慕课Android作业:ViewPager+Handler实现轮播与跳转功能详解
155 浏览量
更新于2024-09-04
收藏 118KB PDF 举报
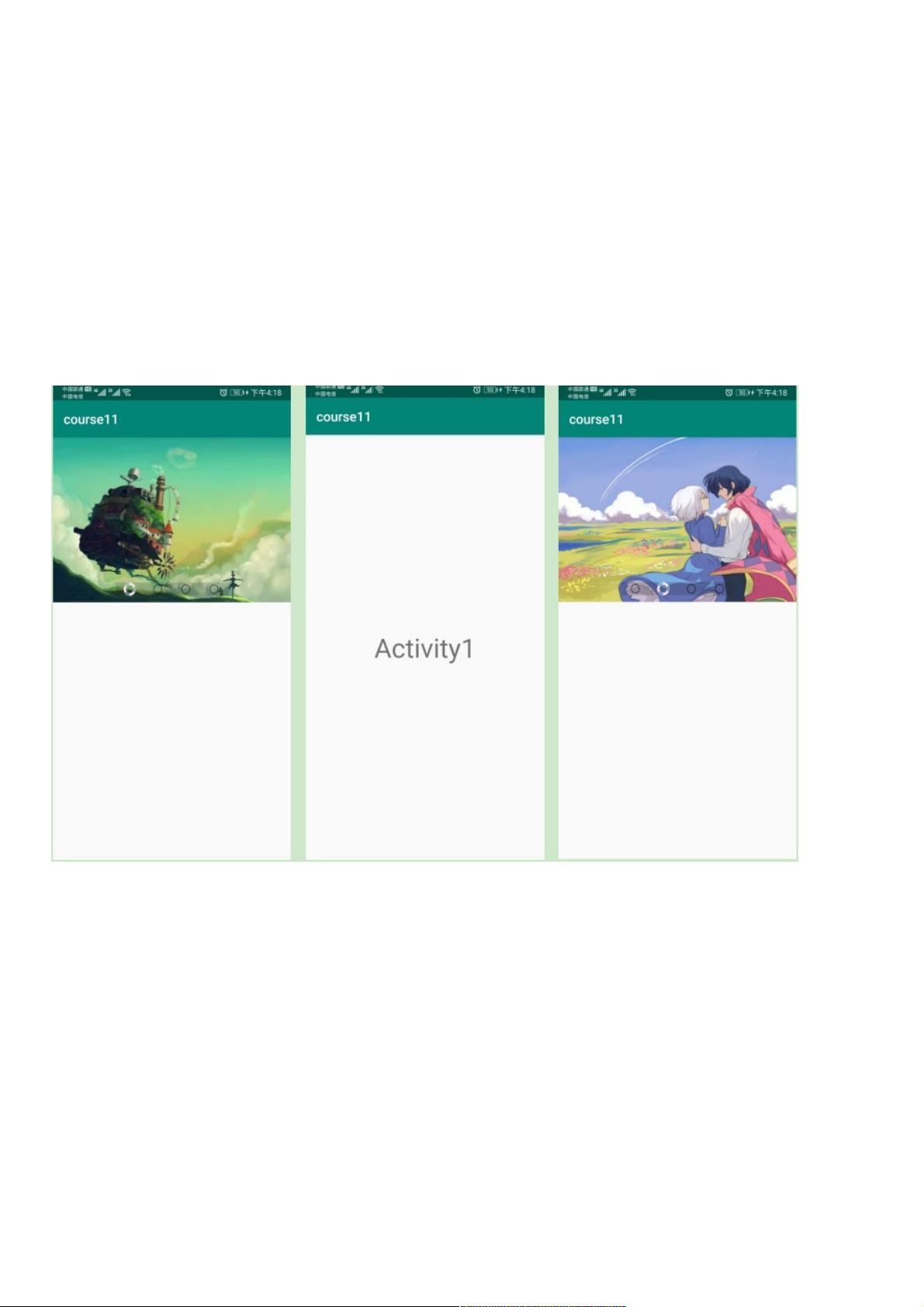
本篇博客主要介绍了如何在安卓移动应用开发中利用慕课平台的课程——中国大学慕课移动终端应用开发作业11,实现一个运用ViewPager、Handler以及ImageView、TextView组件构建的图片自动轮播功能。作业的核心目标是设计一个界面,用户可以浏览多张图片,并通过滑动或点击图片实现图片之间的切换,同时,当点击特定图片时,能够跳转到对应的Activity。
首先,作者强调了项目的复杂性,因为涉及到多个文件和组件的配合。他们使用`FragmentPagerAdapter`的子类`HomeworkAdapter`来管理ViewPager中的页面,这个适配器基于`FragmentManager`,通过传入的`ArrayList<Fragment>`来动态加载不同的图片展示片段。`HomeworkAdapter`有两个构造函数,一个接受完整的Fragment列表,另一个用于初始化时仅指定行为模式。
`Image1Fragment`是一个基础的Fragment示例,它包含一个ImageView用于显示图片,可能是通过网络请求获取或者从本地资源加载。其他几个Fragment类应该具有类似的结构,只是在数字上有所变化,以适应不同的图片。作者提到,如果读者在实现过程中遇到问题,可以通过评论或私信寻求帮助。
在代码实现中,关键的部分包括:
1. **图片轮播:** 使用`Handler`结合定时器,每隔一段时间更新`ImageView`的显示图片,从而实现自动轮播的效果。这通常涉及创建一个`Runnable`对象,设置计时器并重写`Handler`的`handleMessage()`方法来更新UI。
2. **图片点击事件:** 当用户点击图片时,需要捕获`View`的点击事件,然后根据点击位置判断是哪张图片被点击,并调用`FragmentTransaction`来替换当前显示的Fragment,实现跳转。
3. **依赖管理:** 提到了添加`com.android.support:design:28.0.0`的依赖,这是为了使用Android Design库中的`ViewPager`以及其他相关的UI组件。
4. **界面布局:** 采用了`LinearLayout`或者`RecyclerView`等布局管理器来组织`ViewPager`内的各个Fragment,同时可能有TextView作为指示当前图片的标签。
5. **文件目录结构:** 虽未具体列出,但可能包括XML布局文件(如`activity_main.xml`、`fragment_image.xml`等)、Java文件(如`MainActivity.java`、`FragmentPagerAdapter.java`)以及图片资源文件夹。
本篇博客详细介绍了在Android应用中通过慕课作业的形式,如何构建一个带有自动轮播和点击跳转功能的图片展示模块,通过学习和实践,读者可以加深对Android UI组件和事件处理的理解。
498 浏览量
2020-08-30 上传
2021-01-20 上传
2020-08-29 上传
2015-12-08 上传
2021-01-20 上传
2016-11-23 上传
2020-08-28 上传
weixin_38641876
- 粉丝: 3
- 资源: 942
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