Vue.js实战:vue-router组件跳转与配置教程
版权申诉
在Vue.js项目中,当页面需要动态地跳转到其他组件时,传统的`<a>`标签的`href`属性并不适用,因为这会导致浏览器的URL变化但不会刷新页面,不符合单页应用(SPA)的交互体验。此时,Vue Router作为一种强大的工具,能够帮助我们管理和导航应用程序中的视图。
首先,安装Vue Router是必要的,使用npm或cnpm安装:
```bash
npm install vue-router -D
```
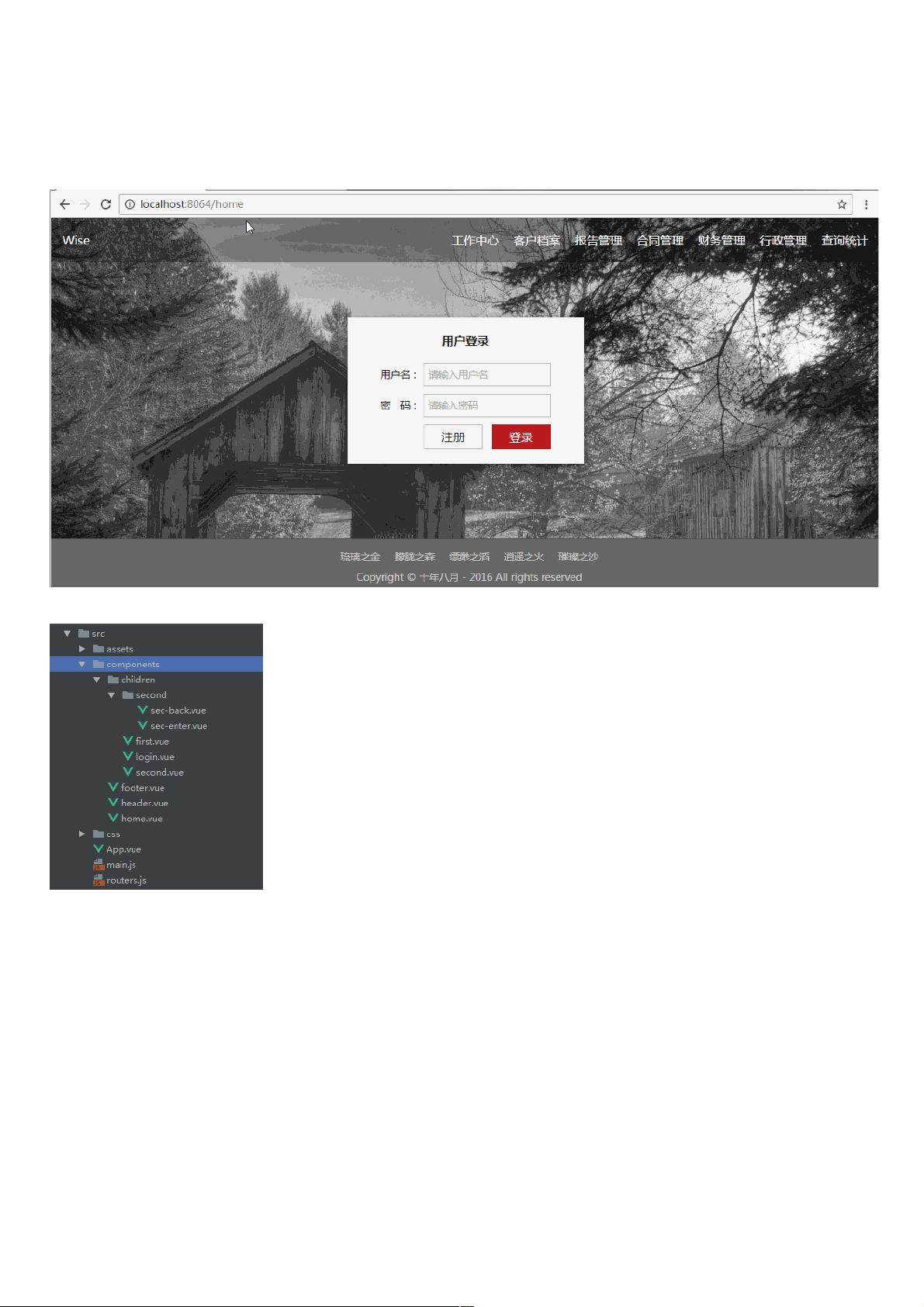
接着,在项目结构中,创建一个名为`routers.js`的文件,与`main.js`处于同一级别。在这个文件中,我们导入需要的组件并定义路由配置。例如:
```javascript
import Home from './components/home.vue';
const routers = [
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/',
component: Home
},
];
export default routers;
```
这里,`path`属性定义了路由的URL路径,`component`属性则是与之关联的组件。需要注意,将`export default routers`语句放在文件末尾,并确保后面跟有一空行,以满足ESLint的语法要求。
在`main.js`中,我们需要配置Vue Router:
```javascript
import Vue from 'vue';
import VueRouter from 'vue-router';
import routers from './routers';
import App from './App.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history', // 使用HTML5 history模式
routes: routers
});
new Vue({
el: '#app',
router,
render: h => h(App)
});
```
在Vue Router中,`mode: 'history'`允许我们在URL中直接访问路由,而不是像默认的`hash`模式那样使用`#`符号。这样做的好处是可以更好地兼容SEO,同时提供更直观的用户体验。
总结起来,Vue Router在Vue.js项目中的作用是实现单页面应用的页面跳转和管理,通过定义路由规则,我们可以控制用户在不同组件之间的导航行为,同时保持URL的简洁和清晰。了解和掌握如何配置和使用Vue Router,是构建复杂SPA项目的关键技能之一。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-10 上传
2022-06-29 上传
2021-01-04 上传
2021-03-24 上传
2020-10-20 上传
weixin_38709379
- 粉丝: 3
- 资源: 954
最新资源
- 人工智能习题(word文档版)
- 三种基本放大电路模电
- com技术原理与应用
- C语言试题分享(好东西哦!~)
- 计算机等级考试Vb常用内部函数
- Labview8.2入门
- C++ Network Programming Volume 1
- 基于NI6230和Measurement Studio的高速数据采集系统的设计与实现
- 基于vc的数据采集卡程序设计
- WaveScan高级波形搜索与分析
- Tomcat安全验证机制
- 1Z0-042 测试题 2006年12月20日.pdf
- 温湿传感器sht10的C程序.doc
- Oracle_Standby_Database.ppt
- 出租车计价器 单片机
- XXX管理系统详细设计文档