Ionic环境配置与Android Studio、Xcode联合编译指南
需积分: 9 73 浏览量
更新于2024-07-19
收藏 8.77MB DOCX 举报
“Ionic 安装指南”
本文档是一份关于如何在Windows 10和Mac操作系统上配置Ionic开发环境的详细指南,特别关注于使用Ionic 3的开发者。文档作者汤建军在2017年4月28日编写了这篇指南,旨在帮助开发者顺利搭建用于开发跨平台移动应用的环境,包括与Android Studio和Xcode的集成,以及与GitHub的交互。
首先,为了开发Ionic项目,你需要安装以下几个关键工具:
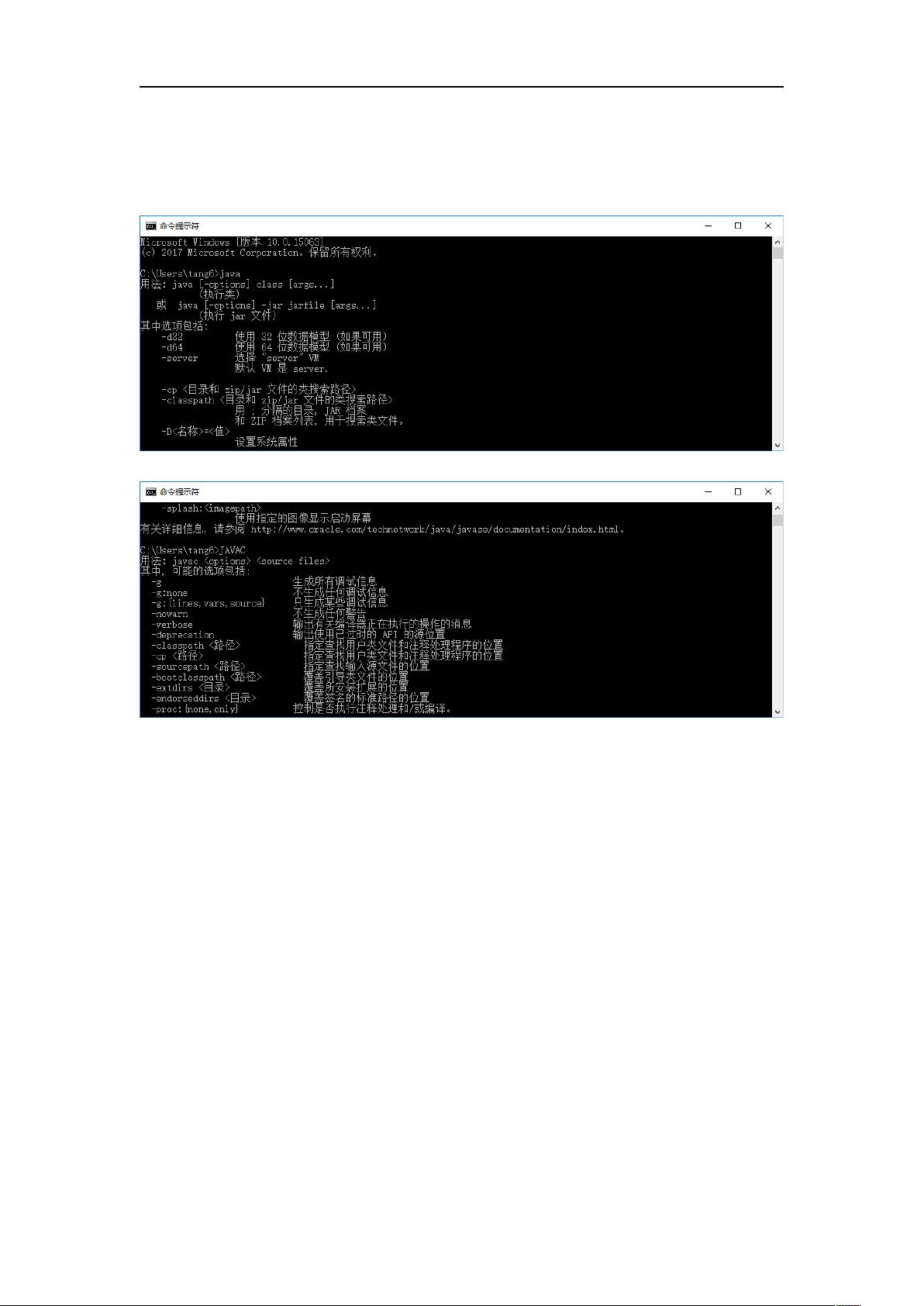
1. NetBeans: 这是一个集成开发环境(IDE),尽管在本文中不是必需的,但可以用于Java开发,对理解Android底层有帮助。你可以从Oracle官网下载,并访问NetBeans的官方网站获取更多信息。
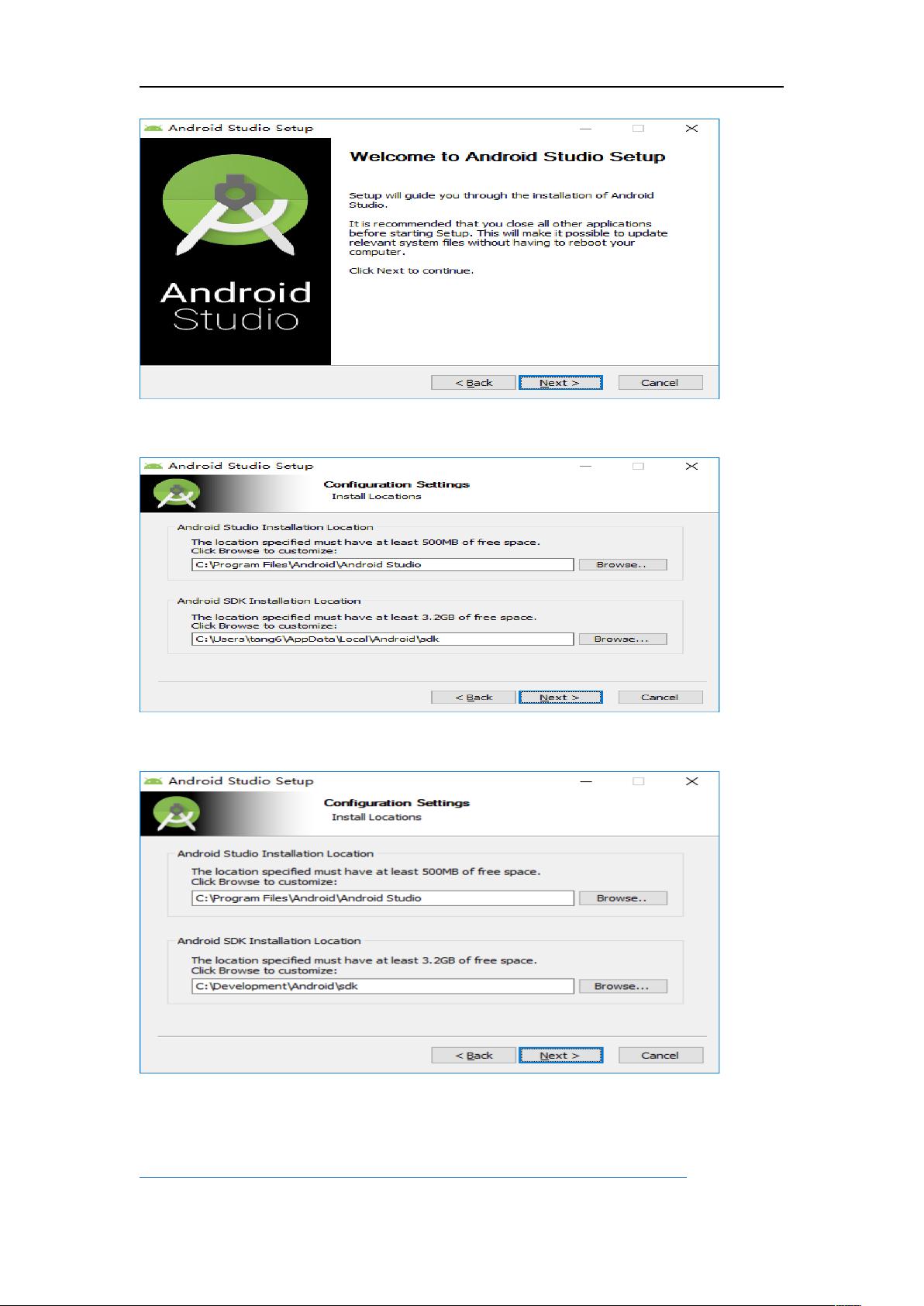
2. Android Studio: 作为Android应用的主要开发工具,你需要一个与Cordova兼容的版本。对于Mac用户,可以从Android开发者网站下载相应版本。注意避免安装最新版,因为可能与Cordova不兼容。
