面试未过,我仍为拉勾网设计的移动招聘应用
99 浏览量
更新于2024-07-15
收藏 765KB PDF 举报
"我为拉勾网设计的移动端"
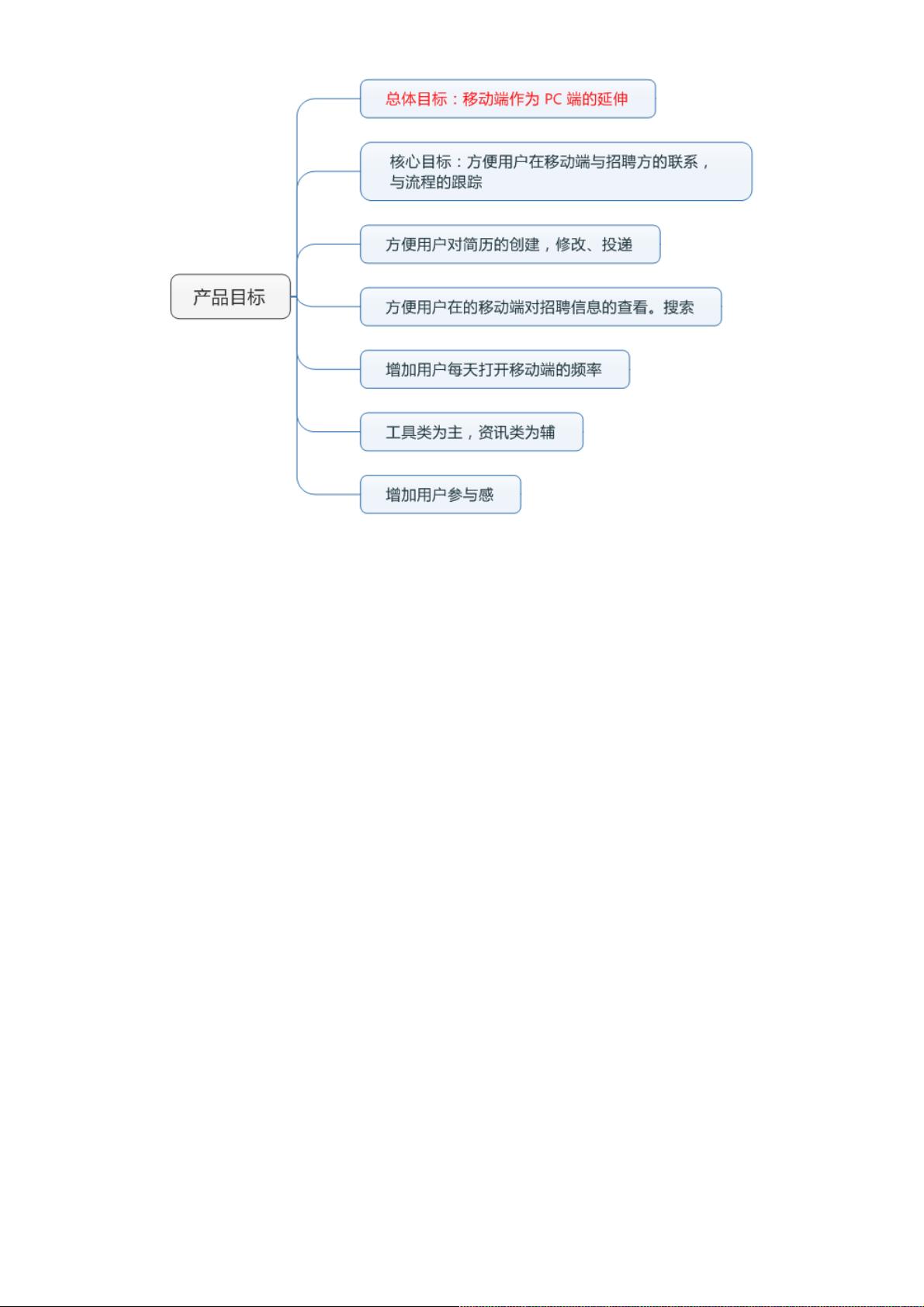
在设计移动端产品时,首先要明确产品的战略层,即理解产品目标和用户需求。对于拉勾网这样的专业互联网招聘平台,其移动端设计需要聚焦于提升用户体验,特别是在信息筛选和求职效率方面。在分析了拉勾网的产品理念后,可以注意到当前市场上招聘网站大致可分为两类:传统综合类和垂直细分类。
传统招聘网站如智联招聘和51job,虽然信息量大,但往往因为涵盖各行各业,导致用户难以精确找到适合自己的职位。这些网站通常更注重企业需求,首页展示大量企业广告,使用户在寻找工作时面临信息过载的问题。
而像拉勾网这样的垂直招聘平台,专注于互联网行业,其设计更侧重于求职者的体验。首页设计简洁,信息分类清晰,旨在通过提供优质的用户体验吸引并留住用户,进而吸引企业发布招聘信息。这样的2C策略使得它们在满足用户需求上做得更为精细,例如,要求企业提供更多关于职位的详细信息,帮助求职者做出更明智的决策。
在设计拉勾网的移动端时,应当考虑以下几个关键点:
1. 用户界面与用户体验:移动端设计需要简洁直观,便于用户快速浏览和搜索职位。采用响应式设计,确保在不同设备上都能提供一致的用户体验。
2. 智能推荐:利用算法分析用户简历和行为数据,实现个性化职位推荐,提高求职效率。
3. 搜索与过滤功能:提供强大的搜索和过滤工具,让用户能根据公司、职位、地点、薪资等条件精准查找。
4. 交互设计:优化交互流程,简化简历投递步骤,同时提供实时沟通工具,便于求职者与招聘方即时交流。
5. 数据可视化:将用户的求职进度、面试反馈等信息以图表形式展示,增加透明度,提升用户满意度。
6. 社区互动:鼓励用户分享经验、提问解答,建立求职者社区,增强用户粘性。
