Vue实现探探滑动组件:堆叠与体验优化详解
188 浏览量
更新于2024-08-30
收藏 206KB PDF 举报
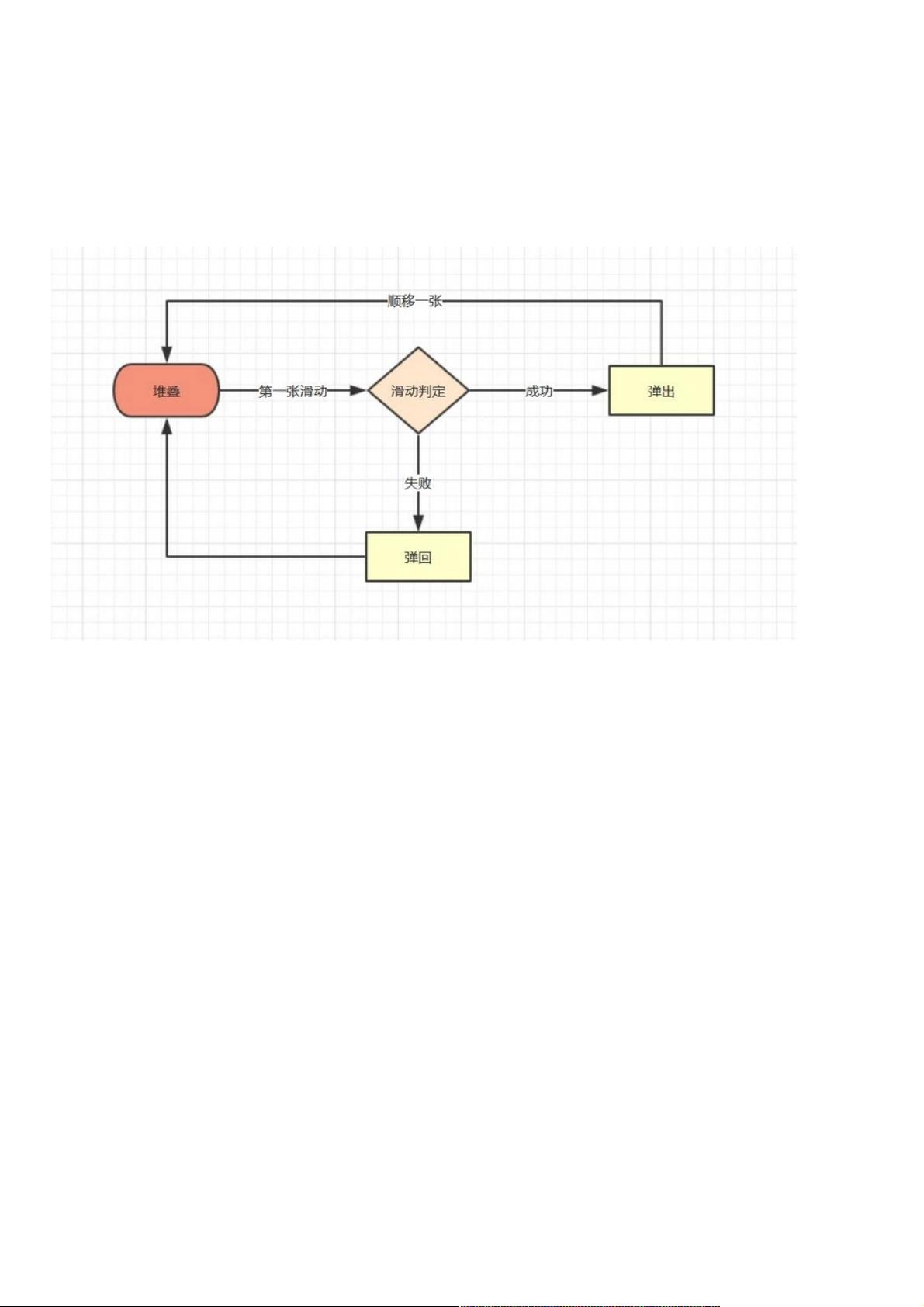
本篇文章主要介绍了如何在Vue框架下实现类似探探应用中的堆叠滑动组件,探探的用户体验得益于其流畅的滑动功能,包括图片的堆叠、第一张图片的滑动控制、成功的滑出与回弹以及滑动过程中的角度偏移优化。作者首先概述了堆叠滑动组件的关键功能点:
1. 图片堆叠:通过CSS的`transform: translate3d()`和`z-index`属性,将图片按照层级关系排列在容器内,第一张图片显示在最顶层,其余图片依次向下堆叠。
2. 第一张图片滑动:第一张图片可以通过改变`translate3d`的Z轴值来实现滑动,当滑动到一定条件(如触碰屏幕的特定区域)时,判断是否成功滑出。
3. 滑动条件判断:偏移面积的判定是决定滑动成功或失败的关键,通过计算触碰点和图片边缘的距离来判断。
4. 体验优化:针对触摸点位置的不同,滑动时第一张图片会有不同的角度偏移,提升了交互的细腻度。
在具体实现部分,作者提供了关键代码示例,展示了如何在HTML和CSS中设置堆叠效果。通过`.stack`类设置perspective和perspective-origin属性,子元素`.stack-item`则使用`translate3d`调整Z轴位置,以模拟堆叠效果。同时,对于隐藏的图片层级,使用`opacity:0`和`z-index:-1`进行隐藏和调整层级。
通过学习这篇文章,开发者可以了解到如何运用Vue的灵活特性来实现探探式的滑动效果,提升自己的前端开发技能,并在实际项目中实现类似的交互体验。
2016-02-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-27 上传
2021-05-18 上传
2022-08-30 上传
weixin_38723373
- 粉丝: 7
- 资源: 915
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践