3. Node.js: 作为JavaScript的运行环境,Node.js是构建Ionic应用的基础。访问Node.js官网下载适合你操作系统的版本。
4. Cordova: Apache Cordova是一个让开发者使用HTML、CSS和JavaScript构建原生移动应用的框架。你需要安装Cordova来与Ionic配合。参考Apache Cordova的官方文档以了解Android平台的安装指南。
5. Python: Python 2.7是必要的,因为某些步骤可能需要这个特定版本。对于初学者,可以参考链接学习Python基础。
6. Git: 版本控制系统Git对于使用GitHub进行协作和代码管理至关重要。除了访问GitHub官网,你还可以通过官方视频教程和在线帮助学习Git的使用。同时,GitHub Desktop是一个友好的图形化界面工具,对于初学者来说非常有用。
在安装这些工具后,你还需要设置Android SDK和iOS开发环境(对于Mac用户),包括Xcode,以便在iOS设备或模拟器上运行和测试Ionic应用。Xcode是Apple提供的官方开发工具,可以在Mac App Store中获取。
最后,了解如何将你的Ionic项目与GitHub关联是至关重要的。GitHub是一个代码托管平台,允许你创建版本控制的仓库,与其他开发者共享代码,进行协同工作。通过官方的“Hello World”指南和桌面应用用户指南,你可以快速掌握GitHub的基本操作。