7. 增值服务:如职业规划指导、面试技巧培训等,提供更多价值以区别于竞争对手。
8. 安全保障:保护用户隐私,确保简历信息安全,建立信任。
设计过程中,持续收集用户反馈,进行A/B测试,不断迭代优化产品。同时,关注竞品动态,学习并超越,以保持产品在市场上的竞争力。
在实际操作中,设计师不仅要具备技术能力,还需要深入了解行业趋势、用户需求,以及具备良好的产品思维,才能打造出真正符合市场需求的移动端产品。对于未能通过面试的设计师而言,这种自我驱动的设计实践不仅能提升个人技能,也可能为自己赢得更多的机会。
2024-03-16 上传
2024-07-23 上传
2023-04-23 上传
2023-10-29 上传
2024-05-11 上传
2023-12-23 上传
2023-03-31 上传
2023-03-31 上传
2023-06-28 上传
weixin_38718262
- 粉丝: 9
- 资源: 950
最新资源
- 明日知道社区问答系统设计与实现-SSM框架java源码分享
- Unity3D粒子特效包:闪电效果体验报告
- Windows64位Python3.7安装Twisted库指南
- HTMLJS应用程序:多词典阿拉伯语词根检索
- 光纤通信课后习题答案解析及文件资源
- swdogen: 自动扫描源码生成 Swagger 文档的工具
- GD32F10系列芯片Keil IDE下载算法配置指南
- C++实现Emscripten版本的3D俄罗斯方块游戏
- 期末复习必备:全面数据结构课件资料
- WordPress媒体占位符插件:优化开发中的图像占位体验
- 完整扑克牌资源集-55张图片压缩包下载
- 开发轻量级时事通讯活动管理RESTful应用程序
- 长城特固618对讲机写频软件使用指南
- Memry粤语学习工具:开源应用助力记忆提升
- JMC 8.0.0版本发布,支持JDK 1.8及64位系统
- Python看图猜成语游戏源码发布