iOS按钮单选多选逻辑详解及实现
94 浏览量
更新于2024-09-04
收藏 85KB PDF 举报
本文将深入探讨iOS中的按钮单选与多选逻辑处理,特别关注于在多行多列按钮布局中实现这一功能。首先,我们了解到作者通过创建一个`ZLRadioViewController`类来管理这些操作,该类定义了用于存储标签数组(按钮的文字)、按钮数组以及选中按钮的对象。
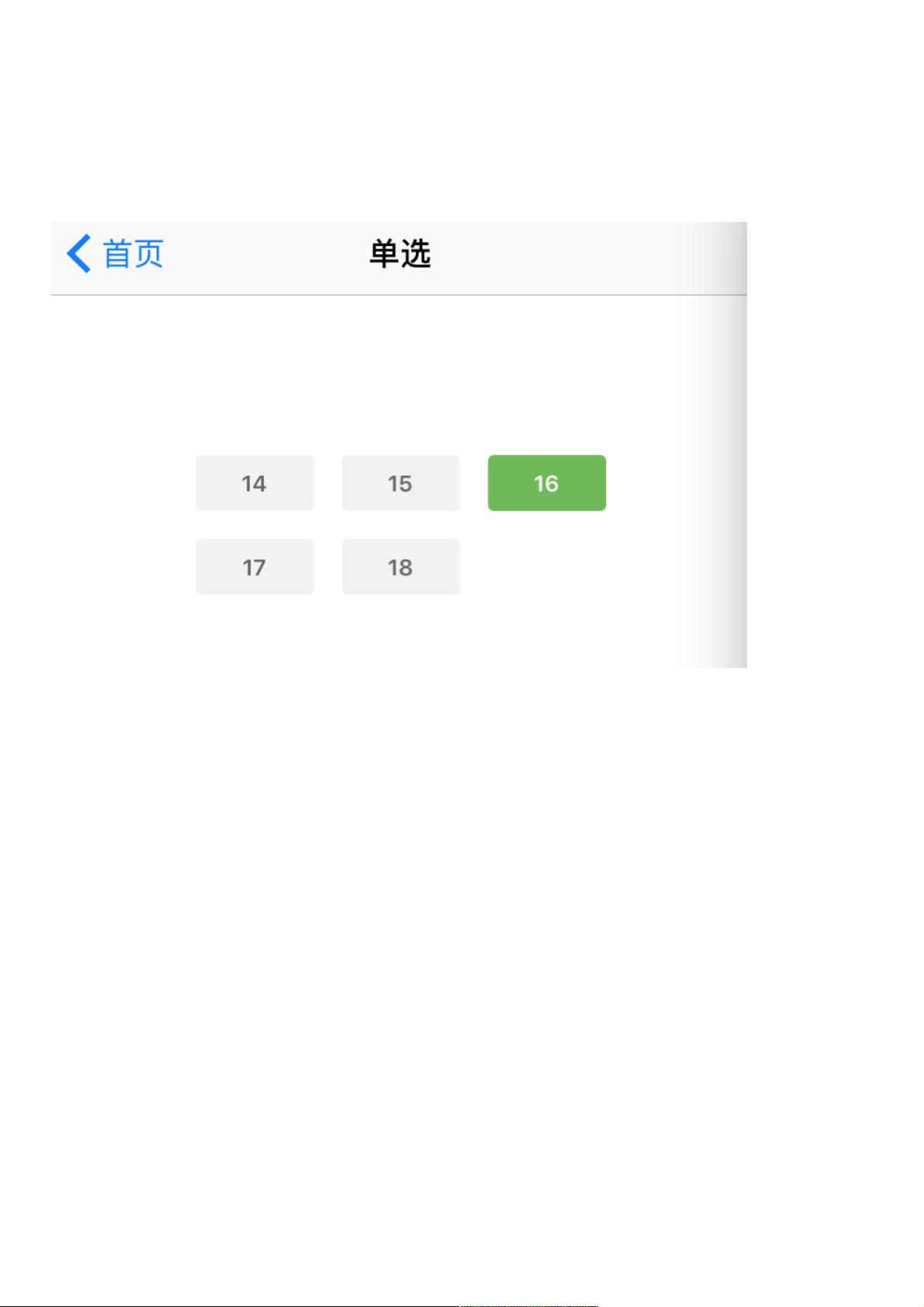
在单选逻辑部分,作者首先定义了两种颜色常量,分别是未选中状态的颜色(ZLUnselectedColor)和选中状态的颜色(ZLSelectedColor)。这两个颜色变量用于改变按钮的背景色,以直观地表示其状态。然后,利用懒加载技术,通过`markArray`和`btnArray`属性动态生成标签数组和按钮数组,数组内容在需要时填充预设的数据,如14、15到18。
`setupRadioBtnView`方法是关键所在,它根据屏幕宽度计算按钮的大小,接着通过循环创建多个UIButton对象,并将其添加到视图中。每个按钮关联相应的标签,并且在初始化时会检查是否有上一次选中的记录,如果有的话,会自动选中那个按钮,实现了回显上次选中值的功能。
在单选模式下,当用户点击一个按钮时,只有被点击的按钮会变成选中状态,其他按钮则变为未选中状态。这通常通过设置按钮的tag属性来跟踪当前选中按钮,同时监听UIButton的`touchUpInside`事件,当事件触发时更新`selectedBtn`属性,并可能更改视图中的相应样式或执行进一步的操作。
多选逻辑的处理则更为复杂,可能涉及到多个按钮的互斥状态,例如通过设置多个按钮的tag作为数组,并在用户点击时更新这个数组来跟踪选择状态。此时,可能需要使用`NSIndexSet`或者自定义数据结构来存储选中的按钮索引。此外,还需要提供取消选择和批量选择的功能,确保用户可以轻松切换或清空他们的选择。
这篇文章提供了iOS中如何有效地管理和控制多行多列按钮的单选或多选逻辑,包括初始化、创建视图、事件处理和状态维护等核心环节。通过理解和实践这些逻辑,开发者能够更好地构建出用户友好的界面,并满足不同场景下的需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38503496
- 粉丝: 7
- 资源: 983
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度