前端开发:CSS盒子模型与排版详解
版权申诉
44 浏览量
更新于2024-07-06
收藏 7.78MB PDF 举报
"HTML-第七章-CSS盒子模型+排版.pdf"
本文将深入探讨前端开发技术中的CSS盒子模型以及相关的排版方法。CSS盒子模型是理解网页布局的基础,它将页面上的每个元素视为一个包含内容、边框、内边距和外边距的盒子。通过调整这些组件的样式,我们可以实现复杂的网页布局设计。
首先,盒子模型由四个主要部分组成:
1. **内容(content)**:这是盒子的核心,包含实际的文本或图像等元素。
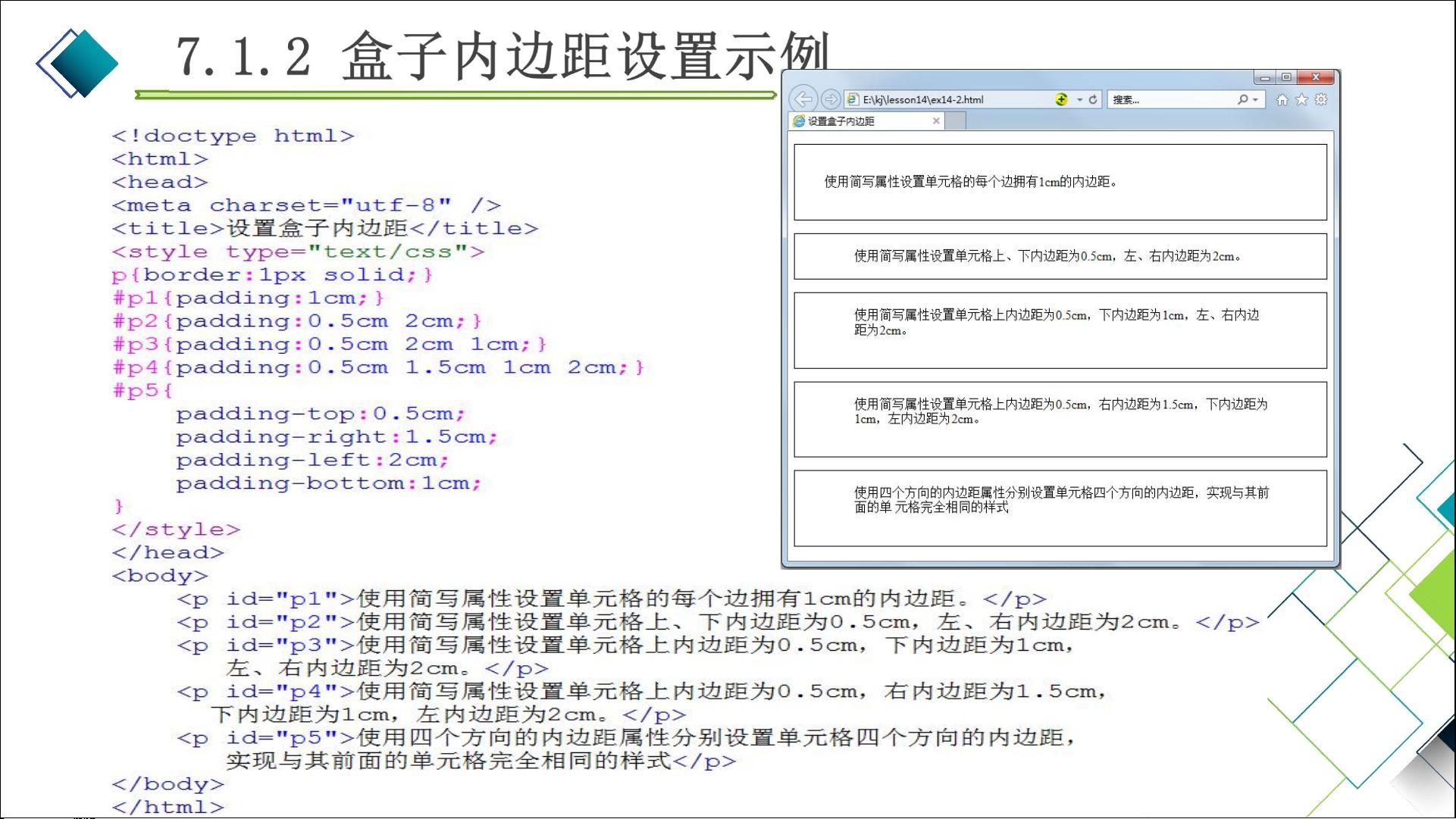
2. **内边距(padding)**:位于内容和边框之间,用于增加元素内部的空间。
3. **边框(border)**:围绕在内边距和内容之外,可以设置不同的样式、颜色和宽度。
4. **外边距(margin)**:边框之外的区域,用于控制元素之间的间距。
对于**边框(border)**,其有三个主要属性:颜色(color)、宽度(width)和样式(style)。样式可以是none(无边框)、dotted(点状)、dashed(虚线)、solid(实线)、double(双实线)等,也可以是3D效果如groove和ridge,或者 inset 和 outset 用于创建内嵌或外嵌的立体边框。可以通过简写方式一次性设置所有边框的颜色、宽度和样式,例如`border: 1px solid red;`。
**盒子的外边距计算规则**对于布局至关重要,它可以影响元素在页面上的相对位置。外边距可以是负值,用于将元素拉近其他元素。在某些情况下,浏览器可能会合并相邻元素的外边距(称为外边距折叠),这需要开发者注意。
**CSS盒子的排版方法**多种多样,包括经典布局版式,如流式布局、网格布局、定位布局等。流式布局让元素按照从左到右、从上到下的顺序排列;网格布局利用CSS Grid将页面划分为多个单元格进行布局;定位布局(position属性)允许元素相对于其正常流中的位置进行偏移,常用于创建复杂布局和悬浮元素。
在实际开发中,熟练掌握CSS盒子模型和排版技巧是必不可少的。了解如何控制元素的尺寸、间距和位置,可以帮助我们构建响应式、可访问且美观的网页。通过灵活运用这些知识,开发者可以创建出满足不同需求的前端项目。
念广隶
- 粉丝: 5w+
- 资源: 6万+
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率