HTML基础入门与结构详解
需积分: 9 95 浏览量
更新于2024-07-21
1
收藏 3.58MB DOC 举报
HTML笔记提供了一个深入理解HTML的基础教程,它涵盖了HTML语言的核心概念和基本结构。HTML(HyperText Markup Language)是用于创建网页的标准标记语言,其主要目标是组织和呈现网页内容,如文字、图像、视频和音频等。在HTML中,文档的基本结构由`<html>`标签包围,包含头部 `<head>` 和主体 `<body>` 部分。
头部 `<head>` 区域通常放置元数据,如标题 `<title>` 和样式表链接 `<link>`,以及脚本 `<script>`。这些元素不会直接显示在网页上,但对页面的呈现和功能起着关键作用。单标记 `<br/>` 是用于插入换行的,方便调整网页布局。
HTML5.0是HTML的最新版本,W3C(World Wide Web Consortium,万维网联盟)是制定这些标准的组织,确保不同浏览器能一致地解析和呈现网页。然而,由于浏览器厂商可能有自己的实现差异,有时需要使用特定的hack技巧来确保跨浏览器兼容性。
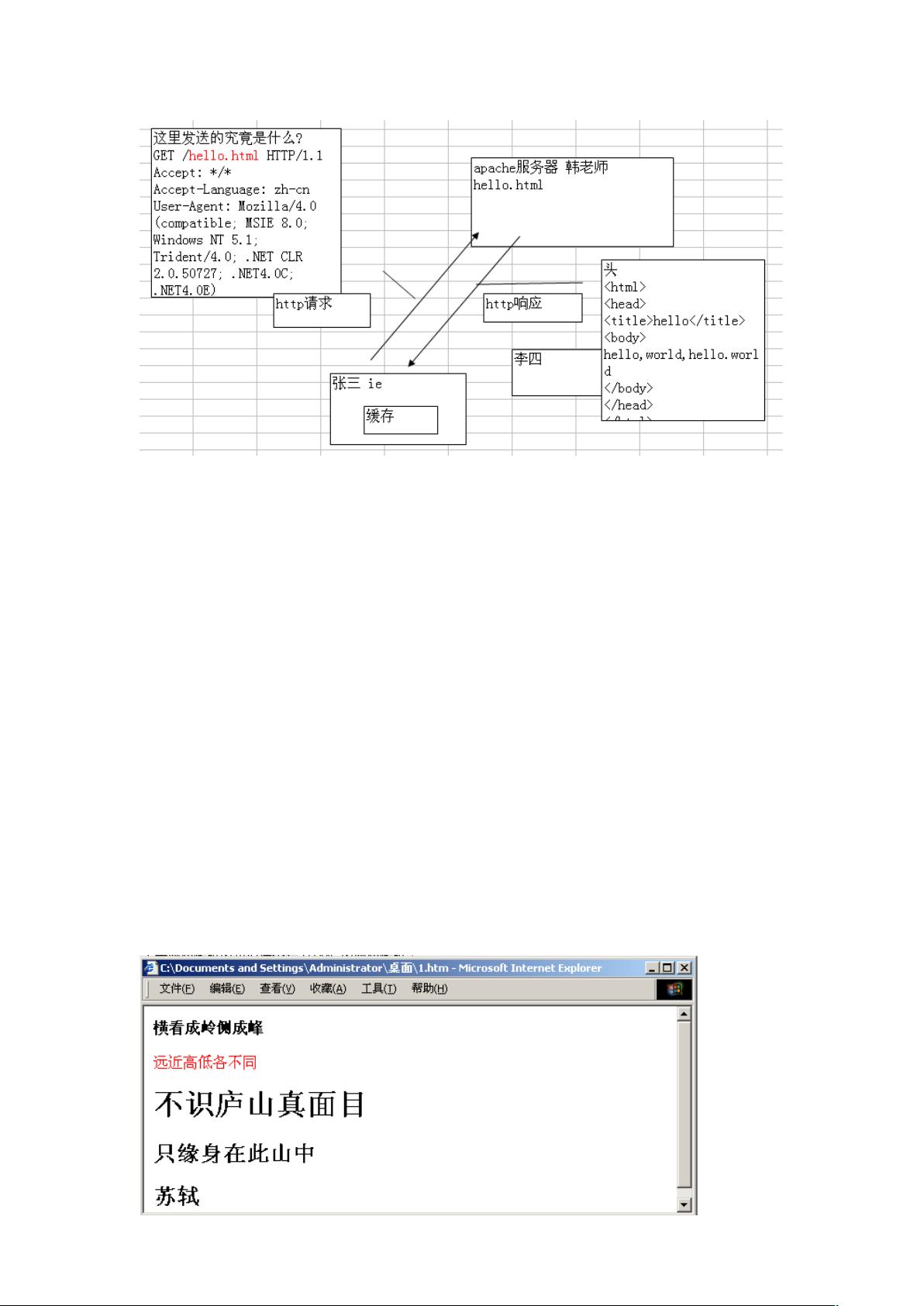
HTML文件有两种运行方式:本地运行(通过浏览器直接打开本地文件)和远程访问(通过HTTP协议)。HTTP协议在这里起到了桥梁作用,使得用户能够通过网络访问网页。HTML的基本结构强调了标记的成对使用和元素的属性定义,如 `<element attribute1="value" attribute2="value">content</element>`。
HTML5.0的引入简化了一些标记,例如 `<input>` 元素,它用于创建交互式的表单控件。同时,后缀 `.html` 和 `.htm` 的区别在于,现代浏览器通常优先加载 `.html` 文件,而`.htm` 更早版本的兼容性考虑。
此外,HTML还涉及符号实体的使用,这是处理网页中特殊字符的一种方法,例如通过 `<img>` 标签引用外部图片,或使用 `&copy;` 表示版权符号。这些符号实体确保了网页的可读性和一致性。
总结来说,这个HTML笔记提供了一套全面的入门指南,从HTML的基础结构、语法到高级特性,适合初学者学习和进阶开发者巩固知识。通过学习这部分内容,读者将能够掌握创建、设计和维护网页的基本技能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-07-16 上传
2016-10-22 上传
2022-10-26 上传
2022-10-27 上传
2022-01-03 上传
2013-04-07 上传
qq_28704227
- 粉丝: 0
- 资源: 1
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率