Element Rate 组件评分详细教程:配置与示例
112 浏览量
更新于2024-08-28
收藏 78KB PDF 举报
ElementRate 是一个用于实现用户评价或评级的Vue.js组件,它通常在需要展示简单星级评分或者反馈的场景中使用。在Element UI库中,这个组件提供了灵活的基础用法,包括默认不区分颜色和自定义颜色选项。
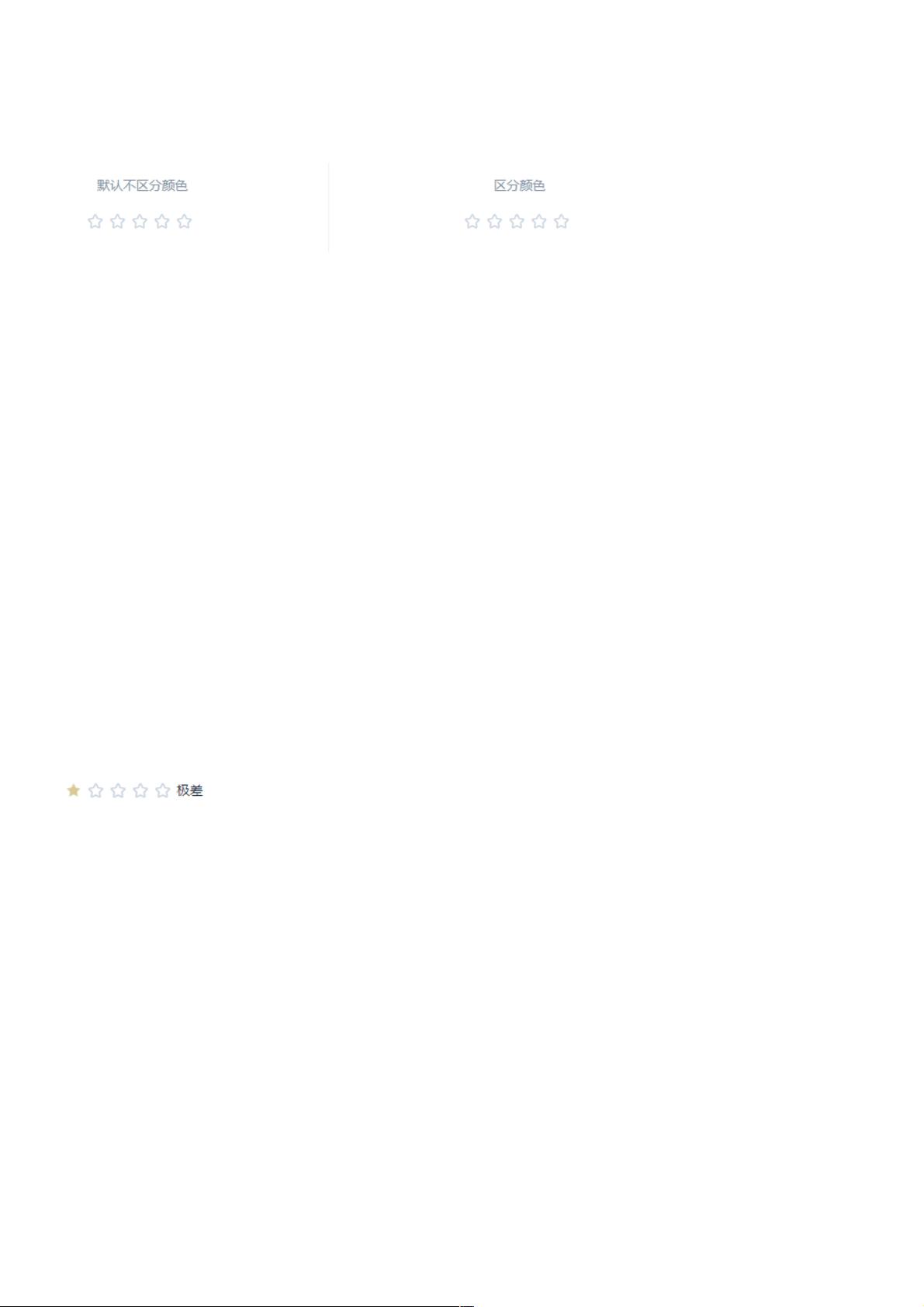
1. 基础用法:
- 默认不区分颜色:当没有提供`:colors`属性时,`<el-rate>`组件会使用统一的颜色来表示每个等级,例如一星到五星分别对应不同的颜色。在这种模式下,只需设置`v-model`绑定数据即可,如`<el-rate v-model="value1"></el-rate>`,其中`value1`是绑定的当前评分值。
2. 区分颜色:
- 当需要为不同等级指定特定颜色时,可以使用`:colors`属性。这应该是一个数组,包含对应等级的颜色。例如,`<el-rate v-model="value2" :colors="[ '#99A9BF', '#F7BA2A', '#FF9900' ]" />`。在这里,数组中的每个元素对应一个等级(通常1-5),可以通过颜色值(如`'#99A9BF'`)来区分。此外,还可以通过对象形式来定义更复杂的情况,如`{2:'#99A9BF', 4:{value:'#F7BA2A', excluded:true}, 5:'#FF9900'}`,这样可以指定某些等级的特殊处理,比如4星被标记为不可选。
3. 数据绑定:
在组件的`data`方法中,定义了两个变量`value1`和`value2`,它们用于存储用户的评分。这些变量是`v-model`指令的目标,当用户点击星星时,对应的`value`值会相应地更新。
4. 声明版权:
文章出自CSDN博主「ForeverJPB.」,遵循CC4.0 BY-SA版权协议,若要复制或重用内容,请确保注明原文链接和版权声明。
Element Rate 评分组件允许开发者根据实际需求定制评分显示样式,提供了灵活的API和丰富的配置选项,适用于构建各种评分功能。了解并熟练运用这个组件,能够帮助开发人员快速构建出具有吸引力且易于使用的评分界面。
2019-11-18 上传
点击了解资源详情
2023-04-11 上传
2021-03-14 上传
2021-06-29 上传
2021-02-28 上传
2021-07-09 上传
2020-06-03 上传
2021-09-09 上传
weixin_38600017
- 粉丝: 3
- 资源: 967
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全