Vue Router详解:使用与生命周期
28 浏览量
更新于2024-08-30
收藏 239KB PDF 举报
"Vue中路由vue-router的使用和生命周期主要涵盖以下内容:路由的安装与配置、编程式导航、参数传递(query、params、url传参)以及路由的生命周期钩子。"
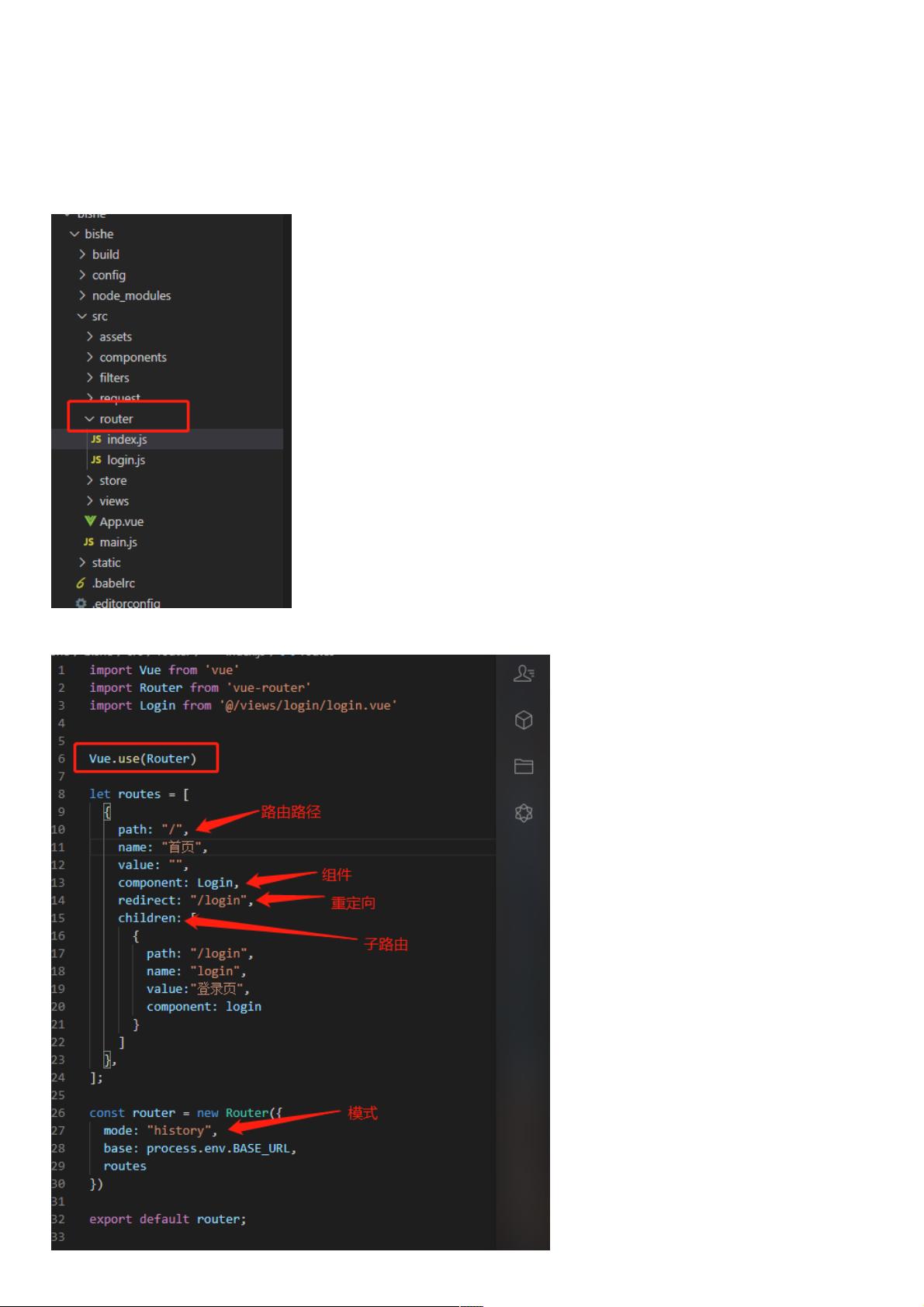
Vue Router是Vue.js官方推荐的路由管理库,它与Vue的核心紧密结合,简化了单页面应用的构建。要开始使用Vue Router,首先需要在项目`src`目录下创建一个名为`router`的文件夹,并在其中创建`index.js`来初始化和配置路由。
**编程式导航**是Vue Router的一个关键特性,允许开发者通过代码控制页面的跳转。例如,可以使用`router.push()`方法进行跳转:
```javascript
// 使用query传参
this.$router.push({
path: 'test1',
query: {
id: 11,
content: 'test跳转过来的'
}
});
// 使用params传参
this.$router.push({
name: 'test1',
params: {
id: 11,
content: 'test跳转过来的'
}
});
// 使用url传参
this.$router.push('test1/11/test跳转过来的');
```
**参数传递**有三种方式:`query`、`params`和通过URL路径。`query`参数会显示在URL地址栏,类似GET请求,刷新页面后参数依然存在;而`params`参数不显示在地址栏,类似POST请求,但刷新页面后会丢失。URL传参直接在路径中指定,适用于简单的场景。
**接收传参**通常在目标组件内完成,通过`$route`对象获取:
```html
// 在组件模板中
id: {{$route.query.id}}
内容: {{$route.query.content}}
// 或者
id: {{$route.params.id}}
内容: {{$route.params.content}}
```
**路由的生命周期钩子**是Vue Router提供的回调函数,可以在路由切换的特定阶段执行逻辑。全局钩子包括:
- `beforeEach`: 在每个路由切换前执行,可用于权限验证、数据预加载等。
- `beforeResolve`: 在所有守卫 resolve 完成之后,且在导航确认之前执行,适合做异步操作。
- `afterEach`: 每次路由切换完成后执行,用于通用的清理或记录操作。
这些钩子可以在`src/router/index.js`中定义的全局路由对象上注册。
全局前置守卫`beforeEach`示例:
```javascript
router.beforeEach((to, from, next) => {
// 这里可以添加逻辑,如检查用户登录状态
if (/* 用户未登录 */) {
next('/login'); // 重定向到登录页
} else {
next(); // 继续导航
}
});
```
以上就是Vue Router的基本使用和生命周期,它们是构建复杂单页面应用不可或缺的部分。通过灵活运用这些概念和方法,开发者能够实现更动态、交互丰富的Vue应用。
2020-12-13 上传
2021-01-04 上传
2024-02-25 上传
点击了解资源详情
2022-07-23 上传
2021-05-17 上传
2019-09-17 上传
2020-08-31 上传
2021-03-11 上传
weixin_38586200
- 粉丝: 5
- 资源: 937
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库