty`来定义 getter 和 setter,从而实现数据监听。当属性被读取或修改时,getter和setter会被触发,这样我们就能够知道哪些属性被访问和修改了。
```javascript
class Observer {
constructor(obj) {
this.walk(obj);
}
walk(obj) {
Object.keys(obj).forEach(prop => {
this[prop] = obj[prop];
this.proxyData(obj, prop);
this.defineReactive(this, prop, obj[prop]);
});
}
// ...
}
```
`proxyData`方法用于创建对象属性的代理,这样当我们直接操作`man`对象的属性时,实际上是操作了`Observer`实例的属性。`defineReactive`方法则用于定义响应式属性,它包含读取和修改数据时的逻辑。
接下来,我们引入`Watcher`类,它是响应式数据的核心组成部分,用于追踪依赖并执行计算。`Watcher`实例代表了一个计算属性,它依赖于其他响应式属性,并在这些属性改变时更新自身的值。
```javascript
class Watcher {
constructor(obj, prop, computed) {
this.getVal(obj, prop, computed);
}
// ...
}
```
在创建`Watcher`实例时,我们传入依赖的对象、属性和计算函数。`Watcher`内部会调用`getVal`方法,这个方法会在获取依赖属性值时触发对应的getter,从而进行依赖收集。当依赖的属性发生变化时,`Watcher`将执行相应的计算逻辑,确保计算属性的值能根据依赖的属性动态更新。
总结来说,Vue.js的响应式原理可以通过创建`Observer`和`Watcher`来模拟实现。`Observer`负责将数据对象转换为响应式,监听属性变化;`Watcher`则负责追踪依赖并响应数据变化。这种机制使得我们可以轻松地建立数据与视图之间的双向绑定,实现数据驱动的开发模式。在实际的Vue.js框架中,这一过程更为复杂,包括了更多优化措施,如Dep(依赖收集器)、异步更新队列等,但以上的基本思路已经足够让我们理解其核心思想。
2020-10-17 上传
2020-10-17 上传
2023-03-29 上传
2023-03-24 上传
2024-10-28 上传
2023-08-30 上传
2024-10-27 上传
2024-10-27 上传
weixin_38662213
- 粉丝: 3
- 资源: 915
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析