深入理解JavaScript内存模型:变量与赋值解析
157 浏览量
更新于2024-08-30
收藏 730KB PDF 举报
JavaScript 内存模型实例详解
在JavaScript中,内存管理对于理解和优化代码性能至关重要。本文将深入探讨JavaScript的内存模型,主要包括原始数据类型的变量声明和赋值、内存模型中的调用栈和堆,以及引用类型的变量处理,还有let与const的区别。
1. **JavaScript 原始数据类型的变量声明和赋值**
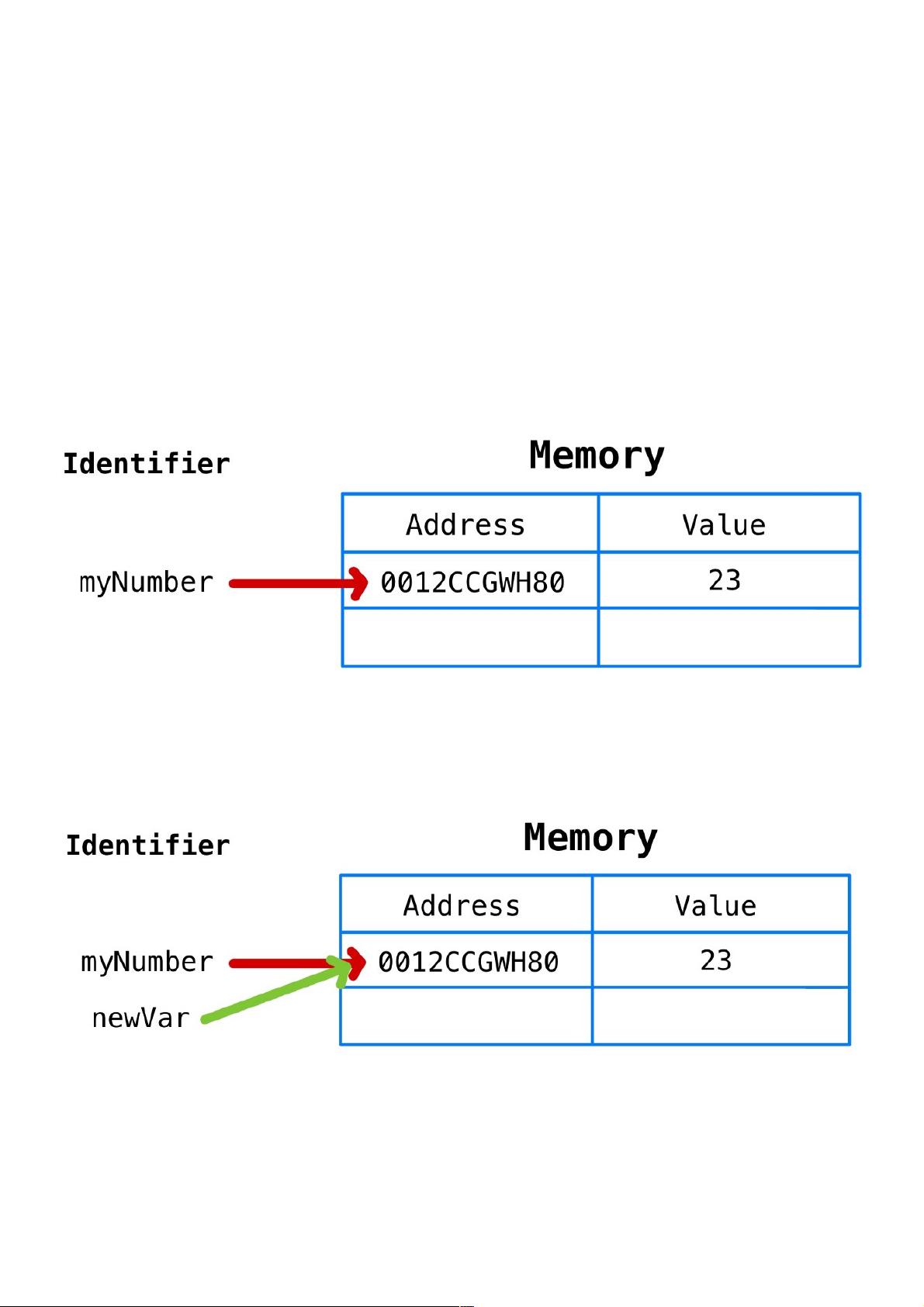
在JavaScript中,有七种原始数据类型:Undefined、Null、Boolean、Number、BigInt、String和Symbol。当声明并赋值一个原始类型变量时,如上述示例中的`let myNumber = 23`,JavaScript会进行以下步骤:
- 为变量创建一个唯一的标识符,即变量名。
- 分配一段内存空间来存储该变量。
- 将变量的值(例如,数字23)存储在这段内存中。
当我们把一个变量赋值给另一个变量,如`let newVar = myNumber`,实际上是复制了原始值,两个变量各自独立。这意味着对其中一个变量的更改不会影响另一个。
2. **JavaScript 内存模型:调用栈和堆**
- **调用栈**:主要用于存储函数调用时的上下文信息,包括局部变量和函数参数。每次函数调用都会创建一个新的栈帧,用于保存函数执行期间的局部变量。当函数执行完毕,栈帧会被销毁,释放其占用的内存。
- **堆**:用于存储复杂的数据结构,如对象和数组。这些数据通常具有引用,因此它们在内存中可能分散在不同的位置,但通过指针关联。
3. **JavaScript 引用类型的变量声明和赋值**
对于引用类型(如Object、Array、Function等),赋值操作并不复制整个对象,而是复制对象的引用。比如:
```javascript
let obj1 = {a: 1};
let obj2 = obj1;
```
在这种情况下,obj1和obj2都指向堆中同一个对象。因此,修改obj1会影响到obj2,因为它们共享同一内存地址。
4. **Let VS Const**
- **let**:在块级作用域内声明变量,允许重新赋值。
- **const**:同样在块级作用域内声明,但一旦赋值后,其值就不能再改变。然而,要注意的是,如果const声明的是对象或数组,虽然引用不能更改,但对象或数组内部的属性或元素是可以修改的。
了解JavaScript的内存模型有助于我们编写更高效、更少内存泄漏的代码。理解变量如何存储、何时在栈和堆中分配空间,以及如何处理引用类型,都是优化性能的关键点。通过深入学习这些基础概念,开发者可以更好地诊断和修复与内存相关的错误,提高应用程序的效率和稳定性。
2010-11-05 上传
点击了解资源详情
2021-01-21 上传
2020-10-17 上传
2020-12-10 上传
2020-10-16 上传
2020-10-20 上传
2020-10-16 上传
点击了解资源详情
weixin_38638292
- 粉丝: 5
- 资源: 920
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程