H5开发环境搭建与WebStorm调试指南
需积分: 0 128 浏览量
更新于2024-06-30
收藏 3.35MB DOCX 举报
在H5环境的安装和调试过程中,主要涉及三个关键环节:Node.js的安装与验证、MySQL数据库的配置与数据初始化,以及WebStorm和VSCode作为开发工具的使用,用于前端和服务端的调试。
**一、安装node.js**
首先,你需要下载并安装Node.js的最新版本(如node-v6.11.0-x64.msi),按照安装向导一步步进行,直至完成安装。安装后,通过命令行工具(例如在“cmd”中输入`node -v`)检查是否安装成功,确认返回的是所安装的Node.js版本号。
**二、安装mysql**
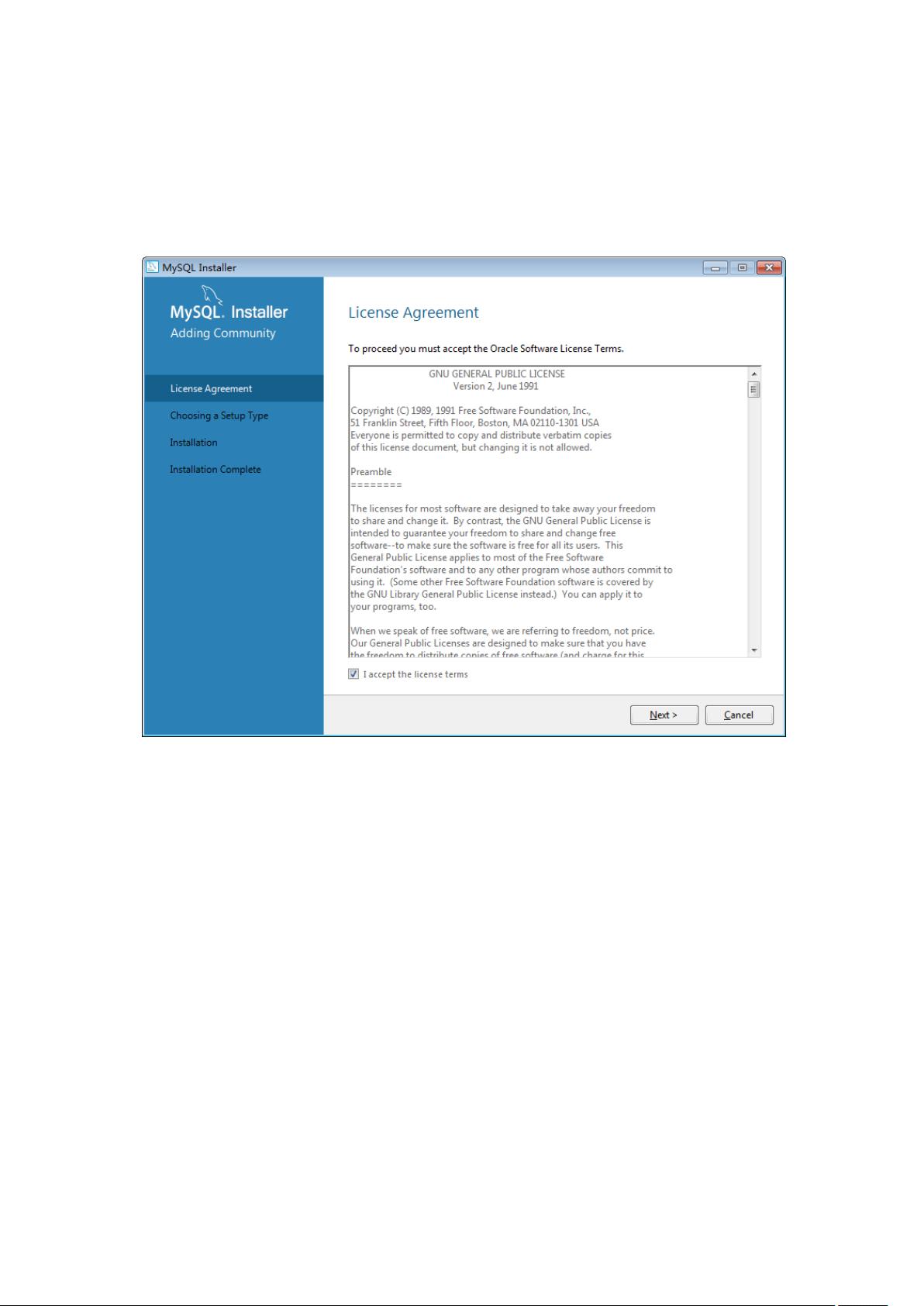
接下来是MySQL数据库的安装,这里使用的是MySQL 5.7.17版本。安装时需注意清除旧版本,按照提示步骤进行,包括同意协议、默认设置、安装过程。在设置阶段,你需要创建一个具有最高权限的数据库用户,并设定初始密码(如123456)。安装完毕后,通过Navicat连接数据库,创建名为"fish"的新数据库,并运行SQL脚本`db_fish.sql`来导入数据。最后,确认表已成功导入。
**三、WebStorm调试**
WebStorm是一个强大的集成开发环境(IDE),用于前端和后端开发。在服务端调试方面,你需要在WebStorm中添加新的Node.js配置,指定项目文件夹和参数,然后启动测试。客户端调试则涉及到Chrome浏览器扩展程序的安装,将JetBrains.crx文件拖入浏览器扩展管理器,重启浏览器后,WebStorm可以连接到浏览器进行调试,通过复制和粘贴浏览器地址到IDE中启动测试。
**四、VSCode服务端调试**
如果你更倾向于使用VSCode,你需要在`.vscode/launch.json`文件中配置一个新的调试任务,指定项目的`app.js`文件,设置运行参数和工作目录。在这个配置中,你可以设置环境变量(如NODE_ENV)、命令行参数等,以便于执行相应的代码。
H5环境的搭建和调试是一个综合性的过程,涵盖了前端开发工具(如Node.js和浏览器插件)与后端数据库管理(如MySQL)的协同工作,以及代码调试的最佳实践。通过这些步骤,开发者能够有效地在H5环境中开发、测试和部署应用。
2019-08-10 上传
2021-03-21 上传
2024-03-18 上传
2020-07-26 上传
2022-08-08 上传
2020-05-14 上传
2022-06-17 上传
网络小精灵
- 粉丝: 36
- 资源: 334
最新资源
- 海战小游戏.zip易语言项目例子源码下载
- windows 安装mariaDb 数据库操作指南 包含安装包文件
- aquamarine:带有mermade.js的rustdoc内联图
- 生活服务网站模版
- aframe-text-sprite:THREE.TextSprite的包装器
- HP_ruda:ゲートフォリオサイト自作ゲームなど
- 施工组织设计 (3).zip
- vbscript是什么,他的作用
- 解压缩并在PC和PPC上显示动画GIF
- 建筑设计院网站
- CSmusgen-开源
- 海洋黑白棋.zip易语言项目例子源码下载
- toolbox
- elasticsearch-guzzle5connection:提供异步连接 guzzle5
- A1_CS2AI
- campescassiano.github.io