单一色ComboBox控件实现与颜色重绘
需积分: 9 140 浏览量
更新于2024-09-12
收藏 82KB DOCX 举报
在本篇内容中,我们将探讨如何在C#中创建一个专门用于显示单色颜色选择的下拉框控件——单色颜色下拉框。首先,我们会在Windows Forms应用程序中创建一个新的用户控件(PureColorComboBox)继承自UserControl。在这个控件中,我们主要关注ComboBox组件的使用和定制。
1. **控件设计**
在用户控件的设计阶段,我们在控件上添加一个ComboBox控件,并将其Dock属性设置为Fill,这意味着它将填充整个用户控件。这样,当用户控制的大小变化时,ComboBox的尺寸也会随之调整,以保持其占据整个控件。
2. **颜色选择逻辑**
控件的核心是管理颜色选择。我们定义了一个名为`SelectedColor`的私有字段,用来存储用户当前选择的颜色。通过`get`和`set`方法,我们可以轻松地获取和设置选定的颜色。此外,我们还创建了一个自定义事件`SelectColorChanged`,当ComboBox中的颜色选择发生改变时,这个事件会被触发。
3. **颜色列表**
虽然在提供的代码片段中未展示完整,但通常情况下,我们会定义一个字符串数组`colorList`,包含预设的一系列颜色名称,如"AliceBlue"、"AntiqueWhite"等。在实际应用中,这部分可以通过`Resources`或硬编码的方式提供颜色值。
4. **颜色显示与重绘**
关键的部分在于根据用户选择的颜色值,动态重绘ComboBox的相应项。这可能涉及到遍历`colorList`,找到与用户选择匹配的颜色,然后调用`ComboBox.Items`的`DrawItem`方法,传入正确的颜色值以改变矩形区域的背景色。这样,当用户在下拉列表中滚动时,就会看到颜色的变化。
5. **示例代码**
提供的代码片段展示了部分关键部分,包括声明`SelectedColor`属性和`SelectColorChanged`事件,以及`colorList`变量的声明。完整的实现会涉及更复杂的事件处理和颜色渲染代码。
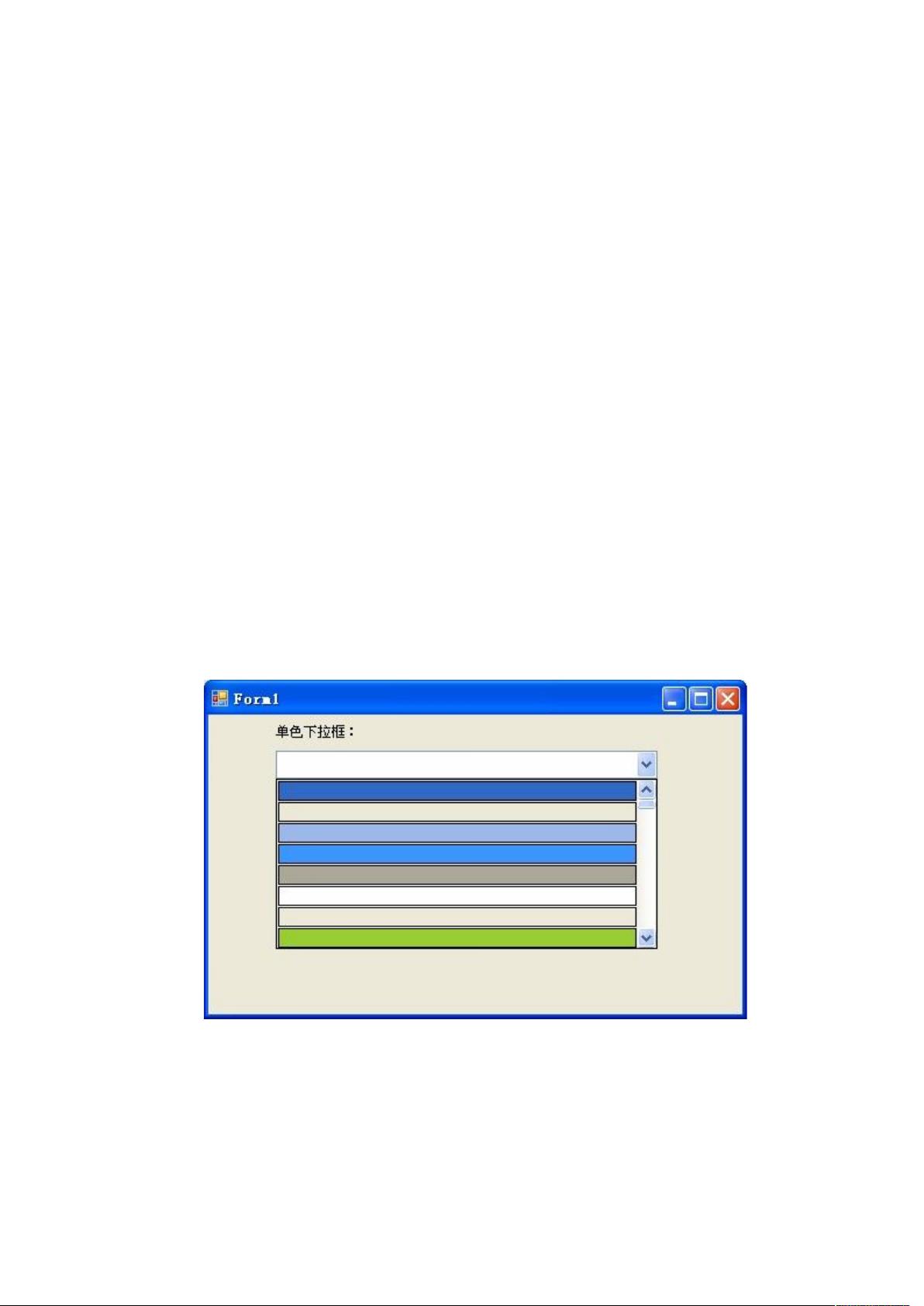
6. **实现效果**
最终效果如图所示,是一个可以在用户界面中直观选择单一颜色的ComboBox,当颜色改变时,下拉选项的背景颜色会实时反映所选颜色。
通过以上步骤,开发者能够灵活地将单色颜色选择功能融入到自己的应用程序中,提高用户体验并简化颜色管理。
2013-01-19 上传
2022-06-28 上传
2012-01-09 上传
2020-11-24 上传
2010-04-26 上传
2011-02-18 上传
333 浏览量
2011-06-14 上传
2021-03-15 上传
beatlesliang
- 粉丝: 0
- 资源: 2
最新资源
- Consistent-Sparse-Deep-Learning-Theory-and-Computation
- torch_spline_conv-1.2.1-cp37-cp37m-linux_x86_64whl.zip
- MySQL用户定义函数
- Release QMYSQL driver 6.2.4-msvc2019-x64
- resourcer-docs:简单的应用程序,可为使用koa-resourcer挂载的路由生成文档
- daliansky-tan.github.io
- 医疗健康网站模版
- ANNOgesic-1.0.18-py3-none-any.whl.zip
- primeiro
- 用心倾听患者就是最好的良药——医疗行业项目汇报ppt模板
- D-StarBeacon
- 图片
- recent-projects:原子
- hacker-chat
- polyEngine:是的,制作游戏
- SQLite比较实用程序