微信小程序Vant Weapp组件库引入与使用指南
版权申诉
125 浏览量
更新于2024-09-12
收藏 695KB PDF 举报
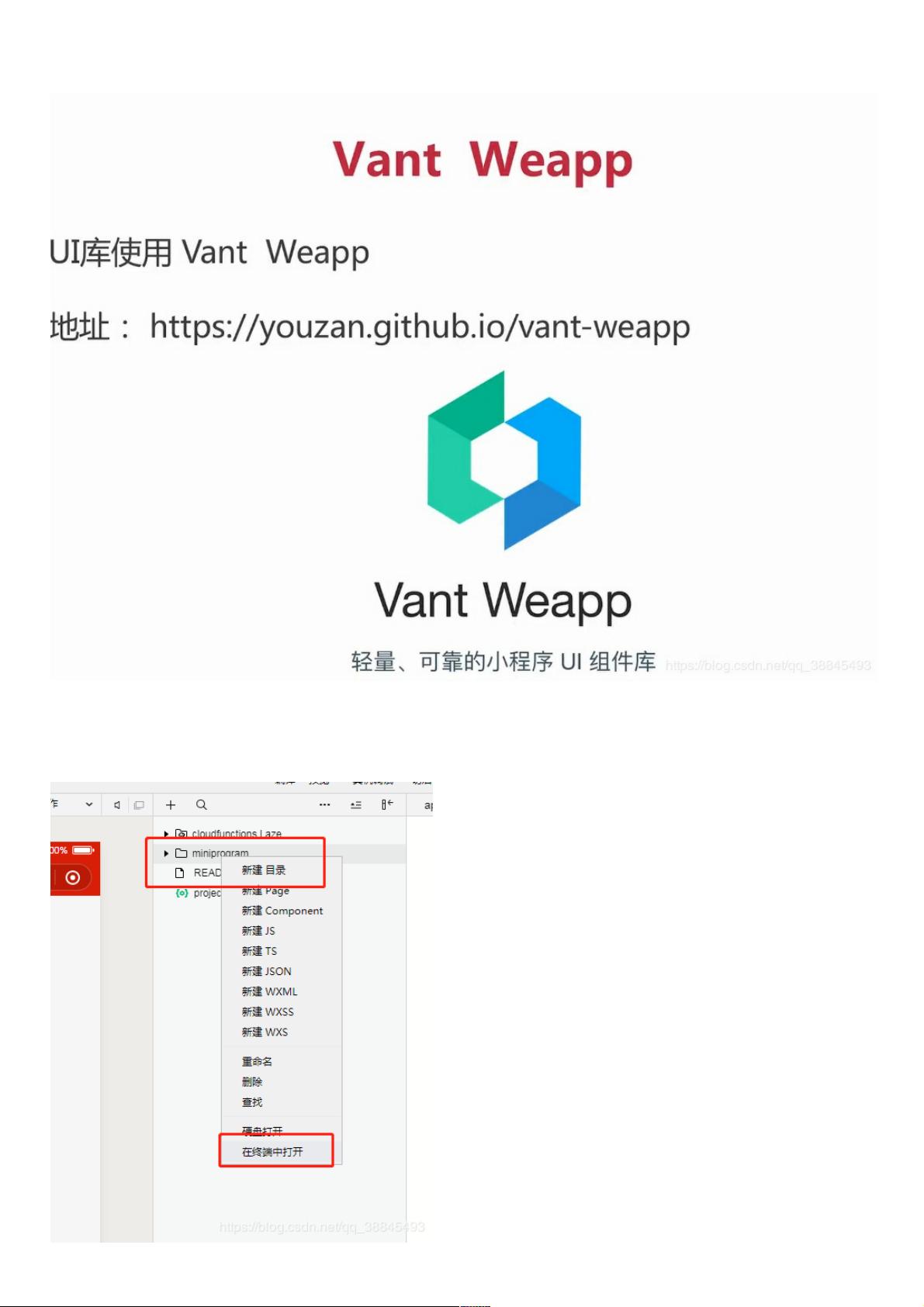
在微信小程序开发中,使用Vant Weapp组件库是一个常见的选择,因为它提供了丰富的UI组件和易用性。以下是通过该库实现快速上手的步骤:
1. **引入Vant Weapp组件库**:
- 首先,确保你的项目已经初始化,如果尚未创建`package.json`文件,运行`npm init`命令进行初始化。
- 接着,通过`npm`安装Vant Weapp组件库,命令为`npm i vant-weapp -S --production`。`-S`表示将依赖添加到项目主package.json的`dependencies`部分,而`--production`则表示只安装生产环境所需的依赖,以减小包体积。
2. **配置和构建过程**:
- 安装完成后,你需要通过构建工具(如微信开发者工具)来使用组件。在工具中选择“构建npm”,然后点击“详情”中的“使用构建npm渲染”选项,这将确保你的小程序应用能够正确加载Vant Weapp的组件。
3. **在项目中引入组件**:
- 在项目的JSON配置文件中,如`app.json`或`pages.json`,引入特定的Vant组件,例如:
```
"components": {
"van-button": "vant-weapp/button"
}
```
- 通过引入路径,你可以直接在你的WXML文件中使用`<van-button>`等标记来使用这些组件。
4. **遇到的常见问题与解决方案**:
- 如果在运行时遇到如`"module "miniprogram_npm/vant-weapp/mixins/transition" is not defined"`这样的错误,这通常是因为某些Vant Weapp组件未能正确加载。这可能是由于路径引用不准确或者版本兼容性问题导致的。
- 解决这个问题,你需要检查`miniprogram_npm/vant-weapp`目录结构,确保所有必要的文件和依赖已正确安装。你可能需要更新Vant Weapp到最新版本,或者检查是否有任何模块被误删或配置错误。
5. **维护和注意事项**:
- Vant Weapp组件库遵循小程序的规范,因此在使用过程中,需要注意遵循小程序的API限制和生命周期管理。
- 不定期查看Vant Weapp的官方文档,了解更新和新功能,以便及时调整代码以保持兼容性和高效性。
通过以上步骤,你可以有效地在微信小程序中集成和使用Vant Weapp组件库,提升开发效率。但在实际操作中,可能需要根据具体项目需求和版本变动进行微调。记得在遇到问题时,查阅官方文档或社区资源寻求帮助。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-09-30 上传
2023-07-27 上传
2020-10-16 上传
2020-10-15 上传
2020-12-13 上传
2020-11-30 上传
weixin_38641876
- 粉丝: 3
- 资源: 942
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程