这个Ionic安装指南提供了从零开始搭建开发环境的全面步骤,确保你能够成功地在Windows 10和Mac系统上启动并运行Ionic 3项目。遵循这些步骤,你将能够利用Ionic的强大功能,创建跨平台的移动应用程序。
147 浏览量
150 浏览量
点击了解资源详情
265 浏览量
350 浏览量
2021-05-22 上传
160 浏览量
190 浏览量
点击了解资源详情
梦幻如真
- 粉丝: 0
最新资源
- 基于C语言的链表图书管理系统设计与文件操作
- 开源Quintum Tenor VoIP CDR服务器解决方案
- EnameTool:一站式域名查询解决方案
- 文件夹加密软件GLSCC-WLL:保护隐私文件不被查看
- 伟诠电子WT51F104微处理器的验证程序分析
- 红酒主题创意PPT模板设计:多彩三角形元素
- ViewWizard:程序窗口查看与进程监控工具
- 芯片无忧:U盘设备检测及信息查询工具
- XFTP5下载指南:便捷的文件传输解决方案
- OpenGatekeeper:探索开源H.323 Gatekeeper技术
- 探索龙卷风网络收音机的强大功能与使用技巧
- NOIP2011 标准程序精简代码解析
- 公司新春联谊会PPT模板设计与活动流程
- Android开发Eclipse ADT插件详解及安装指南
- 仅首次显示的引导界面实现技术
- 彼得·赫雷肖夫重编的《矩阵的几何方法》正式发布