使用JS构建计算器:含用户体验优化与键盘输入支持
145 浏览量
更新于2024-09-02
收藏 57KB PDF 举报
"本文将介绍如何使用JavaScript实现一个基本的计算器功能,包括输入验证、键盘交互及各种数学运算。"
在网页开发中,创建一个简单的JS计算器是一个经典的实践项目,它可以帮助初学者理解DOM操作、事件处理以及JavaScript的数学运算。下面我们将详细探讨这个计算器的实现过程。
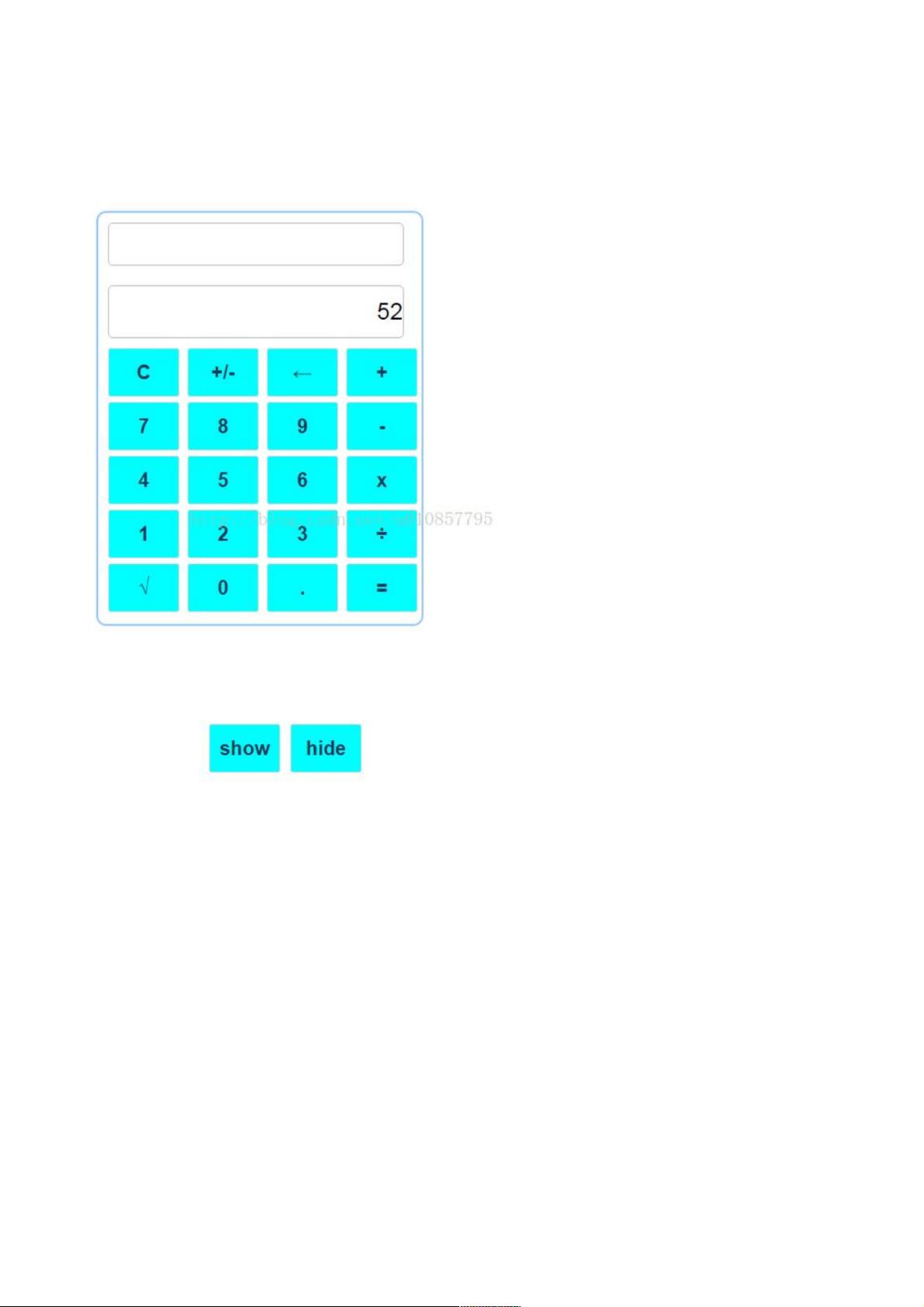
首先,HTML部分提供了计算器的用户界面。可以看到,这里定义了一个表格结构的`div`,用于放置计算器的按钮。每个按钮都有一个`onclick`属性,绑定到相应的JavaScript函数。例如,`<input type="button" class="button" name="deleteAll" value="C" onclick="clearAllText()">`这个按钮,当点击时会调用`clearAllText`函数清空显示的数值。
`<input id="upText" class="textShow" type="text" name="process" maxlength="10" readonly="readonly"/>`和`<input id="downText" class="text" type="text" name="text" value="0" maxlength="10" readonly="readonly"/>`分别代表屏幕显示区和隐藏的计算值输入区。`readonly`属性确保用户不能直接编辑这些字段。
CSS样式(在`<link>`标签引用的`style.css`中)通常用来美化计算器的外观,如按钮的布局、颜色和大小等。
JavaScript部分是计算器的核心,主要负责处理用户输入和计算逻辑。以下是一些可能的关键点:
1. **校验**:为了确保良好的用户体验,计算器需要对输入进行校验。例如,限制小数点的数量,防止重复计算(例如,连续点击等号“=”)。这可以通过维护一个计算表达式的状态来实现。
2. **键盘输入**:计算器还应支持从键盘输入数字和运算符。这涉及到监听`keydown`事件,根据`event.key`或`event.keyCode`判断按下的是哪个键,并执行相应操作。
3. **运算**:每个运算按钮(如加、减、乘、除)都应有一个对应的JavaScript函数。这些函数负责更新当前的计算值,可能涉及对字符串形式的数字进行分割、转换为浮点数、执行运算以及将结果格式化回字符串。
4. **错误处理**:计算器应该能处理无效的运算,如除以零。可以设定特定的错误消息,或者在遇到此类情况时清除屏幕并重置状态。
5. **清除和切换正负号**:`clearAllText()`用于清空当前的计算值,而`oppositeOp()`则用于改变数字的正负。
6. **删除操作**:`deleteOneDigit()`函数允许用户撤销最后一个输入的字符,这通常通过删除显示区的最后一个字符并更新计算值来实现。
7. **结果展示**:当用户点击等于号“=”时,所有输入的运算应被执行,并将结果显示在屏幕上。这通常需要解析当前的计算表达式,然后使用JavaScript的内置`eval`函数(虽然不推荐,因为安全风险)或其他数学库进行计算。
在实际开发中,为了避免使用`eval`,你可以手动实现一个解析和执行数学表达式的函数,这样可以提高安全性并提供更好的控制。此外,为了提高可维护性和复用性,可以将JavaScript代码封装成一个独立的模块或类。
实现一个JS计算器是一个很好的练习,它涵盖了前端开发中的许多基础概念,如DOM操作、事件处理和简单的算法设计。通过这个项目,开发者可以深入理解JavaScript的工作原理,并提升编程技巧。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-08 上传
2021-01-18 上传
2020-10-16 上传
2020-10-15 上传
2020-11-22 上传
weixin_38729399
- 粉丝: 7
- 资源: 902
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用