Windows上使用WampServer部署Web项目到本地服务器
版权申诉
19 浏览量
更新于2024-09-10
收藏 373KB PDF 举报
"部署Web项目到本地服务器是开发过程中常见的一项任务,特别是在Windows环境下。本文将指导你如何利用wampServer这一工具,将Web应用部署到本地服务器,以便在局域网内的其他设备上访问。"
在Windows操作系统中,部署Web项目通常采用wampServer,这是一个集成的Web环境,包含了Apache、MySQL数据库和PHP等组件,方便开发者快速搭建本地服务器环境。以下是在Windows上使用wampServer部署Web项目的详细步骤:
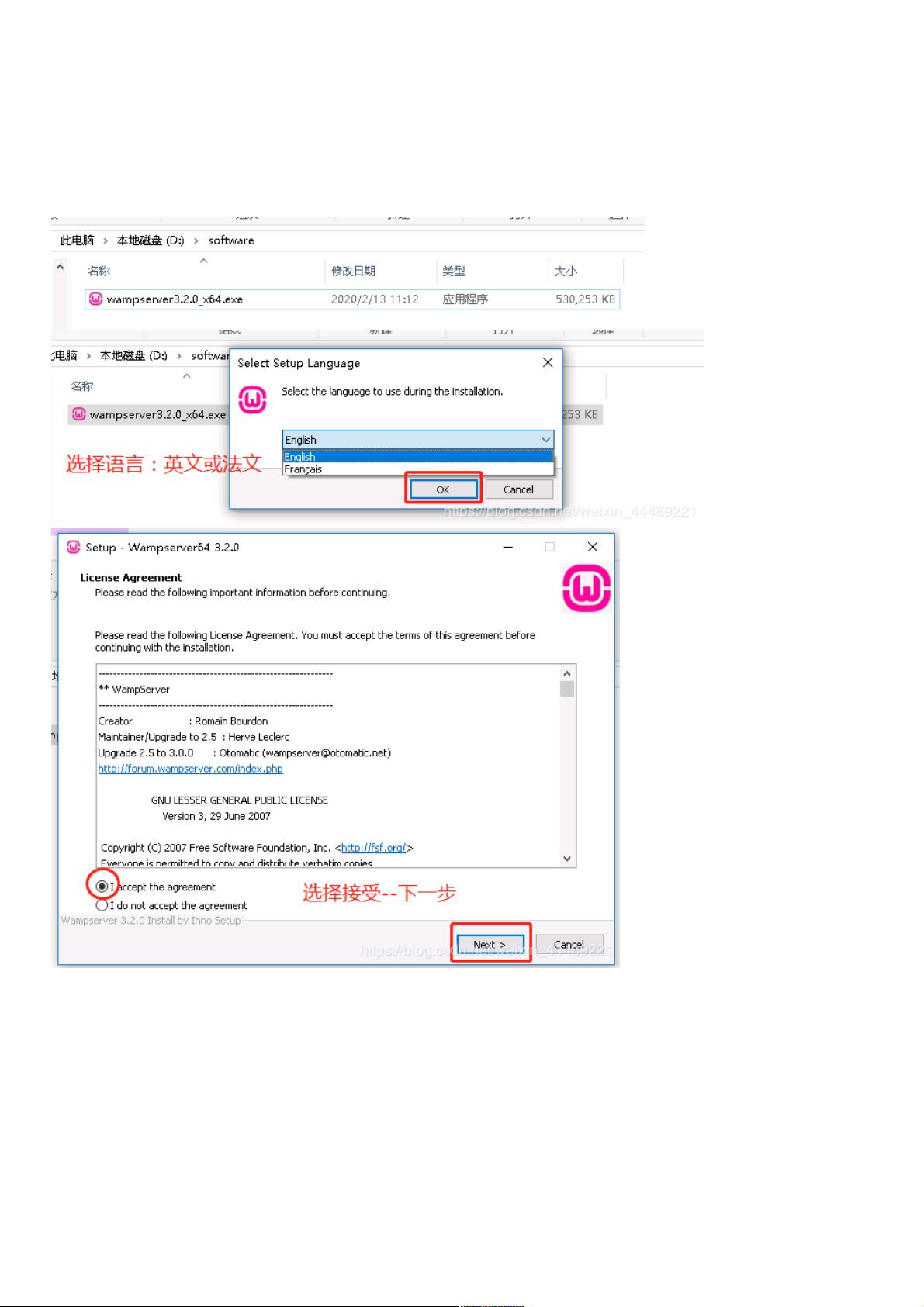
1. **下载wampServer**: 首先,你需要从官方网站或者其他可信来源下载wampServer安装包。安装完成后,你会在桌面看到wampServer的快捷方式。
2. **配置浏览器**: 如果你希望使用特定的浏览器(如谷歌浏览器)来测试项目,可以通过右击快捷方式,选择“打开文件位置”,找到wampServer的启动脚本,并将其关联到你选择的浏览器。
3. **启动wampServer**: 创建桌面快捷方式后,双击运行它。启动过程中,wampServer的图标会在任务栏通知区域显示,颜色会从红色变为黄色,最终变为绿色,表示服务器已经成功启动。
4. **重启服务**: 在某些情况下,可能需要重启wampServer的服务以确保所有更改生效。这可以通过右键点击通知区域的图标,然后选择“全部重新启动”来完成。
5. **查看本地IP地址**: 打开命令提示符(cmd),输入`ipconfig`命令,查找“IPv4 地址”,这将是其他设备访问你的Web项目时需要用到的IP地址。
6. **访问项目**: 在其他设备的浏览器中,输入你的IP地址加上项目路径,例如 `http://192.168.2.14/dist/index.html`,或者使用 `http://localhost/dist/index.html` 访问(localhost代表本地IP)。如果一切配置正确,你就能看到部署的Web项目了。
在实际开发中,可能还需要进行一些额外的配置,例如设置虚拟主机、调整服务器端口、配置数据库连接等。wampServer提供了图形化的管理界面,使得这些操作变得相对简单。同时,对于安全性,需要注意不要在生产环境中直接暴露本地服务器,避免未授权的访问。
wampServer为Windows用户提供了一种便捷的方式,用于本地开发和测试Web项目,通过简单的步骤就可以实现局域网内的共享,便于团队协作和跨设备调试。
2017-06-08 上传
2020-12-14 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-10-30 上传
2020-12-20 上传
2013-08-29 上传
weixin_38611388
- 粉丝: 10
- 资源: 971
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析