"React.js 面试题集锦:组件基础与事件机制详解"
版权申诉
108 浏览量
更新于2024-03-06
收藏 3.54MB PDF 举报
本文是关于React.js 面试题集锦的全面收集,总共包含了多个面试题,涵盖了React的组件基础、生命周期方法、状态管理、路由等多个方面。其中提到了React的事件机制,指出了React并不是将click事件绑定到了div的真实DOM上,⽽是在document处监听了所有的事件,当事件发⽣并且冒泡到document处的时候,React将事件内容封装并交由真正的处理函数运⾏的特点。同时还介绍了React中的合成事件(SyntheticEvent)以及在JSX上写的事件并没有绑定在对应的真实 DOM 上,⽽是通过事件代理的⽅式将所有的事件都统⼀绑定在了 document 上,并强调了如果不想要事件冒泡的话,应该调⽤event.preventDefault()⽽不是调⽤event.stopProppagation()。
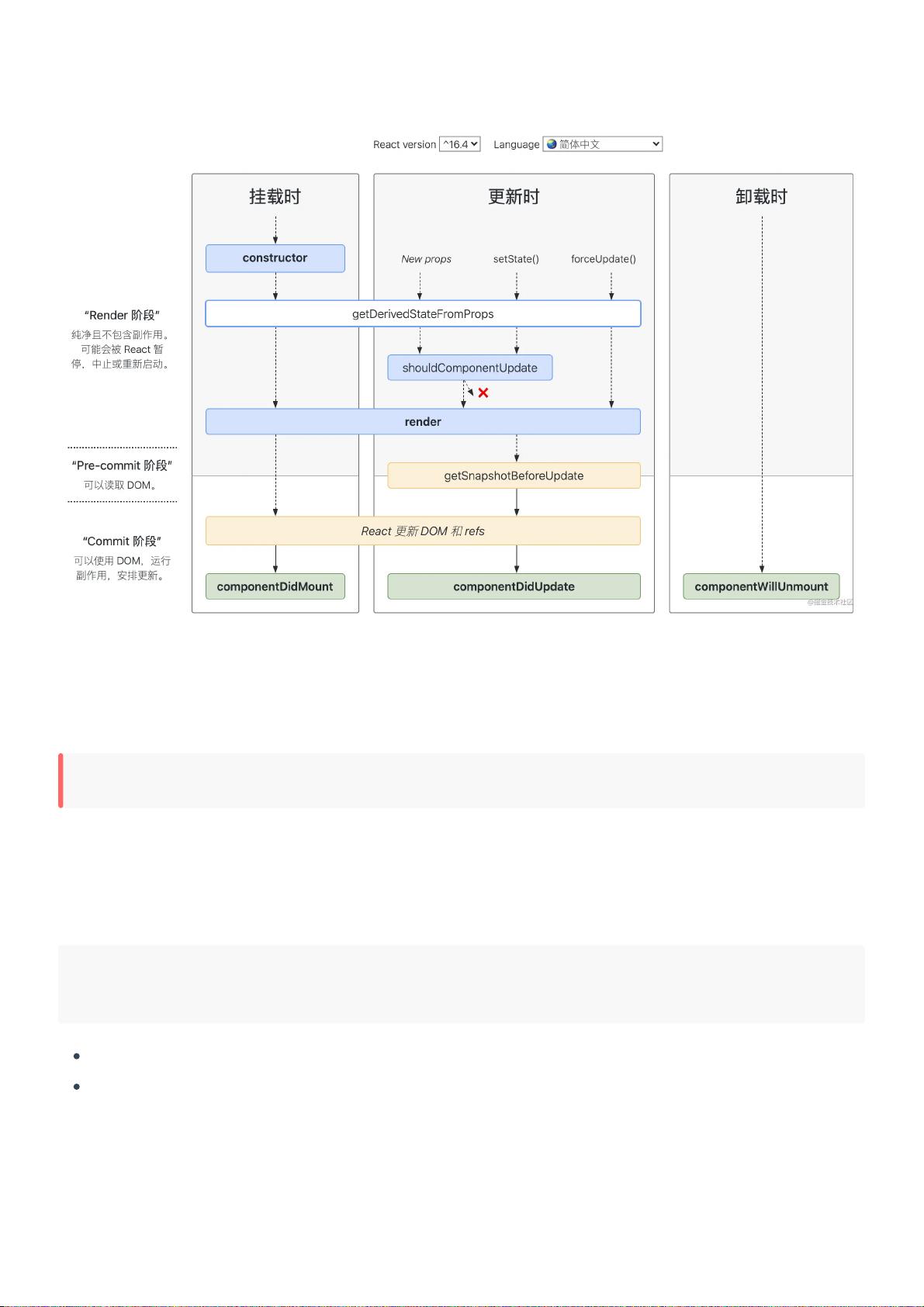
除了事件机制外,该面试题集还包括了React的组件渲染、Props、State、生命周期函数等方面的问题。例如提到了React中的虚拟DOM、key的作用、组件的生命周期函数以及shouldComponentUpdate的作用等。同时还包括了针对Hooks的问题以及React Router的相关知识等。
这个面试题集的来源为“自己使用的资料”,并且是以pdf形式进行收集整理的。在全面涵盖了React的各个方面的同时,也将重点放在了一些实际应用中的细节问题上,旨在帮助读者更全面深入地了解和掌握React技术。值得一提的是,该面试题集并未局限于React的基础知识,还包括了一些进阶和实际应用中可能遇到的问题,使得该面试题集不仅适用于初学者,也适用于有一定经验的React开发者。
总的来说,这份面试题集的全面性和深入度都是其亮点所在。通过这个面试题集的学习,读者可以更全面地了解React技术,并通过思考和回答这些问题来加深对React技术的理解,为日后的工作面试和实际开发中的问题解决提供帮助。该面试题集不仅是一个用于自我测试和学习的资源,也可以作为一个衡量自己掌握程度的标准,帮助读者更好地提升自己在React方面的技术能力。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
点击了解资源详情
2018-07-31 上传
点击了解资源详情
点击了解资源详情
工具盒子
- 粉丝: 71
- 资源: 1311
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器